

Кожен сайт має свою унікальну адресу, яка веде на ресурс. Побачити її можна в адресному рядку браузера. Використовуючи адресу сайту, ви можете ділитися цікавим контентом з іншими користувачами. Докладніше про те, як це працює, — далі.
URL — що це?
URL (Uniform Resource Locator) — це глобальна адреса сайту в інтернеті. Основна її функція — вказувати місцерозташування ресурсу в мережі та забезпечувати доступ до нього. Браузер використовує URL для перекладу доменного імені в IP-адресу та завантаження запитаних даних з сервера вказаним шляхом.

Як URL впливає на SEO
Веб адреса — це дуже важливий елемент для СЕО. Пошукові системи аналізують URL разом із заголовками, анкорами та текстом контенту для визначення релевантності сторінки пошуковим запитам. Зрозумілі, інформативні URL-адреси допомагають як пошукачам, так і людям краще розуміти зміст сторінки. Оптимізовані URL сприяють вищому ранжуванню у видачі та покращують користувальницький досвід.
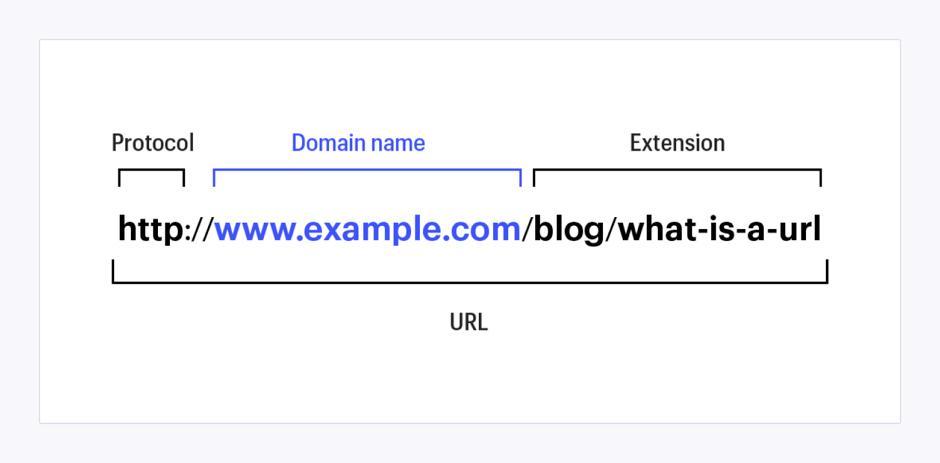
Структура URL

Відповідаючи на запитання, що таке URL вебсайту, має сенс розповісти про його основні складові, що визначають спосіб взаємодії з ресурсом. Розглянемо їх детальніше.
Протокол
Протокол — перша частина URL, що вказує метод передачі між браузером і сервером. Найбільш поширеними є протоколи HTTP (Hyper Text Transfer Protocol) для незахищеної передачі та HTTPS (Hyper Text Transfer Protocol Secure) для захищеного з'єднання з використанням шифрування даних.

Для забезпечення безпеки та відповідності сучасним стандартам рекомендується використовувати HTTPS скрізь, де це можливо. Протокол HTTPS шифрує трафік, захищаючи передані дані від перехоплення та перешкоджаючи несанкціонованому доступу.
Доменне ім'я
Ім'я домену є ключовою складовою URL, що дозволяє браузеру знаходити потрібний вебсервер за допомогою системи доменних імен (DNS). Вона переводить доменне ім'я в IP-адресу сервера, на якому розміщений запитуваний ресурс. Без доменних імен довелося б запам'ятовувати та вводити складні числові IP-адреси вручну.

Порт
Протоколи, такі як HTTP і HTTPS, працюють разом із портами — логічними каналами передачі даних. За промовчанням HTTP використовує порт 80, а HTTPS — 443. У більшості випадків номер порту можна опустити в URL, оскільки браузери автоматично підставляють стандартні значення. Однак якщо вебресурс використовує нестандартний порт, його необхідно вказувати після доменного імені, відокремлюючи двокрапкою.
