
Все для людей. Так, цей принцип працює і в Інтернеті! Хто дивитиметься ваш сайт? Хто замовить та купить продукт? Хто скачає програму? Зрозуміло, людина. Звідси й важливо опрацювати проект під вимоги реального користувача, а не лише пошукової системи. Так, щоб з кожним торканням людина отримувала певні враження та емоції. В ідеалі – позитивні.
Тема сьогоднішньої статті — досвід користувача. Дізнаємося про те, що є гучним UX, яке відношення він має до юзабіліті і як покращувати User Experience.

Що таке досвід користувача (UX)?
User Experience – це сукупність емоцій, дій та результатів, які людина отримує при контакті з сайтом, товаром або програмою. Тобто досвід взаємодії. Якщо брати сайт, основою його популярності та успіху стає дизайн користувальницького досвіду. Тобто інтуїтивний, узгоджений щодо кнопок та інших звичних для людей елементів. Лише з урахуванням цих факторів веб-дизайнер зможе створити цікавий та привабливий для відвідувачів дизайн інтернет-магазину та будь-якого іншого проекту.
У чому різниця між UX та Usability?
Обидва поняття використовують визначення зручності користувача. Це не зовсім правильне трактування. Юзабіліті - це частина досвіду користувача сайту, яка відповідає за якість проекту. UX ж ґрунтується на принципах естетики. Якщо ресурс зручний для відвідувачів, знайти потрібне на ньому людині буде легко. Водночас такий «зручний» сайт може бути нудним. Виходить, Usability хороше, але поліпшити досвід користувача все одно необхідно.
Що впливає на ефективність досвіду користувача?
Розглянемо основні параметри доброзичливого UX.
маршрути користувача
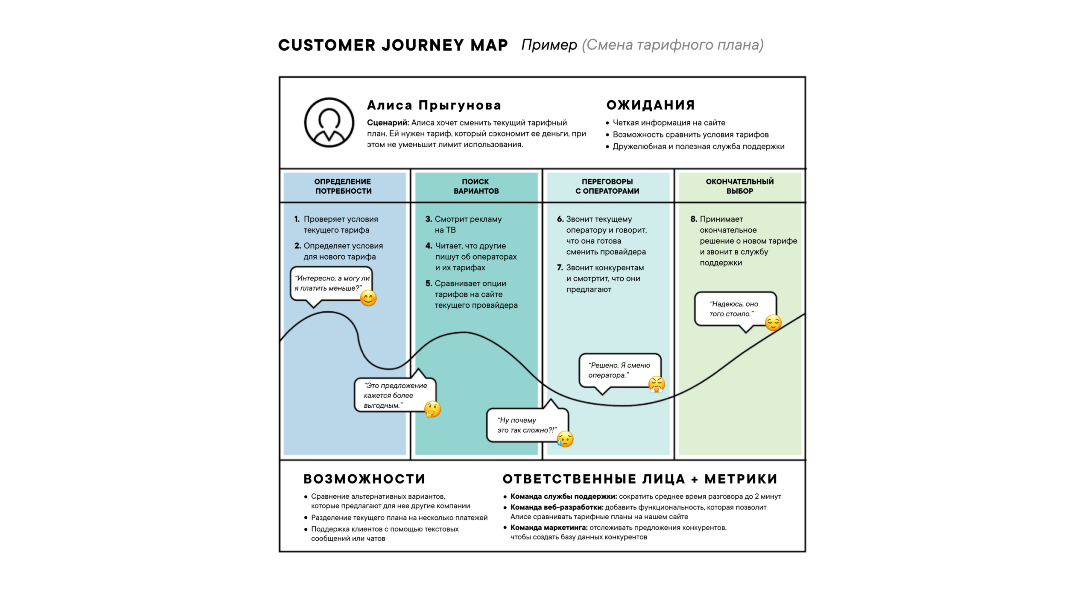
Карта подорожі користувача є візуальним уявленням «шляху» людини по сторінці, взаємодії з продуктом або брендом. Дизайнеру потрібно розуміти перспективу дії користувача у різних середовищах. Важливий момент у роботі з маршрутами користувача — робити висновки з погляду клієнта, враховуючи при цьому бізнес-завдання. Таким чином, до карти вноситься кілька основних моментів:
- зорова демонстрація шляху;
- розуміння поведінки людей за зібраними аналітичними даними;
- наявність інтерактивних елементів, які допомагають людині досягти цілей.
Карта досвіду користувача - корисний механізм донесення інформації в чіткому, добре сприйманому вигляді для створення єдиного бачення ситуації. При цьому маршрути можуть стати відмінною основою для прийняття рішень щодо розвитку продукту.
Приблизно таким чином виглядає ця карта:

Візуальна ієрархія
Вона є у всіх аспектах дизайну. Навіть подивіться на звичайний текст, де присутній великий заголовок Н1, дрібніший за Н2 і ще дрібніші Н3. Таке структурування дозволяє побачити головне та зрозуміти суть контенту без його детального прочитання. Так само й у дизайні. Візуальна ієрархія допомагає привертати увагу відвідувача до важливих елементів сторінки, що спрощує контакт із сайтом.
Якими факторами займаються дизайнери під час роботи з ієрархією:
- розмір - відмінний метод виділити основні елементи дизайну;
- колір - ще один варіант, щоб прикувати погляд користувача до потрібної частини сторінки чи тексту;
- контраст – бачили контрастні кнопки «купити»? Це привертає увагу та запам'ятовується;
- близькість — за наявності різних видів контенту на 1 сторінці між ними має бути певний зв'язок. Це полегшує засвоєння інформації;
- щільність та порожній простір — перевантажена контентом сторінка працює погано. Потрібно розміщувати елементи так, щоб залишався вільний простір для зручного сканування матеріалу очима.
А як визначити ефективність того чи іншого рішення? За допомогою А/В тестування . На практиці веб-дизайнерів неодноразово траплялося так, що конверсії злітали буквально після зміни кольору однієї кнопки виклику. Коли зручність користувача дотримано, показники зростають.
F-Pattern
Частково цей пункт випливає із попереднього. Якщо людині не давати зорових сигналів у дизайні, для пошуку потрібної інформації їй доведеться напружуватись. Користувальницький досвід від цього страждає.
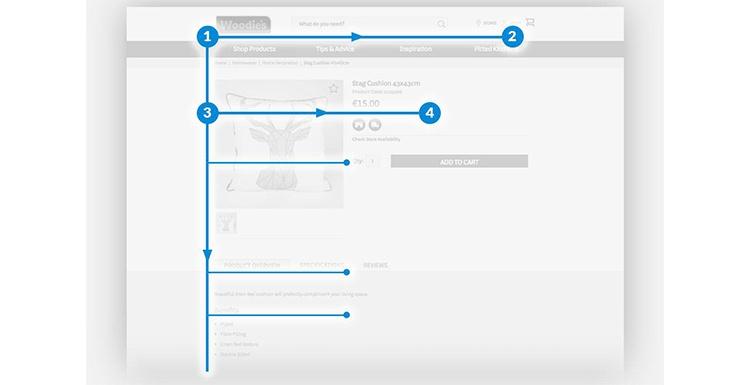
Використовуйте заголовки, розділи, жирні шрифти, щоб зорієнтувати людину в потрібному напрямку. За результатами досліджень Nielsen Noman Group, користувачі сканують сторінку таким чином, як на скріншоті:

Використовуйте принципи F-Pattern під час роботи з дизайном, щоб звернути увагу відвідувача на важливі елементи.
Чуйний та адаптивний дизайн сайту
Проблема чуйного дизайну – переміщення різних елементів сторінки. Це змінює початкову задумку. Як зберегти ефективність сторінки мобільних користувачів?
Все просто:
- на сайтах з багатьма розділами меню розміщуйте гамбургер-меню (або подібне);
- оптимізуйте картинки під усі пристрої;
- оптимізуйте текстове наповнення;
- покращіть швидкість завантаження сторінок на всіх пристроях (наприклад, впровадьте Google AMP);
- адаптуйте ресурс під мобільні пристрої.
Якщо хочете покращувати досвід користувача, це все необхідно робити.
Заклик до дії
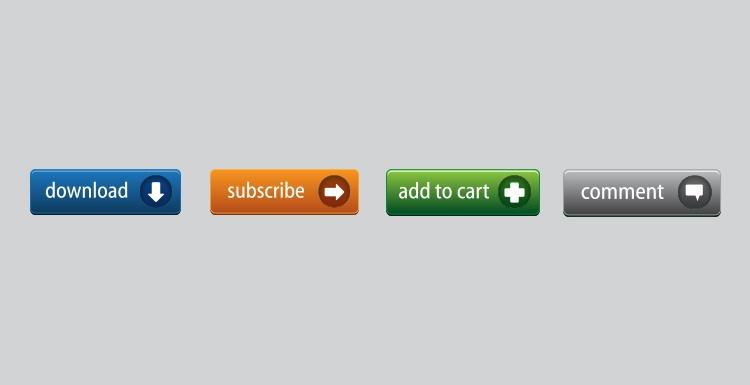
Викликайте у людей бажання натиснути на кнопку CTA. При роботі із закликами можете орієнтуватися на такі рекомендації:
- Розмір кнопки призову має бути таким, щоб бути поміченим на тлі інших елементів дизайну. Якщо ви розмістили конверсійну кнопку внизу форми, робіть її аналогічною шириною.
- Пограйте з розміром заголовків та основного тексту. Контент важливий у формуванні позитивного користувальницького досвіду, тому ретельно оптимізуйте його.
- Пам'ятайте, що 70% уваги привертає колір. Зробіть кнопку призову контрастною та яскравою.
- Не забувайте про форму кнопки. Робіть її контрастною щодо інших елементів дизайну.

