

Мы живем во времена инклюзивности, когда учитываются потребности не только большинства людей, но и каждого индивидуума. Но особенно это важно для людей с инвалидностью, включая тех, кто имеет проблемы со зрением разной степени тяжести. Задача владельцев сайтов и веб-разработчиков — пойти им навстречу, сделав свои ресурсы более доступными и удобными.
Версия сайта для людей с нарушениями зрения — что это?
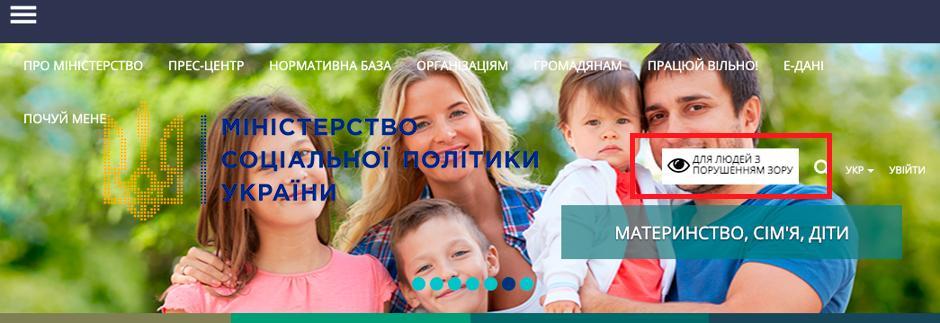
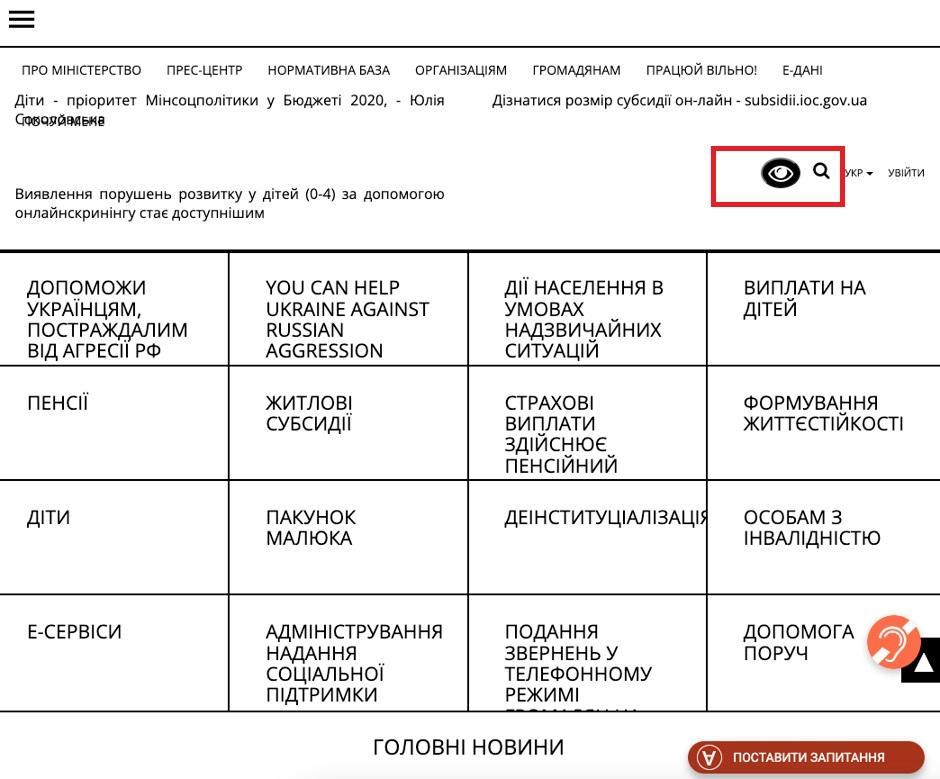
Для людей с полной или частичной слепотой на сайте размещается специальная версия. Она находится на том же домене и имеет другой вариант разметки с минимальным использованием изображений (или без них), с удобной навигацией, а также с возможностью изменять цветовую схему и размер шрифта. Как правило, версия сайта для слабовидящих обозначается иконкой в виде очков, которую размещают в верхней части сайта. Также для обозначения используют текст «Контрастная версия».
Что нужно знать о стандарте WCAG
Web Content Accessibility Guidelines — это международный стандарт, который содержит рекомендации о том, как сделать веб-контент более доступным для людей с различными видами нарушений. Он является одним из самых важных стандартов в области веб-доступности и помогает создавать более универсальный и инклюзивный контент для всех пользователей интернета.
