
Чи вам знайома ситуація, коли продумали логічну, зрозумілу структуру інтернет-ресурсу, розробили креативний дизайн, наповнили сторінки унікальним контентом, але сайт не з'являється в пошуку? Так іноді відбувається, коли його контент не адаптований для пошукових алгоритмів. Існує особлива мова, використання якої дозволяє роботам швидше зорієнтуватися та виділити основне (наприклад, для формування сніпету в пошуку або для ранжування сайту в цілому). Це мікророзмітка для сайту. Отже, вчимося разом говорити з роботами однією мовою.

Що таке мікророзмітка сайту
Мікророзмітка — це спосіб верстки сайту з впровадженням спеціальних атрибутів і тегів. Йдеться про своєрідний семантичний словник, елементи якого додаються в потрібному місці й сигналізують пошуковим алгоритмам про вміст вебресурсу. А ми з вами пам'ятаємо, що хоч штучний інтелект робить величезні успіхи, але за частки секунди осмислити матеріал, розміщений на сайтах, він ще не навчився.
Фактично, додаючи мікророзмітку, ви описуєте вашу сторінку, вказуєте на значущі елементи: логотип, заголовок, контактну інформацію, опис товару, його наявність та багато іншого. Після цього роботи підтягують розмічені дані в сніпет і демонструють їх у пошуковій видачі. Ви можете легко регулювати, що саме хочете показати своєму потенційному клієнту, щоб його зацікавити та залучити на ваш сайт.
Досягти мети та розмітити вміст інтернет-ресурсу допоможуть:
- спеціальний словник, у якому ви знайдете слова-маркери, які вказують роботам, про що йдеться в тому чи іншому фрагменті;
- знання синтаксису мікророзмітки. Це свого роду керівництво щодо того, як користуватися словником.
Таких систем є декілька. Для того щоб сайт залишався в тренді, SEO-фахівцям потрібно стежити за оновленнями та за необхідності коригувати розмітку на вебресурсі.
Для чого потрібна мікророзмітка
Відповідь на це питання лежить на поверхні: саме від якості мікророзмітки залежить зовнішній вигляд посилання на сайт на сторінці пошуку. Послідовне використання елементів дає можливість вплинути на формування інформативного структурованого сніпету.
Нагадаємо, сніпет — це короткий опис сторінки вебресурсу в пошуковій видачі, який формується автоматично.
Тому, якщо ви захочете перетворити сніпет на змістовне оголошення, яке здатне продавати, і збільшити його клікабельність, то варто познайомитися з особливостями мікророзмітки докладніше. А це не лише дасть змогу покращити трафік на сайт, а й підвищить конверсію.

Переваги мікророзмітки
Мікророзмітка сайту дозволяє вигідно позиціонувати себе на сторінці пошуку. Якщо ви розмітите логотип, вкажете назву компанії, то згодом ваш вебресурс стане популярним у порівнянні з конкурентами.
Використовуючи спеціальний словник, ви покажете цільовій аудиторії актуальну ціну товару, рейтинг статті у блозі, дату її публікації та інші параметри. Тобто підвищується ймовірність того, що на сторінку перейде зацікавлений споживач, який вже ознайомився з вашою пропозицією. Так ви зможете збільшити продажі.
Про те, як Elit-Web виконав мікророзмітку клієнту та збільшив конверсії на 30%, читайте в нашому кейсі «Історія співпраці з корпорацією УкрАВТО».
Наскільки важливою є мікророзмітка для пошукових мереж і як вона впливає на видачу
Ми вже з вами розібралися з тим, що використання спеціального словника та синтаксису допомагає сформувати якісний привабливий сніпет, який збільшує клікабельність на 3–4%. Також підвищується швидкість обробки даних інтернет-ресурсу, що опосередковано впливає на ранжування в пошуку.
А ще подумаємо логічно. Якщо на сайті буде виконано правильну мікророзмітку, то ще до переходу на сторінку користувач дізнається, що на ній представлено. Тобто в нього вже з'явиться попередня думка про те, чи відповідає продукт/публікація його очікуванням чи ні. Якщо не відповідає, то людина просто не клікатиме на оголошення. У результаті паралельно знизиться показник відмов, що також є позитивним фактором для формування видачі.

