
Микроразметка — это разметка текста специальными тегами и атрибутами, с помощью которой можно корректно формировать сниппеты и предоставлять поисковикам более точную информацию о содержании страницы.
У нас уже есть отличная статья по этой теме — «Микроразметка. Ссылки, на которые хочется кликать». Рекомендуем ознакомиться с ней перед тем, как переходить к JSON LD. Если вы уже с ней ознакомились, приступаем к сегодняшней теме!

Что такое формат JSON-LD?
JSON-LD — это формат описания контента посредством объектов специального LD-словаря. Он предусматривает прописывание контента в теге <script>, чтобы поисковые алгоритмы смогли их корректно прочесть.
Проще говоря, это инструмент передачи данных, используя классический формат JSON (JavaScript Object Notation) — понятного для человека и корректно структурированного с точки зрения поисковых машин. На практике такая микроразметка обычно применяется для улучшения представленности сайта в поиске. А точнее – для работы со сниппетами.
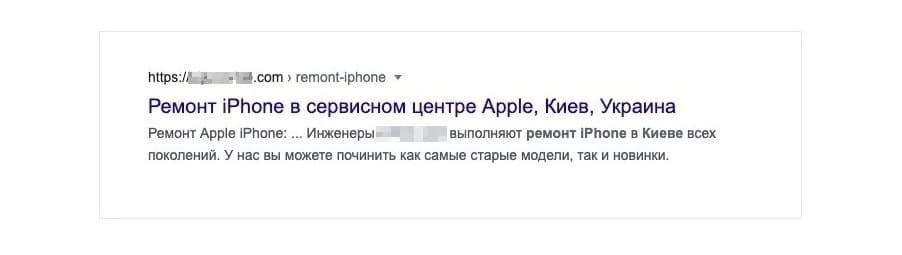
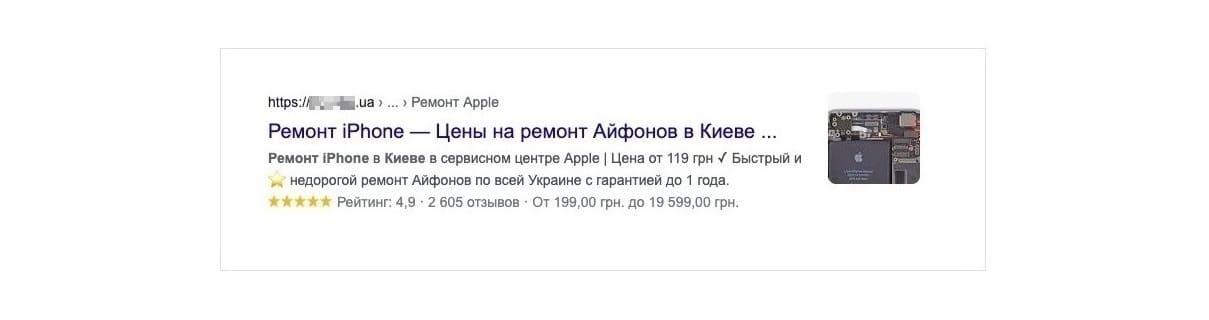
Просто сравните два сниппета:
- Без использования микроразметки:

- С микроразметкой для структурирования данных:

В первом случае перед нами просто текст. Без структуры, без акцентных элементов и без всей той информации, которую мы видим во втором примере. Собственно, это и есть наглядная демонстрация использования микроразметки.
Почему его стоит использовать?
В отличие от других видов синтаксиса для внедрения микроразметки (RDFa, hCard или Microdata) формат JSON LD имеет несколько важных преимуществ:
- объем кода меньше, а воспринимать его легче;
- он рекомендован Google как оптимальный формат микроразметки;
- разметка задействуется через JS и видна исключительно поисковым роботам.
Еще одно преимущество — большое количество плагинов для всех популярных CMS, которые существенно упрощают и ускоряют внедрение микроразметки.