Для відкриття головної сторінки сайту достатньо ввести в адресний рядок протокол та доменне ім'я, наприклад, https://example.com. Кожен додатковий вебсайт або файл на сайті має свій унікальний шлях, який додається до основної URL-адреси, наприклад, https://example.com/blog/page.html.
Шлях до сторінки
Частина URL після доменного імені називається шляхом (path) і вказує розташування ресурсу на сервері. Після шляху можуть слідувати додаткові параметри, відокремлені спеціальними символами, такими як знак питання (?) або грати (#).
На простих сайтах структура шляхів часто відображує ієрархію файлів та папок на сервері. Наприклад, якщо сторінка About Us представлена файлом about.html у кореневій директорії, її URL буде http://example.com/about.html.
Сучасні системи управління контентом (CMS), такі як WordPress, динамічно генерують сторінки на основі інформації з бази даних. І шляхи URL не завжди безпосередньо відповідають фізичним файлам, але організовані таким чином, щоб забезпечити зручну навігацію та семантичну структуру адреси.

Параметри
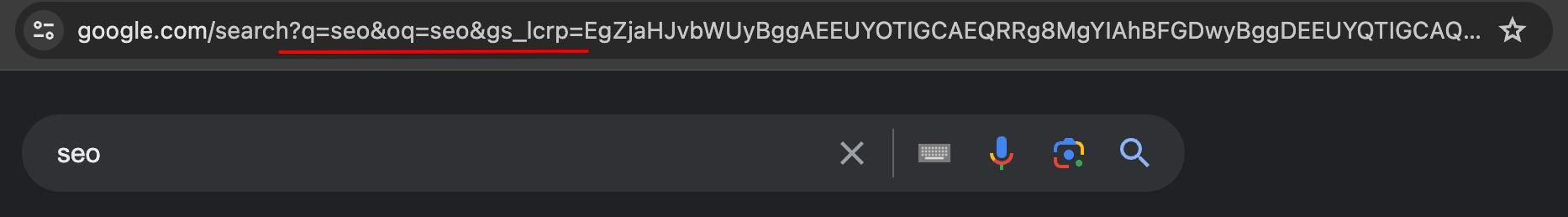
Вони є додатковими даними, які передаються вебсерверу для виконання певних операцій або налаштувань перед відображенням запитаного ресурсу. Вони надають URL-адресам динамічний характер і дозволяють реалізовувати різну функціональність. Параметри розташовуються після знаку питання (?) і розділяються амперсандом (&).

Якір
Якір (anchor) в URL-адресі є посиланням на конкретний розділ або фрагмент того ж вебресурсу. Він використовується для навігації всередині довгих документів, таких як статті або вебсторінки з безліччю розділів. Якір слідує після символу решітки (#) в URL-адресі та вказує на відповідний ідентифікатор всередині цільового ресурсу.
Якорі часто застосовуються для створення посилань на конкретні частини вебсторінки, дозволяючи користувачам відразу переходити до потрібного розділу, оминаючи решту контенту.
Основні види URL
Отже, ми розібралися, що таке адреса сайту. Тепер докладно розглянемо чотири види вебадрес та ключові відмінності між ними.
Статична
Така URL-адреса є постійною адресою вебресурсу, яка не змінюється і не містить динамічних параметрів. Приклад: http://www.example.com/about.html.
Статичні URL-адреси зазвичай використовуються для сторінок, вміст яких рідко оновлюється. Однак для сайтів із частим оновленням інформації, таких як інтернет-магазини чи форуми, більше підходять динамічні URL-адреси.
Динамічна
Вона генерується динамічно у відповідь на запити користувачів і може містити різні параметри. Приклад: http://example.com/products?category=dresses&color=red&size=m
Щоб створити URL адресу, використовують спеціальні символи-розділювачі (?, =, &), за якими слідують параметри, що визначають конкретний вміст сторінки. В цьому випадку запит звучав як «сукні червоного кольору в розмірі М».