З чого складається мікророзмітка сайту
Перелік елементів, які можна застосовувати як мікророзмітку, істотно відрізняється залежно від формату, що використовується. Більшість із них дозволяють включити до сніпету такі дані:
- логотип організації;
- заголовок статті;

- зображення товару (для сайту інтернет-магазину);
- інформацію про наявність товару та відгуки про нього;

- контактні дані;
- рядок пошуку (для онлайн-майданчиків із розширеним асортиментом);
- рядок навігації, або т. з. хлібні крихти;
- event (перелік заходів, концертів із зазначенням дати та місця проведення);
- часті питання;
- інформацію про місце розташування компанії (важливо для локального пошуку).

Також можна розмітити, наприклад, сторінки з рецептами, оглядами або відгуками про книгу, фільм, дати посилання на подкаст, повідомити про зарплату (для сайтів з вакансіями) та показати іншу важливу інформацію, яка відобразиться у видачі.
Мікророзмітка для інтернет-магазину
Вибираючи варіант для онлайн-майданчика, радимо представити шлях користувача на сайті. У такому разі оптимально буде позначити (і, відповідно, вивести в сніпет) дані про запропонований продукт, його наявність на складі, зображення товару. Для магазинів із широким асортиментом вигідно вставити вікно пошуку або «хлібні крихти». Ці компоненти дозволять утримати користувача на сайті, якщо їм не сподобається товар, показаний у пошуку.

Зверніть увагу, що сніпет може бути розширеним, і тоді в ньому відображаються різні категорії з каталогу маркетплейсу.
Мікророзмітка для сайту послуг
У цьому випадку важливо підкреслити авторитетність компанії, дати інформацію про її місцезнаходження, показати спектр послуг, що надаються. Рекомендуємо розмітити:
- контактні дані (намагайтеся вказати максимум інформації – телефони, адреси філій, посилання на соцмережі, email);
- у статтях блогу – рейтинг та дату публікації;
- для event-агенцій – розклад заходів.

Корисно буде також вказати на структуру сайту, використовуючи «хлібні крихти».
Словники або способи мікророзмітки сайту
Для коректної семантичної розмітки потрібні дві складові: словник та синтаксис. У першому містяться класи та властивості, які й «прикручують» інформацію з сайту в сніпет. У синтаксисі вказані теги та атрибути, якими описують той чи інший блок.
Існують різні словники мікророзмітки, вони постійно змінюються та оновлюються. Розберемо найпопулярніші з них.
Schema.org
Інтегрується в HTML-код, що дозволяє досягти високих результатів SEO-оптимізації для пошукових систем. Розмічену продукцію або послугу пошукові системи можуть автоматично додавати на власні майданчики.
Словник Schema створювався кількома пошуковими системами. Основною метою було дати користувачам якнайбільше інформації ще до відвідування сайту. У словнику містяться три обов'язкових для застосування атрибути:
- itemscope – із зазначенням об'єкта, що використовується;
- itemtype – означає конкретний тип, що підлягає розмітці (наприклад, назва продукту чи послуги);
- itemprop – вказує на характеристики: ціну, наявність, опис, ключові переваги тощо.
Тут можна описати сотні об'єктів, у т. ч. статті, відео, «хлібні крихти», рейтинг, контакти, відгуки та багато іншого. Словник постійно поповнюється з ініціативи користувачів у всьому світі.
Open Graph
Є продуктом Facebook. Словник призначений для розміщення контенту з сайту в соціальні мережі. Впорядковує елементи, пост виглядає акуратно та привабливо.
Без мікророзмітки репост може «поїхати», підтягнути випадкове зображення або вивести title замість тексту. Наприклад, ось так:

Не надто привабливо, правда? А тепер давайте подивимося, як виглядає пост з Open Graph.