JSON-LD лучше Schema.org
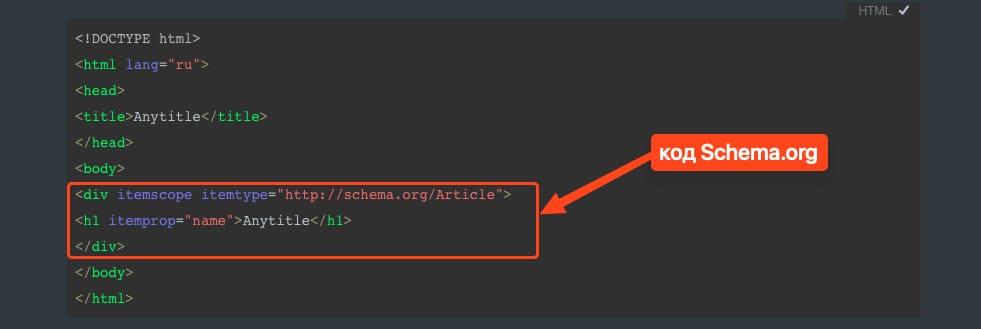
Как минимум преимущество JSON в том, что с ним проще и удобнее работать. Потому что отличаются сами форматы и методы внедрения кода в HTML. Разметка Schema.org — это код, который размещается непосредственно в теле страницы и выглядит следующим образом:

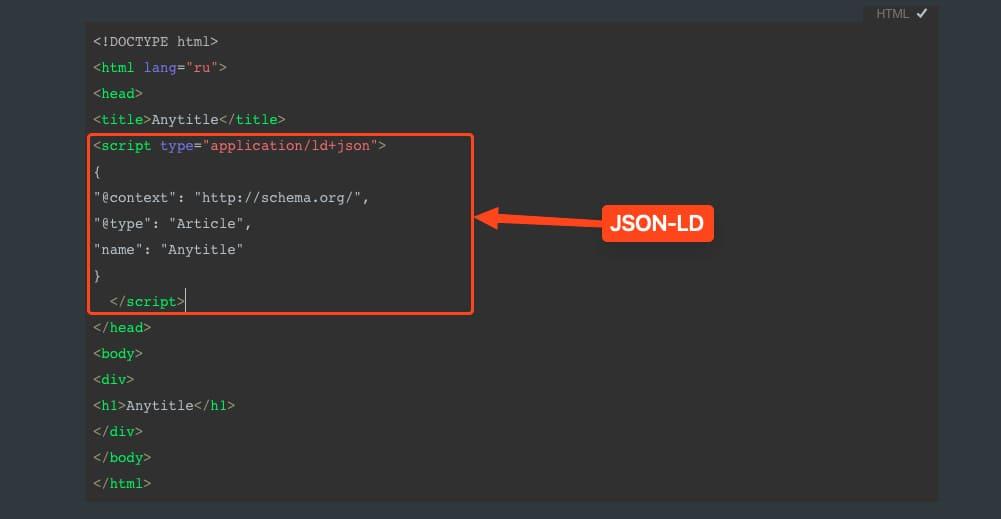
JSON удобнее тем, что код внедряется в тег <head>. Это, во-первых, проще и быстрее. А во-вторых, в будущем будет гораздо легче найти ваш код и откорректировать его, заменить или удалить. Пример внедрения кода JSON в <head>:

Синтаксис JSON-LD
Согласно рекомендациям Google, код JSON необходимо внедрять в тег <head>. Мы тоже советуем поступать именно так, хотя в теге <body> код тоже будет работать.