Если вы хотите проверить соответствие своего сайта стандарту WCAG, есть несколько способов. Один из них — это использование программного обеспечения, например, Accessibility Validator. Ознакомьтесь с рекомендациями, как сделать сайт для слабовидящих более доступным.
Создание доступного сайта для людей с нарушениями зрения

Подготавливая требования к сайту для слабовидящих, мы тесно сотрудничали с экспертами, страдающими различными нарушениями зрения. Некоторые из них полностью его лишены другие имеют частичную слепоту. Такие специалисты уже активно работают в современных компаниях, помогая сделать веб-ресурсы более доступными для людей с проблемами зрения. Их ценные знания и опыт позволили нам выработать эффективные рекомендации по созданию сайтов, адаптированных для слабовидящих пользователей.
Особенности дизайна
«Воздушный» дизайн — это современный тренд в веб-дизайне. Он характеризуется:
- широкими полями;
- одностолбцовой компоновкой;
- простым дизайном;
- крупными изображениями.
Чтобы реализовать такой дизайн, необязательно привлекать к работе узких специалистов. Вы можете использовать Wordpress или другую CMS — они предлагают готовые шаблоны с «воздушным» дизайном.
Правильные цветовые решения
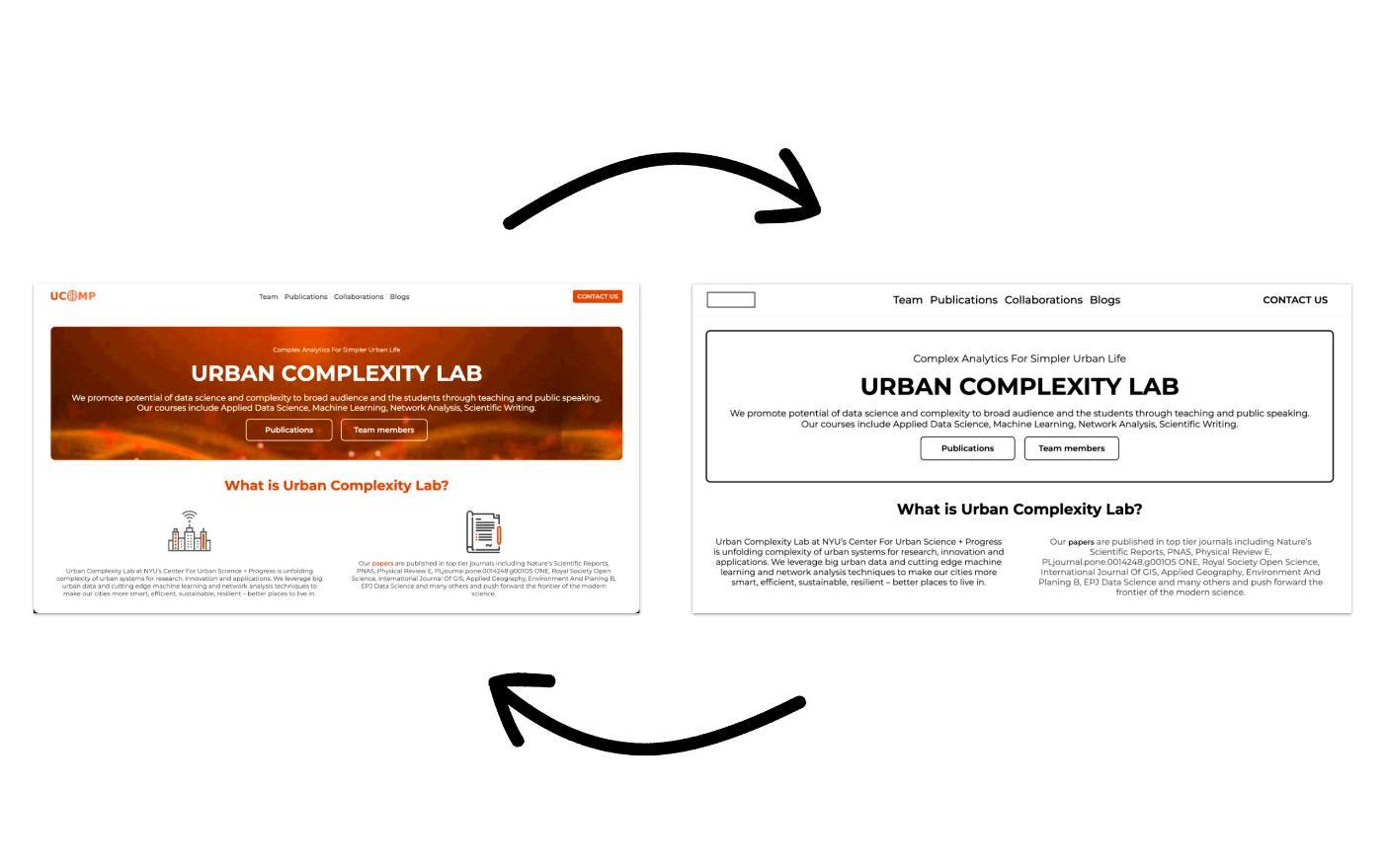
Адаптация сайта для слабовидящих предполагает использование контрастных цветов. Существует два способа сделать это:
- изначально выбрать контрастную цветовую схему для сайта;
- добавить функцию смены цветовых тем.