За допомогою словника можна ділитися анонсами у Facebook, Twitter, Pinterest, Telegram. Працює також в інших месенджерах: Viber, WhatsApp, Slack.
Мікроформати
Ці словники мікророзмітки призначені для розмітки товарів, подій, компаній, рецептів та інших даних. Найпопулярнішою опцією Microformats.org є hCard – опис контактної інформації фізичних та юридичних осіб.
Тут можна «прикрутити» до сніпету дату народження, прізвище, ім’я та по батькові, фотографію, адресу, геолокацію. Мікроформати використовують:
- кулінарні блоги, які вказують у рецептах інгредієнти, час приготування, кількість порцій та фото;
- відгуковики та інтернет-магазини – розмічають витяг із відгуків: оцінку, переваги та недоліки, дату коментаря;
- відеоблоги – вказують тривалість, заголовок та опис відеоконтенту;
- event-агентства та освітні онлайн-платформи – розмічають дату старту та закінчення заходу, локацію.
Також у списку найпопулярніших мікроформатів – hCalendar (події), XFN (соціальні взаємозв'язки), geo (географічні координати), hReview (відгуки).
Синтаксис мікророзмітки
Для того щоб впровадити якісну мікророзмітку на сайт, багато фахівців використовують JSON-LD (JavaScript Object Notation). Такий формат опису контенту вигідно відрізняється від інших способів реалізації структурованих даних. Оскільки це скрипт, його відносно простіше використовувати, ніж Microdata та RDF. Крім того, зараз у корпорації Google заявили, що надають перевагу JSON-LD, а не мікроданим. Щоб перевірити, чи ваш код відповідає стандартам JSON, використовуйте JSON-LD Playground.
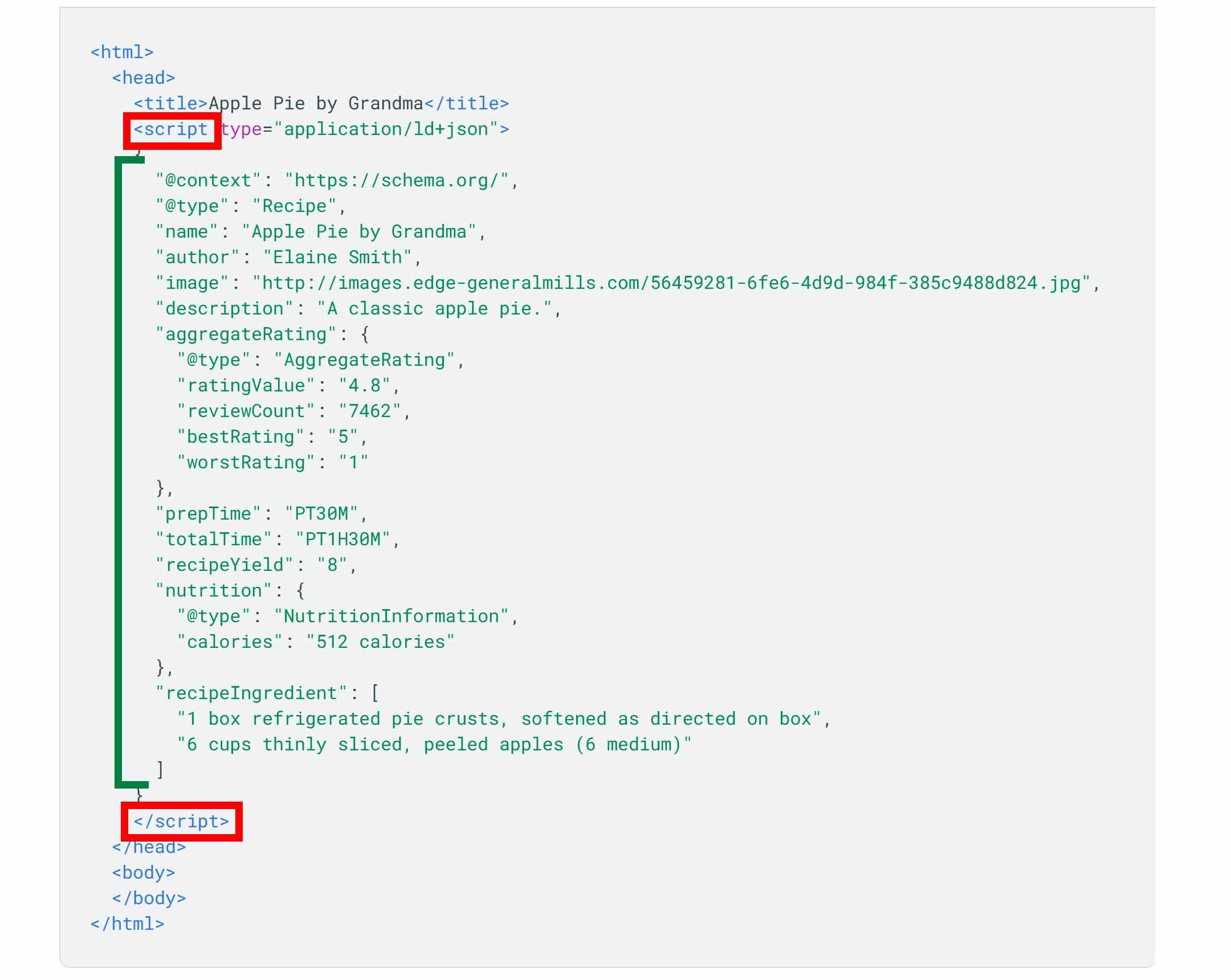
За рекомендаціями Google, JSON-LD краще розмістити в розділі <head> вебсторінки, куди зазвичай розміщуються метадані. У результаті впроваджений код виглядатиме, наприклад, так:

Такий код не перевантажений і легко зчитується системою.
Докладніше про те, як впроваджується мікророзмітка JSON-LD, ми розповідали в іншій нашій публікації.
Як додати мікророзмітку на сайт
Розмітити інтернет-інформацію можна трьома способами:
- самостійне складання коду. Фахівець вручну прописує теги та атрибути;
- залучення online-інструментів (наприклад, Schema-generator);
- робота з попередньо встановленим плагіном або розширенням CMS (WordPress, Joomla та ін.).
Як на старті запровадити мікророзмітку на сайт? Спочатку не варто піддавати їй усі дані. Краще почати з головного: товарів та відгуків для інтернет-магазину та анонсу з датами, якщо це сайт, що надає послуги.
Не всі адмінки дають змогу залишити оцінку на товарній картці. Щоб ввести рейтинг для подальшої розмітки, краще звернутися за допомогою до програмістів. Іноді власники сайтів намагаються схитрувати та додають рейтинг, на якому користувачі не можуть залишити оцінку. Так робити не варто, є ризик накладання «санкцій» – фільтру від пошукових систем. Це погіршить положення сайту в пошуковій видачі.
Мікророзмітка Google та Bing
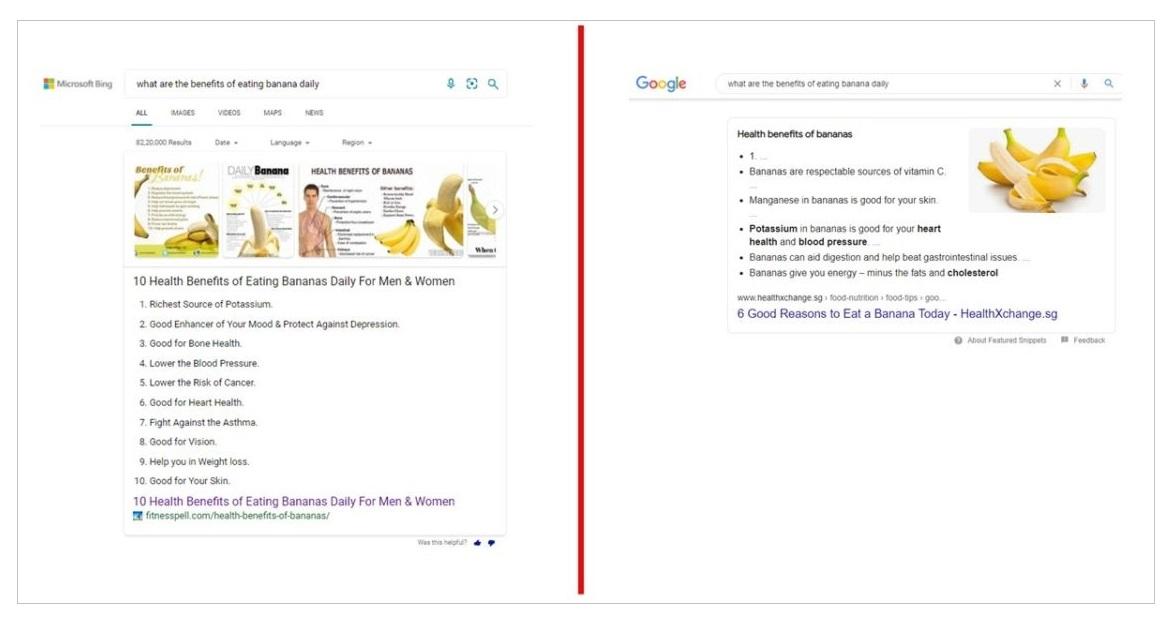
Ще раз наголосимо, що за допомогою мікророзмітки ми показуємо алгоритмам пошукових систем основні елементи нашого сайту, дозволяємо зорієнтуватися в інформації. Від фахівця знадобиться знайти такий спосіб, щоб користувачеві, який заходить із різних пошукових систем, був показаний клікабельний сніпет. Порівняйте, якою буде розмітка Google та Bing, у результаті по-різному виглядає видача користувачеві.