Сама же конструкция выглядит следующим образом:

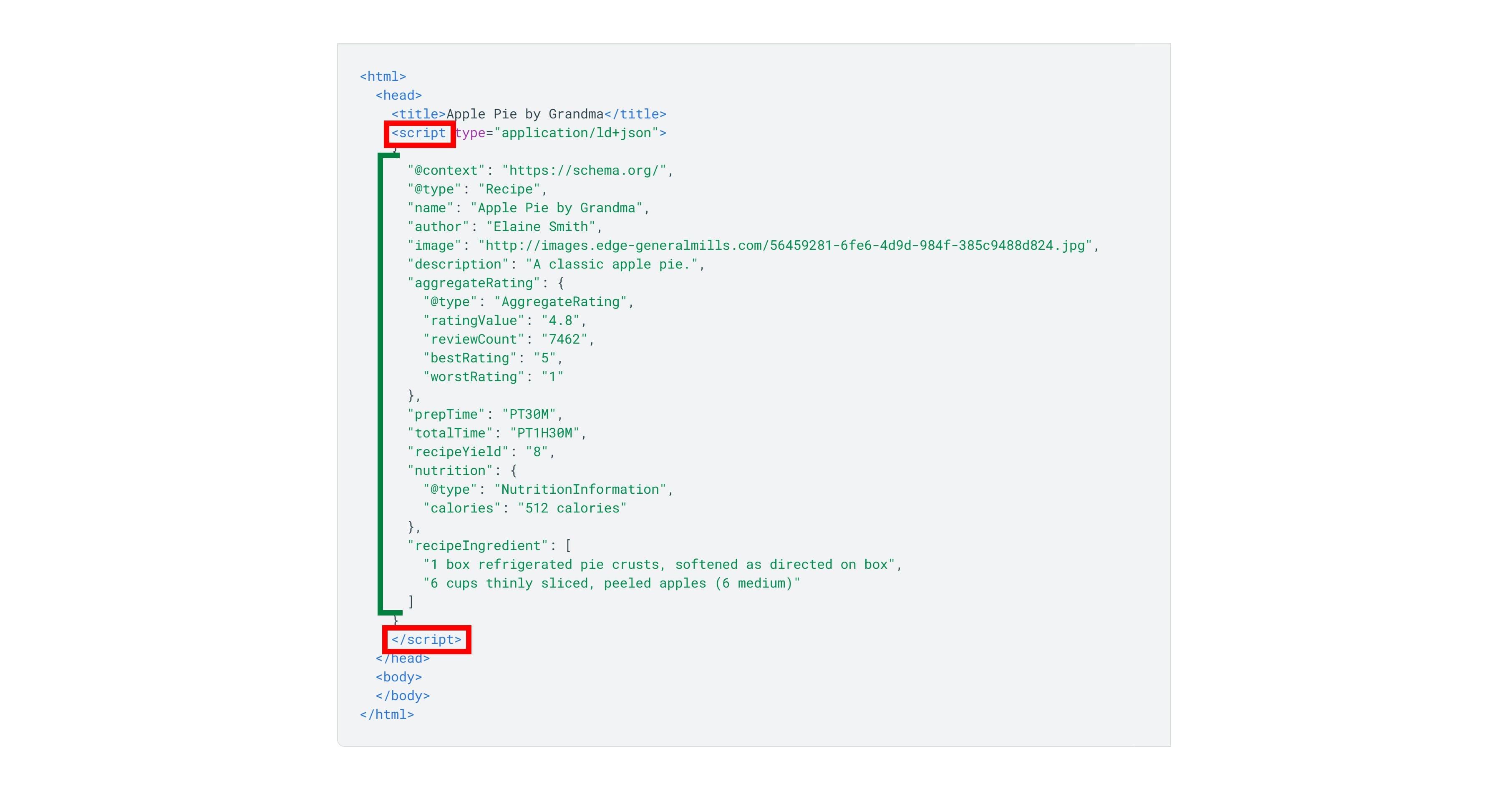
Фактически мы сообщаем браузеру об обращении к JS-коду, в котором содержится JSON-LD. Для наглядности предлагаем вам посмотреть на уже внедренный код внутри тега <head>:

Как видите, код действительно легко читается, не перегружен и понятен. Если вы ранее уже работали с JSON, то никаких трудностей точно не возникнет.