Для людей с плохим зрением обычно предлагаются три опции:
- черные буквы на белом фоне;
- белые на черном;
- желтые на синем.

В то же время эксперты по адаптации сайтов советуют не придавать цветам смыслового значения, так как это может затруднить понимание содержимого людям с дальтонизмом. Например, они могут не понять, что нужно нажать на кнопку синего цвета.
Читабельный шрифт
Сложные шрифты становятся все менее популярны на сайтах. Они создают трудности для людей не только с проблемами зрения, но и для всех остальных. Поэтому стоит использовать простые и легкочитаемые шрифты, которые делают текст более доступным и понятным для всех посетителей ресурса. Такой подход повышает удобство и эффективность взаимодействия с информацией на сайте.
Под сложными шрифтами подразумеваются такие: декоративные, с засечками, с тонкими элементами. Они могут казаться красивыми, но читать такой текст гораздо сложнее. Вместо этого эксперты рекомендуют выбирать простые шрифты без засечек:
- Arial;
- Verdana;
- Tahoma;
- Open Sans;
- PT Sans.
Оптимальный размер текста для чтения с экрана — 16 пикселей. Другие важные требования к сайтам для слабовидящих — это достаточная высота строки и междустрочный интервал.
Возможность масштабирования страницы и изменения размера букв
Современные браузеры позволяют изменять масштаб страниц с помощью клавиш Ctrl+ и Ctrl-. Разработчикам нужно учитывать это и делать так, чтобы верстка не нарушалась при масштабировании. Сайт не должен «разъезжаться», элементы – исчезать из видимости, а горизонтальная прокрутка должна появляться при необходимости. Также можно добавить функцию изменения размера и расстояния между буквами. Это поможет людям с дислексией, которым легче читать, когда междустрочные интервалы больше.
Чтобы обеспечить корректное масштабирование, нужно:
- Использовать относительные единицы (REM, EM) вместо пикселей при задании размеров шрифта, отступов, ширины блоков.
- Избегать жестких размеров для изображений, лучше задавать max-width 100%.
- Предусмотреть вертикальную прокрутку для объемного контента вместо горизонтальной.
- Использовать медиазапросы, чтобы адаптировать макет под разные разрешения экранов.
Благодаря этому версия сайта для слабовидящих будет более удобной. И в целом грамотное масштабирование улучшит впечатления пользователей от работы с ним.

Управление с клавиатуры
Некоторые пользователи из-за проблем со зрением не могут увидеть курсор мыши на экране. Но они умеют пользоваться клавиатурой на ощупь. Таким пользователям нужно дать возможность управлять сайтом с помощью клавиш — скроллить, кликать на кнопки и пункты меню, не прибегая к мыши. Эта функция полезна и для людей с проблемами моторики.
При этом важно не забывать о визуальном указателе фокуса клавиатуры. Все интерактивные элементы должны визуально отличаться при перемещении по структуре сайта с помощью клавиши Tab. Для этого можно использовать рамку или краткие текстовые подсказки. Не стоит отключать фокусировку в CSS через {outline: none}, так как это тоже лишает возможности взаимодействовать с сайтом.
Адаптация сайта под скринридеры
Некоторые люди не могут прочесть даже увеличенный текст и используют специальные программы, которые называются скринридерами. Они анализируют страницу и озвучивают ее при помощи синтезатора речи. То есть, по сути, пользователи на слух воспринимают всю информацию, которая есть на сайте.
Чтобы сайт с версией для слабовидящих был доступен для пользователей скринридеров, при оформлении структуры HTML нужно учитывать несколько важных моментов:
- Использовать корректные теги для всех элементов разметки. Когда верстка визуально понятная, но присвоены неподходящие теги, программа не может правильно их интерпретировать.
- Применять в таблицах специальную разметку. Если этого не сделать, то пользователям скринридеров будет очень проблематично понять данные, приведенные в таблице.