Далі розглянемо, як можна виділити інформацію різного типу за допомогою мікророзмітки.
Приклад розмітки товарних карток
Починаючи працювати з мікророзміткою, потрібно постаратися зрозуміти, що цікавить потенційного покупця. Це може бути рейтинг продукту, найважливіші характеристики, діапазон цін, інформація про наявність в інтернет-магазині. Тоді сніпет виглядатиме приблизно так:

Таке оголошення відразу налаштовує споживача на оптимізм, оскільки він бачить високий рейтинг, детальні характеристики, вказівки на відгуки та огляди.
Приклад мікророзмітки FAQ
За допомогою такого інструменту можна боротися за увагу користувача, який шукає відповіді на запитання. Цей елемент у пошуковій видачі виглядає приблизно так:

SEO-фахівцеві варто враховувати, що потрапити до списку FAQ вдається не завжди. Для цього на сторінці блогу включають блок зі списком популярних питань та відповідей на них.
Також можна налаштувати автогенерацію з питань, що часто ставляться в категорії інтернет-магазину. У цьому розділі споживачів цікавить можливість доставки, діапазон цін, товари, які рекомендуються, відгуки покупців.

Приклад розмітки статей
У цьому випадку важливо вказати пошуковому роботу, коли була написана стаття. Як відомо, чим свіжіший матеріал, тим він актуальніший. Також користувача можуть підштовхнути до переходу на сайт відомості про авторство або короткий опис змісту публікації. У результаті за допомогою розмітки Article був сформований такий сніпет:

Приклад розмітки QAPage
Це особливий тип мікророзмітки, який рекомендується для сайтів, що працюють за принципом форумів. Тут використовується підхід «на одне запитання отримай різні відповіді». Для застосування мікророзмітки QAPage діють деякі обмеження:
- для опції «питання – декілька відповідей» на сайті потрібно виділити окрему сторінку, де кожен може написати відповідь. Якщо це не передбачається концепцією та структурою інтернет-ресурсу, рекомендуємо впровадити розмітку FAQPage;
- на окремій сторінці розміщується лише одне питання;
- розробникам сайту необхідно виділити час для адміністрування таких сторінок. Якщо там використовуватиметься ненормативна лексика, hate-speech, то пошуковики такий контент заблокують, отже, всі зусилля витрачені дарма.
Дивіться нижче приклад мікророзмітки QAPage:

Як перевірити мікророзмітку в пошукових мережах
Будь-яка робота з кодом вимагає перевірки. Спеціальні послуги (валідатори) допоможуть виявити помилки.
Перевірка розмітки в пошуковій системі Google
Так виглядає валідатор мікророзмітки Google:

Перевірити мікророзмітку в сервісі просто: достатньо ввести URL-адресу сторінки. Якщо код має помилки, валідатор виявить їх і виведе в окремий список із докладними поясненнями. Першими підлягають усуненню недоліки, виділені червоним кольором, – вони найкритичніші.
Сервіс зручний у використанні: немає потреби постійно переходити на сайт, всі зміни дозволяється вносити прямо у валідатор. Якщо все нормально, виправлення можна переносити на інтернет-сторінки.
Висновки
Мікророзмітка для сайту – один з ефективних інструментів SEO. Вона наповнює сніпети інформацією, яка допомагає «продавати», – тією, що найбільше цікавить цільову аудиторію. Так виходять привабливі оголошення, які вигідно відрізняються на сторінці пошукової видачі, притягують погляд відвідувачів, тим самим підвищуючи клікабельність. Чим більше користувачів відкривають сайт, тим краще для конверсії та продажу. Якщо є можливість виконати таке структурування, це варто зробити.
Впровадження мікророзмітки на сайті потребує певних знань та навичок у формуванні коду. В іншому випадку під час перевірки валідатором сервіс покаже наявність численних помилок, виправляти які доведеться довго й важко. Тому краще довірити написання коду тим, хто це вміє робити (наприклад, професійним фахівцям команди Elit-Web).
Залишіть ваші контактні дані.
Будемо раді обговорити ваш проект!