Ключи и значения синтаксиса JSON LD
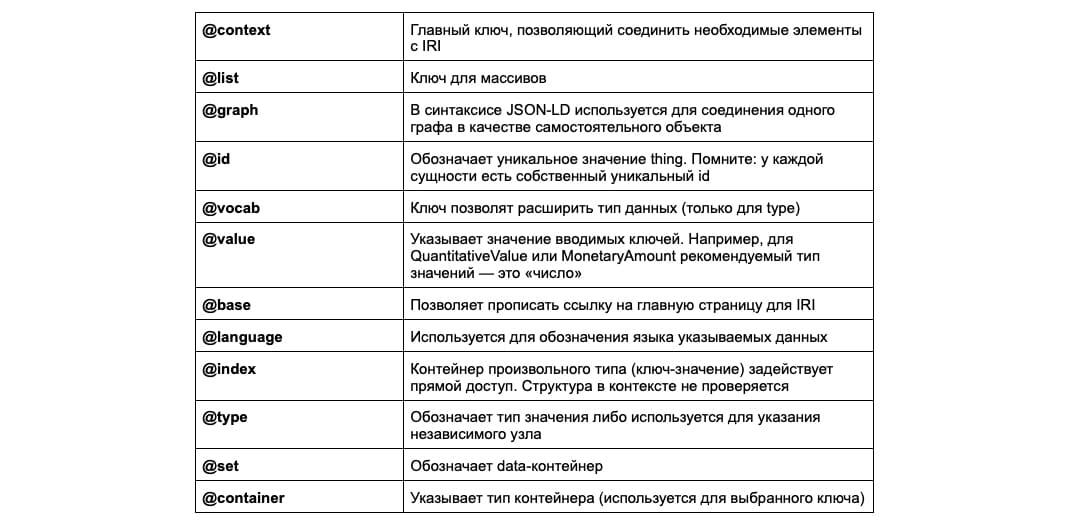
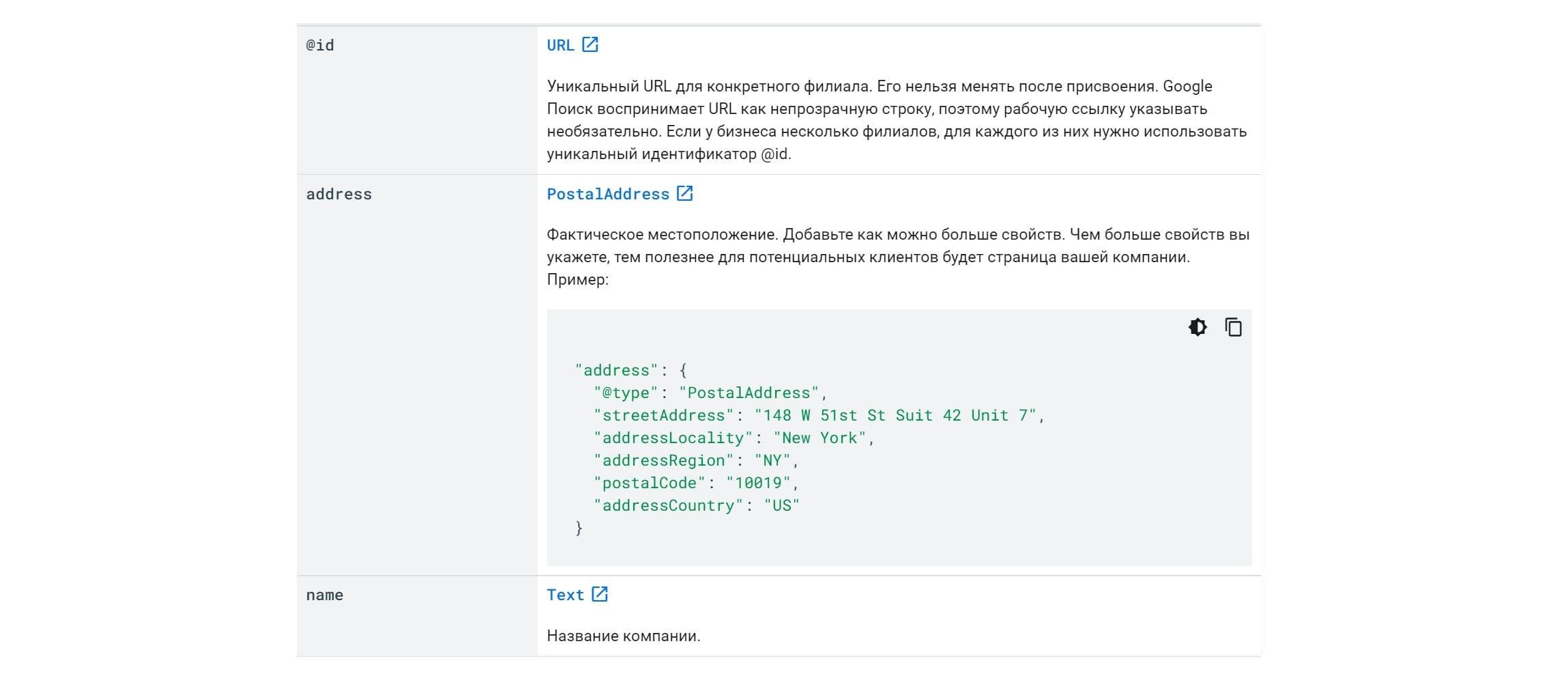
Ключи — это элементы JSON-кода, которые связывают объекты между собой. Рассмотрим некоторые наиболее часто используемые ключи и их функции:

Обязательные свойства JSON-LD
Существует несколько свойств, без которых содержимое веб-страницы