- Не использовать тексты, сверстанные в PDF в виде изображений. А если возникла необходимость использования файлов такого формата, они должны быть в виде обычного текста. В противном случае скринридеру его не удастся прочесть.
- Прописывать alt всем изображениям. Ключевая задача этого атрибута — описание того, что изображено на картинке. Благодаря этому текст становится альтернативой изображения.
- Использовать правильную разметку для модальных окон. При необходимости внедрить на сайт для слабовидящих всплывающие окна применяют язык разметки ARIA. Благодаря ему даже самый сложный интерактивный элемент становится доступным для пользователей скринридеров.
Как видите, создание сайта, доступного для восприятия людьми с ограничениями по зрению, имеет множество тонкостей. Поэтому неудивительно, что многие разработчики ошибаются.
Самые частые ошибки при создании версии сайта для людей с нарушениями зрения
Следующие ошибки затрудняют или делают невозможным доступ к информации и функциям сайта.
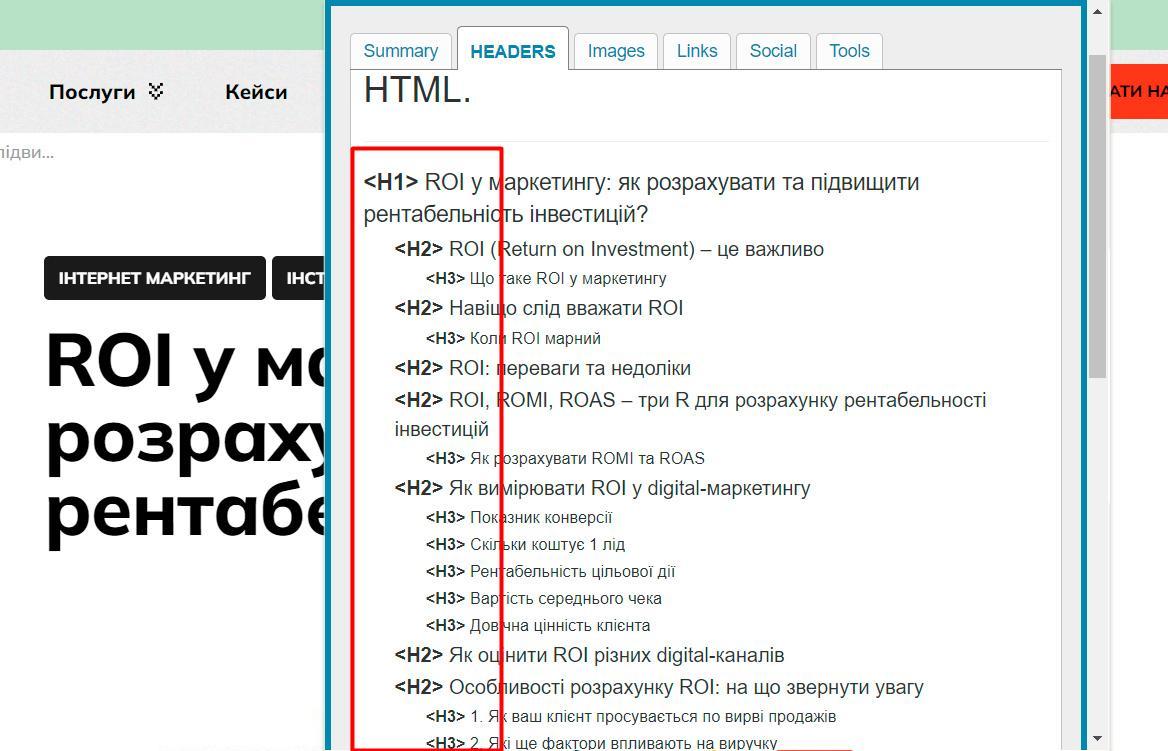
Страницы без структурированных заголовков

Заголовки помогают ориентироваться на странице и быстро находить нужный раздел. Люди с нарушениями зрения, использующие скринридеры, могут перемещаться по заголовкам с помощью специальных клавиш. Если страница не имеет структурированных заголовков или они оформлены неправильно, пользователи не смогут понять содержание страницы.
Использование фреймов
Это элементы, которые позволяют разделить страницу на несколько частей и загружать в них разный контент. Однако фреймы создают проблемы для пользователей скринридеров, так как они не могут понять, как связаны между собой фреймы и как переключаться между ними. Кроме того, фреймы могут мешать навигации по странице и прокрутке. Поэтому лучше избегать использования фреймов и заменять их другими способами организации контента.
