

Ми живемо за часів інклюзивності, коли враховуються потреби не лише більшості людей, а й кожного індивідуума. Але особливо це важливо для людей з інвалідністю, включно з тими, хто має проблеми із зором різного ступеня тяжкості. Завдання власників сайтів та веброзробників – піти їм назустріч, зробивши свої ресурси більш доступними та зручними.
Версія сайту для людей із порушеннями зору – що це?
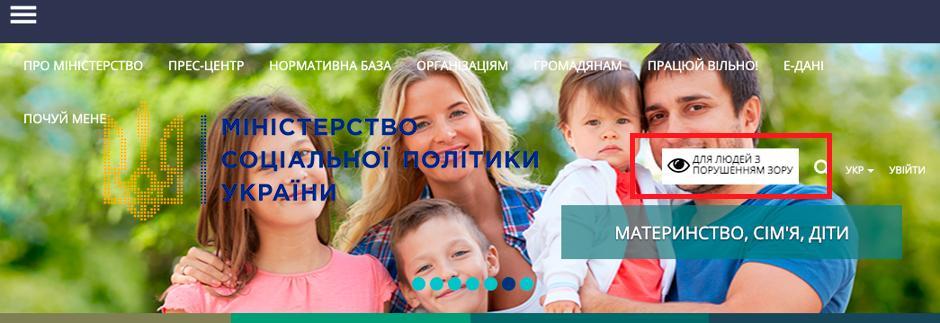
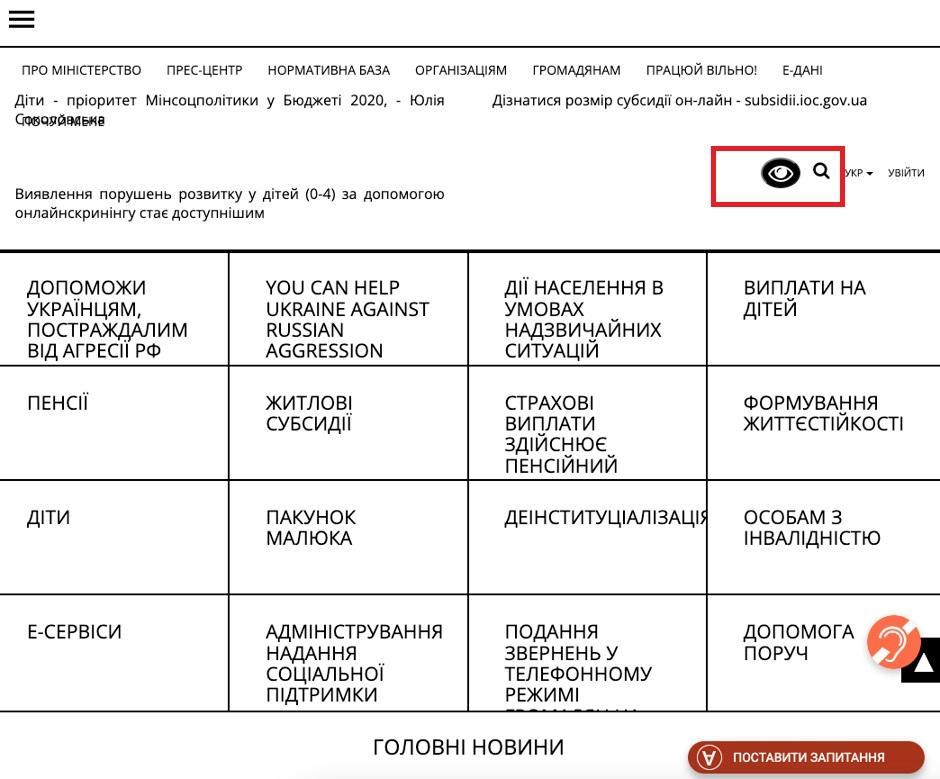
Для людей з повною чи частковою сліпотою передбачено розміщення спеціальної версії на сайті. Вона знаходиться на тому ж домені та має інший варіант розмітки з мінімальним використанням зображень (або без них), зі зручною навігацією, а також із можливістю змінювати схему кольорів і розмір шрифту. Зазвичай версія сайту для людей з вадами зору позначається іконкою у вигляді окулярів, яку розміщують у верхній частині сайту. Також для позначення використовують текст «Контрастна версія».
Що потрібно знати про стандарт WCAG
Web Content Accessibility Guidelines — це міжнародний стандарт, який містить рекомендації щодо того, як зробити вебконтент доступнішим для людей із різними видами порушень. Він є одним із найважливіших стандартів у сфері вебдоступності та допомагає створювати більш універсальний та інклюзивний контент для всіх користувачів інтернету.