попросту не будет выводиться в сниппете. К таким свойствам относятся следующие:

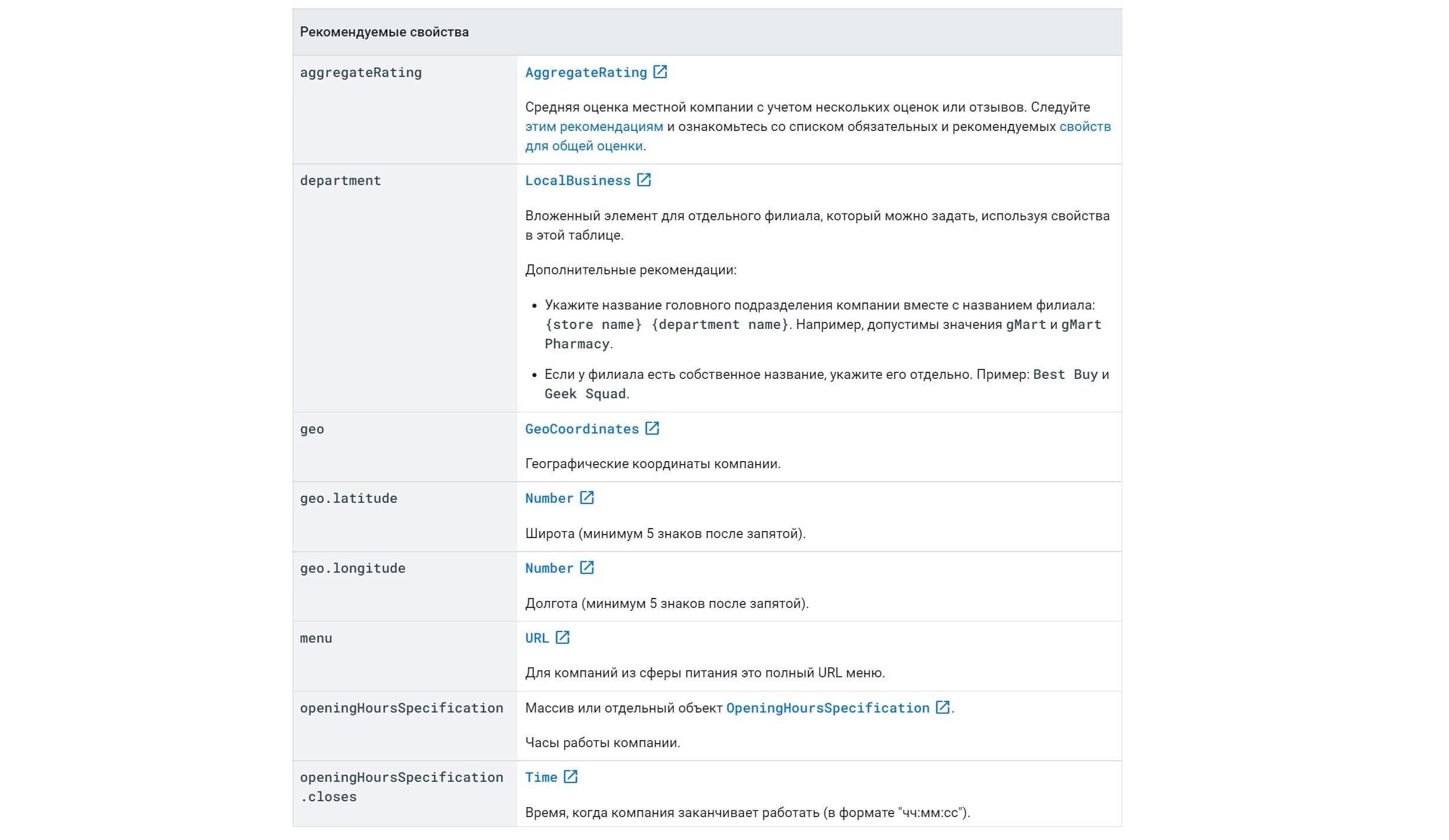
Также есть пусть и необязательные, но рекомендуемые свойства, которые тоже желательно использовать. И тут важно понимать, что использование релевантных свойств может существенно повысить шансы попадания вашей страницы в расширенный сниппет.