Як правило, динамічні URL-адреси необхідні під час використання фільтрів, пошуку або інших інтерактивних функцій на вебсайтах.
Абсолютна
Вона є повною адресою ресурсу, що включає протокол (наприклад, https://), доменне ім'я (www.example.com) та шлях до файлу або папки на сервері (/folder/file.html).
Відносна
На відміну від абсолютної, вона не містить повної адреси ресурсу, а вказує лише шлях до файлу або папки щодо поточного розташування на вебсайті. Щоб зробити url посилання, потрібно використовувати косу риску (/), яка передбачає, що ресурс знаходиться в межах того ж домену. Приклад: /about.html
Відносні URL-адреси часто використовуються веброзробниками для структурування файлів та папок на вебсервері, а також для створення посилань всередині одного вебсайту.
Формати URL
За потреби створити адресу сайту, дуже важливо вибрати єдиний формат URL-адрес. Їх існує кілька, і кожен має свої переваги та недоліки.
Транслітерація
Транслітеровані URL-адреси легко читаються та запам'ятовуються, а за ключовими словами в ній можна зрозуміти тематику сторінки. Приклад: https://site.com/blog/chto-takoe-fidbek-i-obratnaja-svjaz
Пошукові системи також легше розпізнають ключові слова у транслітерованих URL, що позитивно впливає на SEO.
Латиниця
Цей формат передбачає використання лише латинських літер та слів англійською мовою. Такі адреси універсальні та зрозумілі для будь-якого користувача, незалежно від мови інтерфейсу. Як і у випадку з транслітерацією, пошукові системи легко індексують такі URL-адреси.
Кирилиця
Кириличні URL-адреси містять літери російського або інших алфавітів на основі кирилиці. Цей формат часто використовується у поєднанні з міжнародними доменними іменами. Але ми не радимо вибирати кирилицю за необхідності створити URL адресу. Оскільки кириличні символи можуть некоректно відображатися при копіюванні та вставці посилань. До того ж пошукові системи гірше розпізнають такі адреси, що негативно позначається на SEO.
ЛЗУ (семантичні URL)
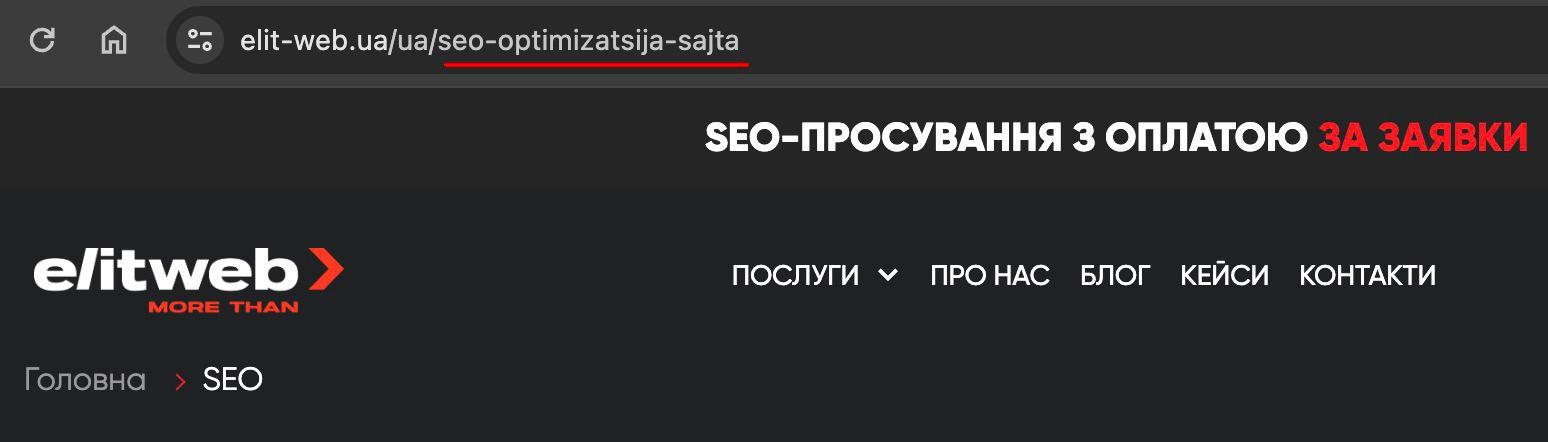
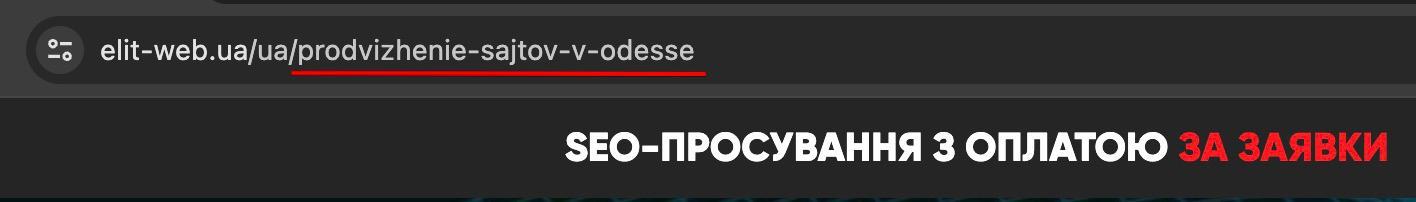