Страницы сайта без описания, только фото и инфографика
Визуальные элементы, такие как фотографии и инфографика, могут быть полезными для передачи информации и привлечения внимания. Однако для людей с нарушениями зрения они не несут никакого смысла, если не сопровождаются текстовым описанием. Поэтому создание версии сайта для слабовидящих предполагает использование атрибута alt для изображений. Также нужно избегать размещения текстовой информации на картинках, так как скринридеры не смогут ее прочитать.
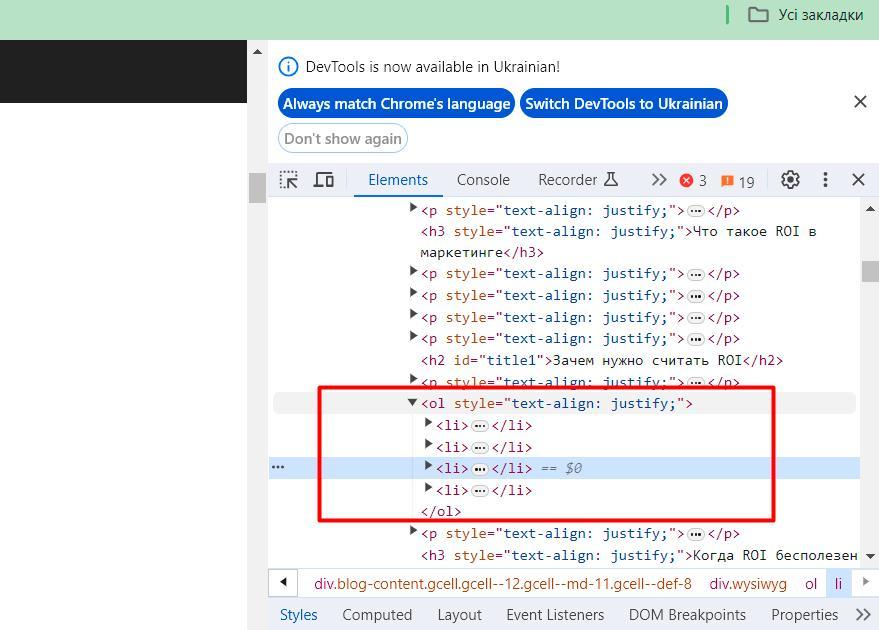
Немаркированные списки

Списки — это удобный способ представления информации в структурированном виде. Однако для того, чтобы списки были доступны для пользователей скринридеров, они должны быть правильно размечены с помощью тегов <ul>, <ol> и <li>. Это позволит скринридерам определить количество элементов (пунктов), их порядок и иерархию. Если списки не размечены, скринридеры не смогут отличить их от обычного текста, а пользователи не смогут понять структуру и смысл информации.
Текстовая информация на картинках
Иногда разработчики и дизайнеры используют картинки вместо текста, например, для логотипов, заголовков, кнопок и т. д. Это может быть обусловлено желанием сделать сайт более привлекательным или использовать нестандартные шрифты.
Однако это делает сайт недоступным для людей с нарушениями зрения, так как скринридеры не могут распознать текст на картинках. Поэтому лучше использовать обычный текст с правильной разметкой и стилизацией, а если это невозможно, обязательно добавлять текстовое описание в атрибут alt для картинок.
Контент, сложный для восприятия
Это может быть слишком длинный или сложный текст, анимация или видео без субтитров, фоновый шум или музыка, мигающие или движущиеся элементы и т. д. Такой контент может быть сложным для восприятия не только для людей с нарушениями зрения, но и для всех пользователей. Он может отвлекать, раздражать или сбивать с толку, а также вызывать проблемы со здоровьем, такие как головная боль или эпилептические приступы. Поэтому лучше не использовать такой контент или давать возможность его отключить.
Избегая этих ошибок, вы сможете сделать сайты более доступными и удобными для всех пользователей.
Заключение
Доступность веб-ресурсов имеет значение не только с социальной, но и с деловой точки зрения. Соблюдая требования к версии сайта для слабовидящих, можно увеличить его аудиторию не только за счет привлечения людей с инвалидностью, но и благодаря повышению удобства использования ресурса для широкого круга пользователей.
Чтобы добиться максимальных результатов, необходимо провести анализ текущей версии сайта, подготовить техническое задание на верстку, соответствующую рекомендациям, или хотя бы включить панель комфортного чтения. Даже небольшие улучшения доступности помогут сайту привлечь больше пользователей и улучшить их впечатления от работы с ресурсом. Главное — сделать его более удобным и полезным для всех, вне зависимости от индивидуальных потребностей и возможностей. Теперь вы знаете, как сделать версию для слабовидящих на сайте.
Оставьте ваши контактные данные.
Будем рады обсудить ваш проект!