Микроразметка JSON строится на двух главных компонентах — словаре и синтаксисе. Первый обозначает содержимое страницы, а второй настраивает правила, по которым элементы интегрируются на страницу.
Ключи и свойства JSON довольно логичны и интуитивны. Их несложно запомнить и удобно использовать, даже если ранее вы не имели дела с микроразметкой в принципе.
Инструменты для работы с JSON-LD
Хотя мы уже не раз повторили, что синтаксис JSON-LD сравнительно прост, писать код самостоятельно — процесс все равно достаточно трудоемкий и затратный по времени. К счастью, необходимости в этом нет. Существует масса полезных инструментов для работы с JSON, которые существенно упростят вам задачу.
Перечислим самые популярные:
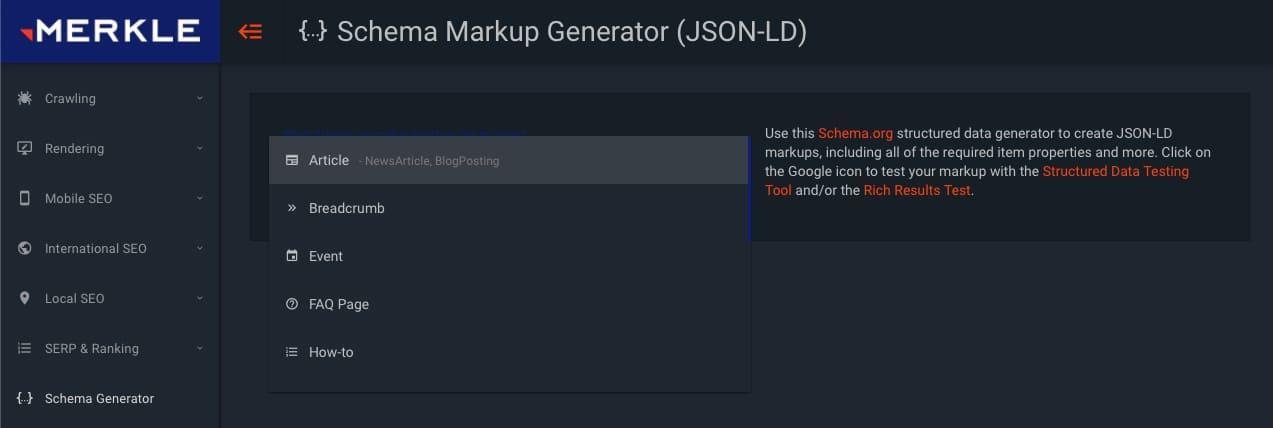
- Schema Generator от Technicalseo.com. Функциональный генератор, с помощью которого можно работать с JSON, настраивать хлебные крошки и многое другое.

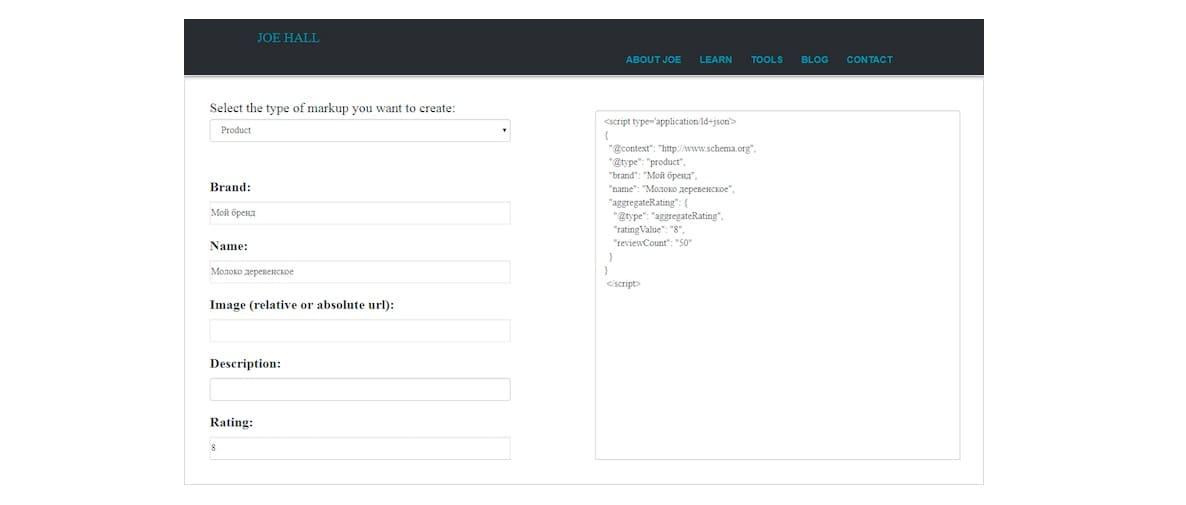
- Hallanalysis.com. Максимально простой, даже в некотором смысле примитивный generator json-ld, который тем не менее отлично справляется со своими задачами. Инструмент позволяет работать с шестью основными сущностями: местный бизнес, личность, продукт и другие.