Якщо ви хочете перевірити відповідність сайту стандарту WCAG, є кілька способів. Один із них — це використання програмного забезпечення, наприклад, Accessibility Validator. Ознайомтеся з рекомендаціями, як зробити сайт для людей з вадами зору більш доступним.
Створення доступного сайту для людей з вадами зору

Готуючи вимоги до сайту для людей з вадами зору, ми тісно співпрацювали з експертами, які страждають на різні подібні порушення. Деякі з них повністю позбавлені зору, інші мають часткову сліпоту. Такі фахівці вже активно працюють у сучасних компаніях, допомагаючи зробити вебресурси доступнішими для людей з вадами зору. Їхні цінні знання та досвід дозволили нам виробити ефективні рекомендації щодо створення сайтів, адаптованих для користувачів із такими проблемами.
Особливості дизайну
«Повітряний» дизайн – це сучасний тренд у вебдизайні. Він характеризується:
- широкими полями;
- одностовпцевим компонуванням;
- простим дизайном;
- великими зображеннями.
Щоб реалізувати такий дизайн, необов'язково залучати до роботи вузьких спеціалістів. Ви можете використовувати Wordpress або іншу CMS – вони пропонують готові шаблони з «повітряним» дизайном.
Правильні колірні рішення
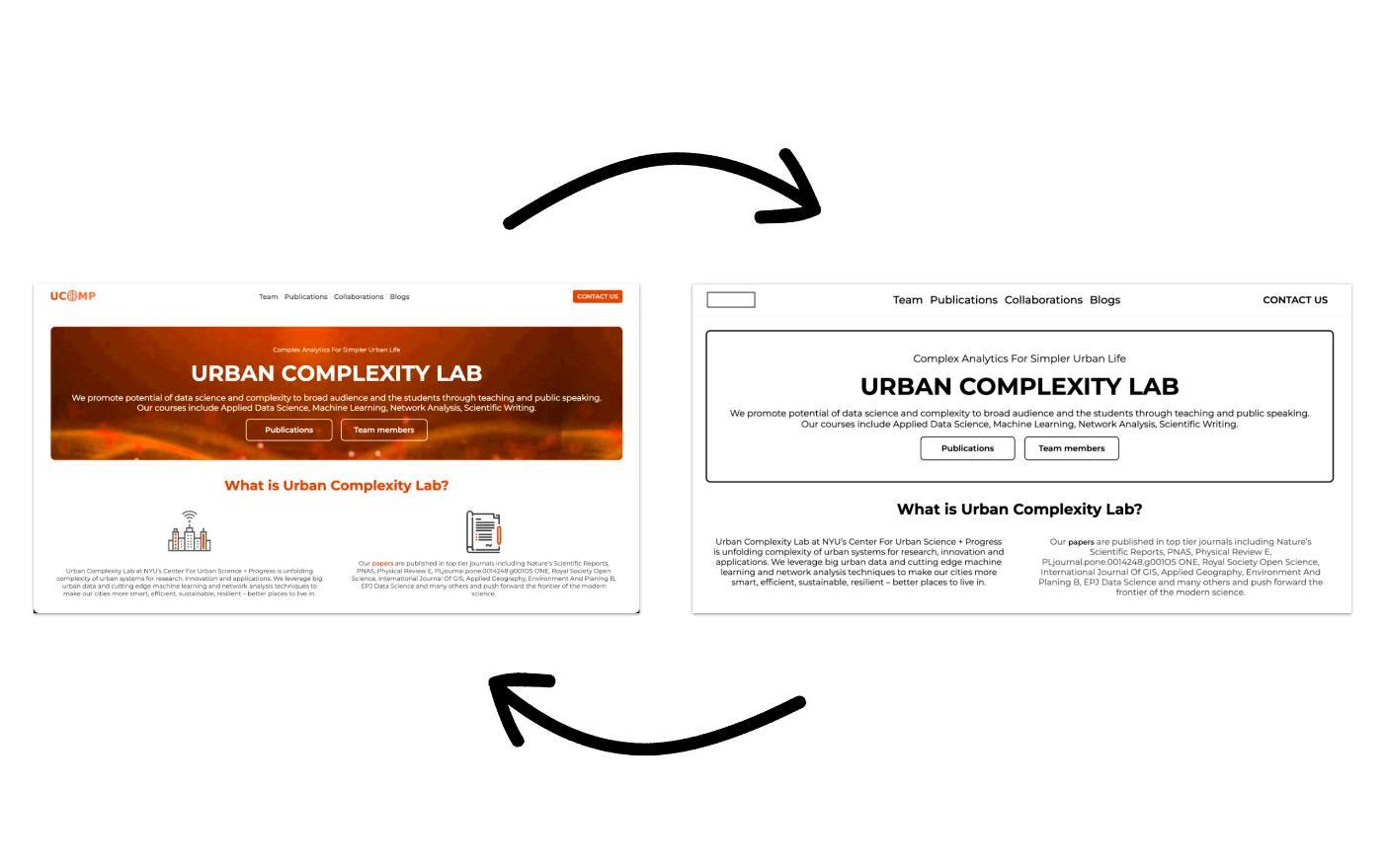
Адаптація сайту для людей з вадами зору передбачає використання контрастних кольорів. Існує два способи зробити це:
- спочатку обрати контрастну колірну схему для сайту;
- додати функцію зміни колірних тем.