Семантичні адреси або людинозрозумілі URL складаються з логічних частин, що відображають структуру та зміст вебсторінки. Вони зручні для навігації та покращують користувальницький досвід. Крім того, семантичні URL позитивно впливають на SEO, оскільки пошукові системи легко розпізнають ключові слова в таких адресах. Приклад: /ua/prodvizhenie-sajtov-v-odesse

У цій URL-адресі одразу видно, що йдеться про Одесу. Така структура допомагає користувачам інтуїтивно розуміти ієрархію та контекст сторінки.
Приклади використання адрес
Аналізуючи різні складові адреси вебресурсу, можна отримати уявлення про його тематику, цільову аудиторію, географічну приналежність і навіть сферу діяльності організації, яка володіє цим сайтом.
Доменне закінчення або домен верхнього рівня є одним із найбільш інформативних елементів адреси. Наприклад, закінчення .ua вказує на те, що це національний бренд чи проєкт, орієнтований переважно на українську аудиторію: https://seoftraf.ru. Якщо ж потрібно зробити URL посилання для бренду, який працює у країнах Євросоюзу, потрібно використовувати домен .eu.
Крім того, доменне закінчення часто дає змогу визначити тематичну спрямованість ресурсу. Так, більшість офіційних сайтів державних організацій законодавчої та виконавчої влади мають закінчення .gov або .gov.ua — від слова «government» (уряд). Освітні установи зазвичай використовують домен .edu, а комерційні компанії — .com.
Сама доменна адреса також може містити важливу інформацію. Наприклад, ім'я domeny.kyiv.ua вказує на належність ресурсу до міста Київ. А veb-resurs.com.ua наводить на думку, що це комерційний проєкт, пов'язаний із веброзробкою та послугами у цій сфері.
Сервіси для скорочення посилань
Довгі та складні URL-адреси можуть викликати побоювання щодо їхньої безпеки. Правильна адреса вебсторінки має бути компактною. Щоб зменшити посилання, можна використовувати спеціальні сервіси. Однак при цьому важливо дотримуватися низки правил.
- Використовуйте лише перевірені та надійні сервіси для скорочення посилань, такі як Bitly. Якщо скорочені посилання стануть неробочими, перейти за вихідною URL-адресою буде неможливо.
- Не використовуйте скорочені URL-адреси для гіперпосилань на вебсторінках. Гіперпосилання приховані за текстом, тому скорочення не потрібні.