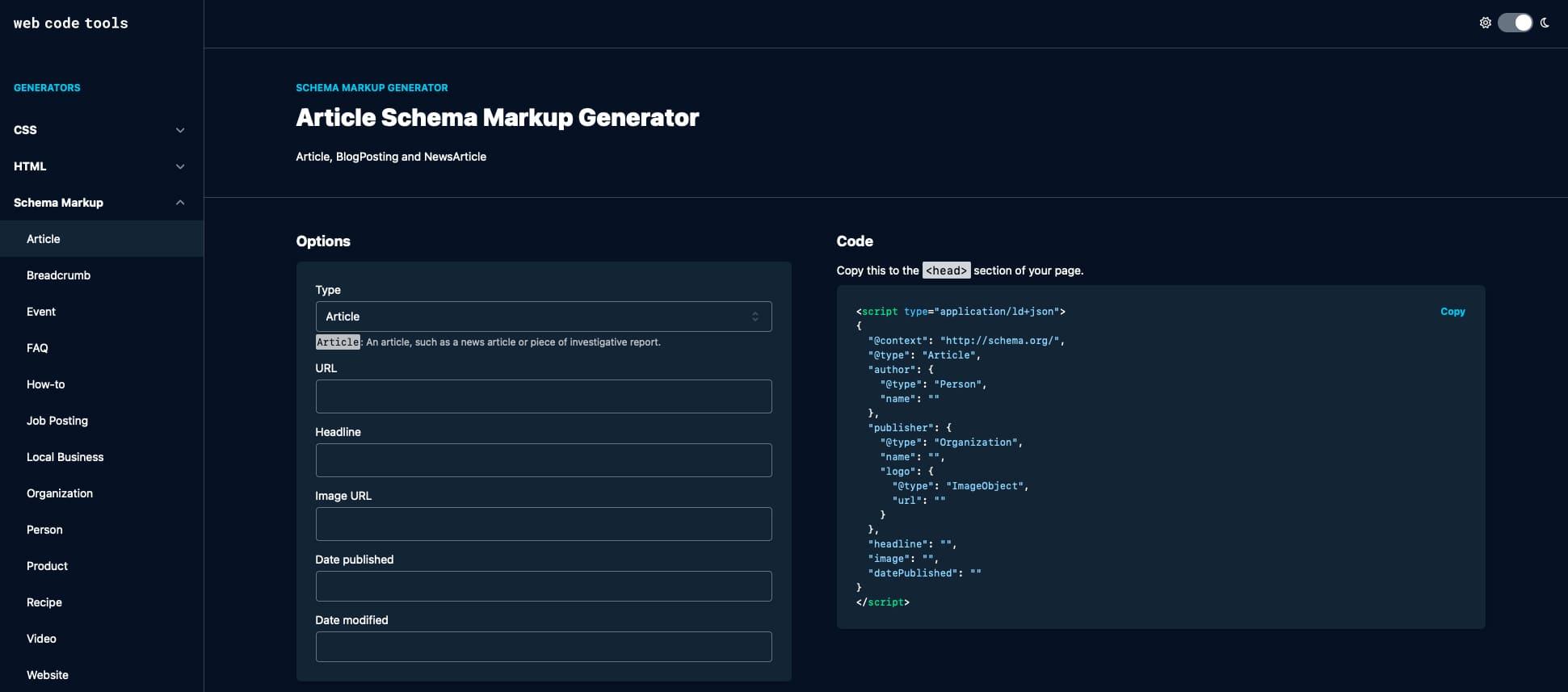
- Web Code Tools. Функциональный генератор JSON-кода, в котором содержится более десяти типов сущностей и уникальных атрибутов. А еще у Web Code Tools стильный и минималистичный интерфейс — мелочь, а приятно.