А/В тестування допоможе знайти найкращі рішення: колір, розмір та форму кнопки, варіанти шрифтів тексту, вдале поєднання різних елементів. Обов'язково досліджуйте ефективність впроваджених змін, адже майже завжди можна зробити ще кращим.
Користувальницький інтерфейс
Що таке UX ми розібралися. А як щодо ще однієї абревіатури UI, яку часто використовують поряд із User Experience?
Розшифровується вона як User Interface - інтерфейс користувача. Спробуємо з прикладу розібратися, що таке.
Уявіть: є людина з цілями, яких може досягти за допомогою вашого продукту. User Interface стає дорогою користувача до цієї мети і водночас перешкодою. Виходить, що найкращий інтерфейс - той, якого немає, але функції потрібні при цьому виконуються.
Наприклад, ви прагнете схуднути. Завантажили програму для самоконтролю зі зручним інтерфейсом. Проходить 1-2 місяці наполегливих зусиль, мети досягнуто. Несподівано з'являється новий аналогічний додаток. Ваша мета «схуднути» все ще з вами, і тут розробники новинки пропонують вживити чіп, завдяки якому вам тепер не потрібно спантеличуватися самоконтролем, але результату вдасться. Причому за короткий час! Тема з чіпом перебільшена, просто потрібна суть. Якщо ви будете впевнені в безпеці чіпа, то швидше віддасте перевагу цьому варіанту. Легше, простіше та швидше. Навіть незважаючи на переваги першої програми. Чим коротше цей шлях користувача до мети, тим краще.
Тепер трохи розшифруємо. Дизайнерам інтерфейсу потрібно постаратися зробити цей шлях максимально гладким та рівним. UX-фахівці прагнуть скоротити цю дорогу. В ідеалі, щоб вона була відсутня. Так взаємодіє два важливі кити — UI та UX. Інтерфейс користувача прямо впливає на користувальницький досвід в цілому.
Поліпшення досвіду користувача (UX) — чому це так важливо для SEO?
Пошукові системи прагнуть показувати людям найкращі відповіді на їхні запити. Причому тут важливою є не лише достовірність цих відповідей, а й якість самого сайту. Повільно завантажені сторінки, заплутана навігація, сумнівна безпека - це не ті критерії, за якими пошуковик вибере сайт. Боти навчилися розпізнавати зручніші для користувачів ресурси, і за ними буде перевага.
Знову слово "зручний"? Ось і прямий зв'язок UX із SEO. Якщо ресурс не відповідатиме критеріям зручності, зусилля з просування виправдати не вдасться. Так що оптимізаторам необхідно займатися швидкістю завантаження сторінок, мобільною адаптацією, структурою контенту, перелінковуванням, щоб досягти привабливості сайту для користувачів, та підганяти його під критерії UX. В іншому випадку ресурс так і буде припадати пилом в засіках пошукової системи.
Приклади сайтів з гарним UX
Який досвід користувача можна вважати хорошим? Подивимося на приклади популярних ресурсів.

Всесвітньо відома платформа, що наочно демонструє, що таке UX. На стартовій сторінці відразу бачимо категорії продукції. Людина кликає по потрібній і легко знаходить товар.

Ще один великий продавець товарів різних брендів. Сайт виглядає дуже зручним, але, на думку деяких фахівців, використано надто великі картинки для товарних категорій. Втім, це не заважає отримувати відвідуваність понад 468 млн користувачів щомісяця.

Магазин для продажу аксесуарів та одягу. Відразу на головній сторінці виведено вибір категорій та брендів, створено інтуїтивний дизайн. Із важливого варто відзначити уточнення валюти ціни. Мінус – жодних даних про гарантійне повернення. Не вдасться також пройти реєстрацію через соцмережі.
Best Buy

Сайт з продажу побутової техніки на території США, Канади та Мексики. Існують дуже зручні фільтри для швидкого вибору товарів.
Висновки
Користувальницький досвід - це те, що відвідувач відчуває при контакті з системою: сайтом, додатком, програмним забезпеченням і т.д. Важливо дати йому позитивні емоції, які потім асоціюватимуться з проектом. Успішний UX допомагає залучати та утримувати клієнтів, впевнено стояти на ногах у великій кількості сильних конкурентів та досягати головних бізнес-цілей. Почніть опрацьовувати досвід користувача вже зараз.
Залишіть ваші контактні дані.
Будемо раді обговорити ваш проект!