- Не зловживайте скороченнями скрізь, оскільки деякі користувачі можуть з недовірою ставитись до подібних посилань та уникати переходів по них. Якщо вихідна URL-адреса і так досить коротка, краще поділитися нею в оригінальному вигляді, без скорочення.
Особливо це корисно для публікації в соціальних мережах, електронних розсилках та відеоматеріалах, де довгі URL-адреси можуть виглядати громіздко.
Дізнаємося URL сайту
Існує кілька способів визначити URL-адресу вебресурсу, зображення або посилання. Один із найпростіших — скопіювати URL-адресу з адресного рядка браузера. Для цього достатньо клікнути лівою кнопкою миші на адресу та використовувати комбінацію клавіш CTRL+C (або Command+C — на Mac).
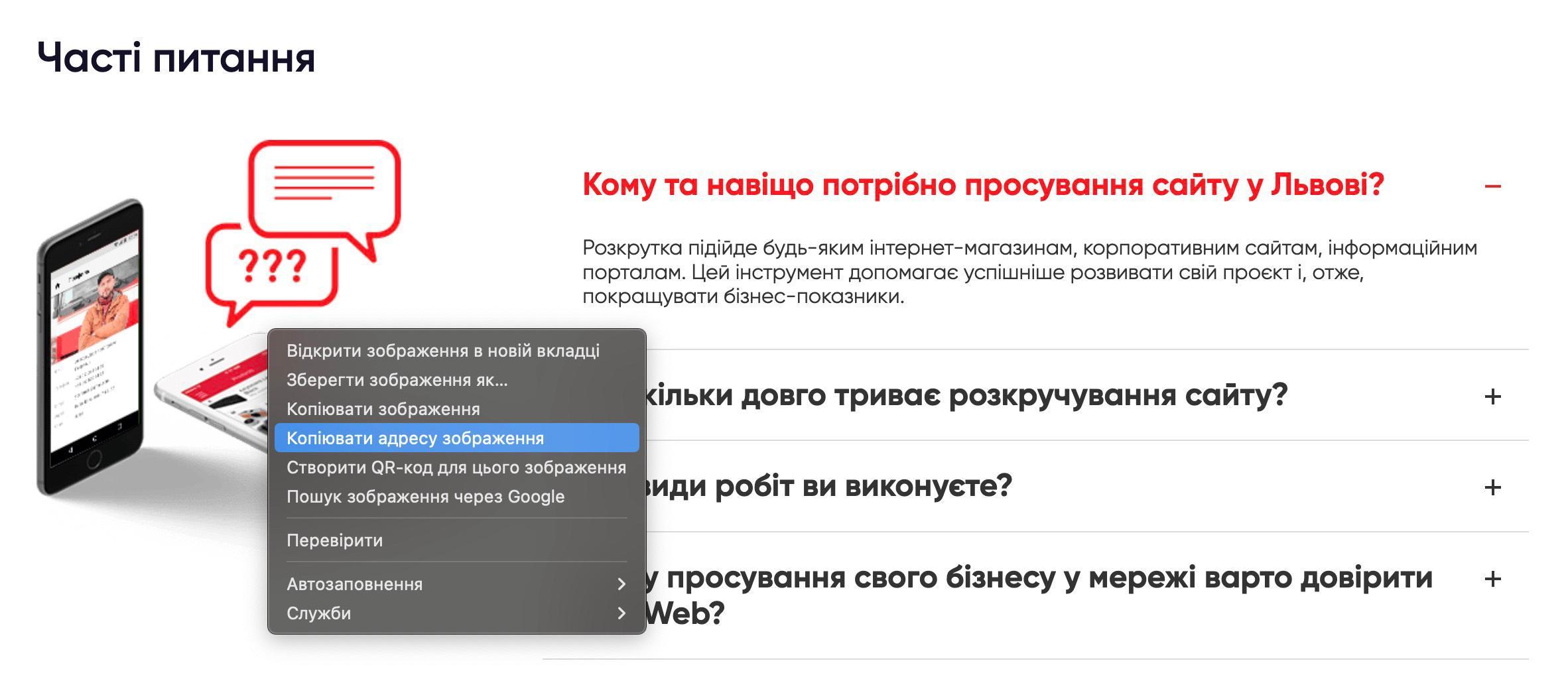
Якщо потрібно отримати URL-адресу зображення, потрібно клікнути правою кнопкою миші по картинці та вибрати з контекстного меню опцію «Копіювати адресу зображення» або схожу залежно від браузера.