Для людей із поганим зором зазвичай пропонуються три опції:
- чорні літери на білому тлі;
- білі на чорному;
- жовті на синьому.

Водночас експерти з адаптації сайтів радять не надавати кольорам смислового значення, оскільки це може ускладнити розуміння вмісту ресурсу для людей з дальтонізмом. Приміром, вони можуть не зрозуміти, що потрібно натиснути кнопку синього кольору.
Читабельний шрифт
Складні шрифти стають менш популярними на сайтах. Вони створюють складнощі для людей не тільки з проблемами зору, але й для решти. Тому варто використовувати прості шрифти, які легко читаються та роблять текст більш доступним і зрозумілим для всіх відвідувачів ресурсу. Такий підхід підвищує зручність та ефективність взаємодії користувачів з інформацією на сайті.
Складні шрифти: декоративні, із засічками, з тонкими елементами. Вони можуть здаватися красивими, але читати такий текст значно складніше. Натомість експерти рекомендують обирати прості шрифти без засічок:
- Arial;
- Verdana;
- Tahoma;
- Open Sans;
- PT Sans.
Оптимальний розмір тексту для читання з екрана – 16 пікселів. Інші важливі вимоги до сайтів для людей з вадами зору — достатня висота рядка та міжрядковий інтервал.
Можливість масштабування сторінки та зміни розміру букв
Сучасні браузери дозволяють змінювати масштаб сторінок за допомогою клавіш Ctrl+ та Ctrl-. Розробникам потрібно враховувати це і робити так, аби верстка не порушувалася під час масштабування. Сайт не повинен «роз'їжджатися», елементи – зникати, горизонтальне прокручування має з'являтися за потреби. Також можна додати функцію зміни розміру та відстані між літерами. Це допоможе людям із дислексією, яким легше читати тоді, коли міжрядкові інтервали більші.
Щоб забезпечити коректне масштабування, потрібно:
- Використовувати відносні одиниці (REM, EM) замість пікселів при заданні розмірів шрифту, відступів, ширини блоків.
- Уникати жорстких розмірів для зображень, краще задавати max-width 100%.
- Передбачити вертикальне прокручування для об'ємного контенту замість горизонтального.
- Використовувати медіазапити, щоб адаптувати макет під різні роздільні здатності екранів.
Завдяки цьому версія сайту для людей з вадами зору буде зручнішою. І загалом правильне масштабування покращить враження користувачів від роботи з ресурсом.

Керування з клавіатури
Деякі користувачі через проблеми з зором не можуть побачити курсор миші на екрані. Але вони вміють користуватися клавіатурою на дотик. Таким користувачам потрібно дати можливість керувати сайтом за допомогою клавіш — скролити, клацати на кнопки та пункти меню без миші. Ця функція є корисною і для людей із проблемами моторики.
При цьому важливо не забувати про візуальний покажчик фокуса клавіатури. Усі інтерактивні елементи мають візуально відрізнятися під час переміщення по сайту за допомогою клавіші Tab. Для цього можна використовувати рамку або текстові підказки. Не варто відключати фокусування в CSS через {outline: none}, оскільки це також позбавляє можливості взаємодіяти з сайтом.
Адаптація сайту під скрінрідери
Деякі люди не можуть прочитати навіть збільшений текст і використовують спеціальні програми, які називаються скрінрідерами. Вони аналізують сторінку та озвучують її за допомогою синтезатора мови. Тобто, по суті, користувачі сприймають на слух всю інформацію, яка є на сайті.
Щоб сайт з версією для людей з вадами зору був доступним для користувачів скрінридерів, при оформленні структури HTML потрібно враховувати кілька важливих моментів:
- Використовуйте коректні теги для всіх елементів розмітки. Коли верстка візуально зрозуміла, але присвоєно невідповідні теги, програма не може правильно їх інтерпретувати.
- Застосовувати у таблицях спеціальну розмітку. Якщо цього не зробити, користувачам скрінрідерів буде проблематично зрозуміти дані, наведені в таблиці.