Для копіювання URL-адреси, захованої за текстовим посиланням, також потрібно викликати контекстне меню правою кнопкою миші та вибрати опцію «Копіювати адресу посилання».
Після виконання цих дій скопійована URL-адреса зберігається у буфері обміну. Її можна вставити в нову адресну строку браузера, надіслати в повідомленні або вставити в текстовий документ, використовуючи комбінацію клавіш CTRL+V (або Command+V — на Mac).
Поради щодо роботи з URL
Отже, розберемося, як створити URL адресу. Її ключовим елементом є доменне ім'я. При виборі домену для сайту важливо враховувати декілька факторів.
- Короткість та запам'ятовуваність. Перевага надається коротким доменам, що легко вимовляються, без складних поєднань, які можна безпомилково набрати на слух.
- Використання ключових слів. Включення релевантних ключових слів у доменне ім'я може сприятливо позначитися на просуванні сайту в пошукових системах. Однак не варто надмірно насичувати домен ключовими ключами, щоб не викликати підозру у застосуванні спамних методів.
Крім вибору відповідного доменного імені, при створенні URL-адрес вебсторінок рекомендується додержуватися ряду правил:
- дотримуватися розумної довжини;
- використовувати латинський алфавіт;
- замінювати символ підкреслення на дефіс;
- використовувати лише малі літери;
- уникати прогалин, знаків пунктуації та інших зайвих символів.
А щоб наочно пояснити, що таке коректний URL, розглянемо, яких помилок найчастіше припускаються при роботі з ним.
Яких помилок варто уникати
Найпоширеніша помилка — використання довгих та громіздких URL-адрес з безліччю незрозумілих символів. Вони не тільки ускладнюють їхнє запам'ятовування, а й негативно впливають на ранжування сайту в пошукових системах. Важливо структурувати URL так, щоб відвідувачі могли легко запам'ятати ім'я та перейти на відповідну сторінку.

Серед інших помилок:
- Відсутність ключових слів. URL-адреси, що містять релевантні ключові слова, допомагають пошуковим системам краще зрозуміти контекст та тематику сторінки. Безглузді символи та цифри не передають жодної інформації про вміст.
- Глибока вкладеність каталогів. Занадто глибока структура підкаталогів в URL-адресі може ускладнювати індексацію сторінки та створювати проблеми з навігацією для користувачів.
- Відсутність дефісів. Пробіли між словами в URL-адресах слід замінювати дефісами. Це робить адреси більш зрозумілими та читаними як для людей, так і для пошукових систем.
- Некоректні редиректи. Неправильне налаштування редиректів між URL-адресами призводить до дублювання контенту та проблемам з індексацією.
Розуміючи, як зробити URL, ви можете покращити індексування сайту та підвищити його позицію у пошуковій видачі.
Висновки
URL — це набагато більше, ніж просто назва вашої сторінки в Інтернеті. Його можна порівняти з дизайном вхідних дверей до будинку. Від того, з яких матеріалів вони виготовлені, наскільки привабливо виглядає фурнітура та зручна ручка, залежить перше враження відвідувачів. Аналогічно добре продумана URL-адреса, яка створює позитивне враження у користувачів та підвищує шанси на успішне ранжування у пошукових системах.
Сподіваємося, що представлена інформація та практичні поради, як створити URL сайту, виявилися корисними. Дотримуючись викладених принципів, ви зможете покращити користувальницький досвід відвідувачів вашого сайту.
Залишіть ваші контактні дані.
Будемо раді обговорити ваш проект!