- Не використовувати тексти у вигляді зображень PDF-формату. А якщо виникла потреба у використанні файлів такого формату, вони мають виглядати як звичайний текст. Інакше скрінрідеру його не вдасться прочитати.
- Прописувати alt всім зображенням. Ключове завдання цього атрибута — опис того, що зображено на картинці. Завдяки цьому текст стає альтернативою зображення.
- Використовуйте правильну розмітку для модальних вікон. За необхідності впровадити на сайт для слабозорих спливаючі вікна застосовують мову розмітки ARIA. Завдяки цьому навіть найскладніший інтерактивний елемент стає доступним для користувачів скрінрідерів.
Як бачите, створення сайту, доступного для сприйняття людьми з обмеженнями зору, має безліч тонкощів. Тому не дивно, що розробники часто припускаються помилок.
Найчастіші помилки при створенні версії сайту для людей з порушеннями зору
Наступні помилки ускладнюють або унеможливлюють доступ до інформації та функцій сайту.
Сторінки без структурованих заголовків

Заголовки допомагають орієнтуватися на сторінці та швидко знаходити потрібний розділ. Люди з порушеннями зору, які використовують скрінрідери, можуть переміщатися заголовками за допомогою спеціальних клавіш. Якщо сторінка не має структурованих заголовків або вони невірно оформлені, користувачі не зможуть зрозуміти зміст сторінки.
Використання фреймів
Це елементи, які дозволяють розділити сторінку на кілька частин і завантажувати різний контент. Однак фрейми створюють проблеми для користувачів скрінрідерів, оскільки вони не можуть зрозуміти, як пов'язані між собою фрейми і як між ними перемикатися. Крім того, кадри можуть заважати навігації по сторінці та її прокручуванню. Тому краще уникати використання фреймів та замінювати їх іншими способами організації контенту.
Сторінки сайту без опису, тільки фото та інфографіка
Візуальні елементи, такі як фотографії та інфографіка, можуть бути корисними для передачі інформації та привернення уваги. Однак для людей з порушеннями зору вони не мають жодного сенсу, якщо не супроводжуються текстовим описом. Тому створення версії сайту для людей з вадами зору передбачає використання атрибута alt для зображень. Також потрібно уникати розміщення текстової інформації на картинках, оскільки скрінрідери не зможуть її прочитати.
Немарковані списки

Списки – це зручний спосіб подання інформації у структурованому вигляді. Однак для того, щоб списки були доступними для користувачів скрінрідерів, їх треба правильно розмічати за допомогою тегів <ul>, <ol> та <li>. Це дозволить скрінрідерам визначити кількість елементів (пунктів), їх порядок та ієрархію. Якщо списки не розмічені, скрінрідери не зможуть відрізнити їх від звичайного тексту, а користувачі не зрозуміють структуру і зміст інформації.
Текстова інформація на картинках
Іноді розробники та дизайнери використовують картинки замість тексту, наприклад, для логотипів, заголовків, кнопок тощо. Це може бути зумовлено бажанням зробити сайт привабливішим або використовувати нестандартні шрифти.
Однак це робить його недоступним для людей з вадами зору, оскільки скрінрідери не можуть розпізнати текст на картинках. Тому краще використовувати звичайний текст із правильною розміткою та стилізацією, а якщо це неможливо, обов'язково додавати текстовий опис до атрибута alt для картинок.
Контент, складний для сприйняття
Це може бути занадто довгий або складний текст, анімація або відео без субтитрів, фоновий шум або музика, миготливі або рухомі елементи тощо. Він може відволікати, дратувати, а також викликати проблеми зі здоров'ям, такі як головний біль або епілептичні напади. Тому краще не використовувати подібний контент або надавати можливість його вимкнути.
Уникаючи цих помилок, ви зможете зробити сайти більш доступними та зручними для всіх користувачів.
Висновок
Доступність вебресурсів має значення не тільки з соціального, а й з ділового погляду. Дотримуючись вимог до версії сайту для людей з вадами зору, можна збільшити його аудиторію не тільки шляхом залучення людей з інвалідністю, але й завдяки підвищенню зручності використання ресурсу для широкого кола користувачів.
Щоб досягти максимальних результатів, необхідно провести аналіз поточної версії сайту, підготувати технічне завдання на верстку, яка відповідає рекомендаціям, або хоча б увімкнути панель комфортного читання. Навіть невеличкі покращення доступності допоможуть сайту залучити більше користувачів та покращити їхнє враження від роботи з ресурсом. Головне — зробити його більш зручним і корисним для всіх, незалежно від індивідуальних потреб і можливостей. Тепер ви знаєте, як зробити версію для людей з вадами зору на сайті.
Залишіть ваші контактні дані.
Будемо раді обговорити ваш проект!