Кстати, если ваш сайт работает на какой-то из популярных CMS, можно обойтись без сторонних сервисов генерации JSON-кода. Есть довольно много удобных плагинов, которые существенно упрощают эту задачу и экономят время:
- WordPress: Markup и Schema App
- Joomla!: TF Structured Data, sh404SEF и другие
- Drupal: JSON LD Schema API и Metatag
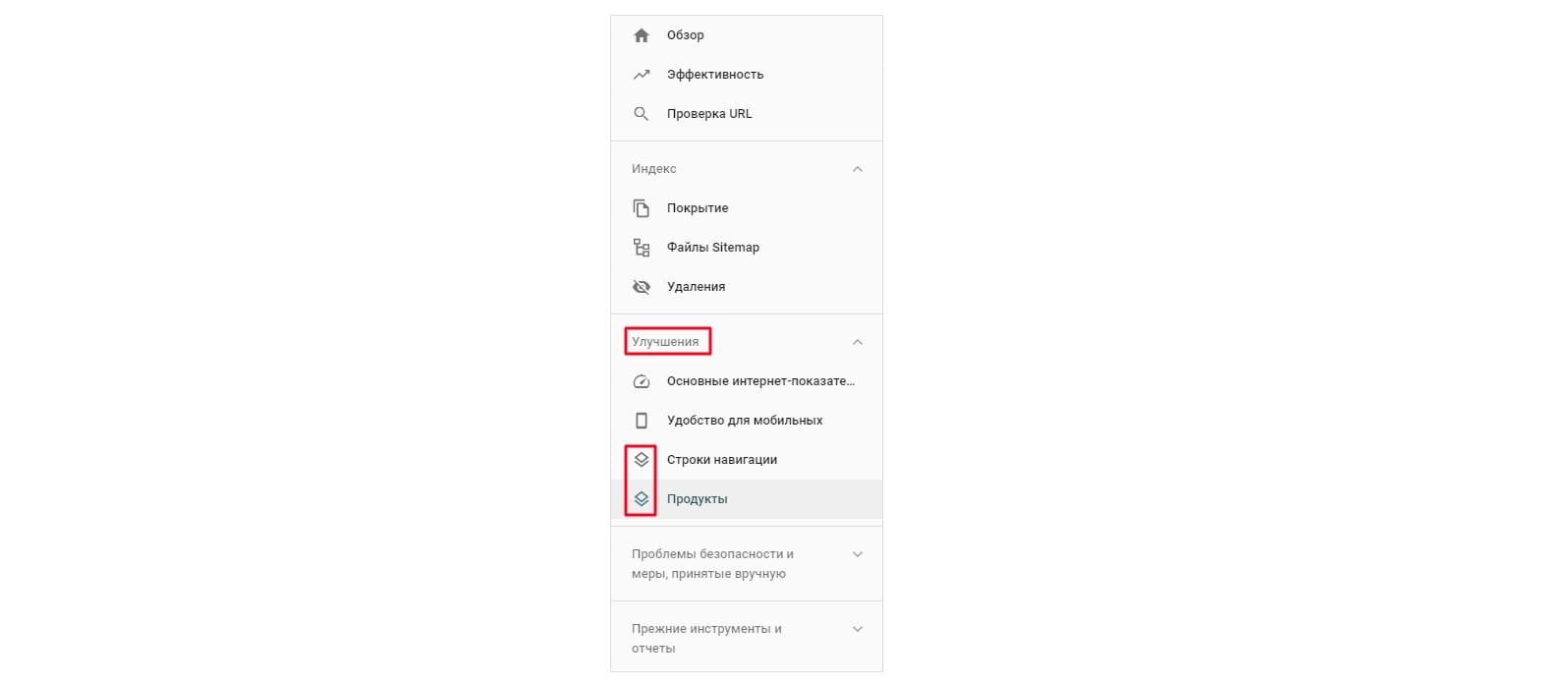
Также стоит добавить, что после размещения кода в структуре HTML вы сможете в любое время отслеживать появления любых проблем в Google Search Console (раздел «Улучшения»). Рекомендуем периодически посещать раздел, чтобы быть в курсе ситуации.

Как синтаксис JSON-LD проверить на ошибки?
Перед публикацией JSON-кода мы настоятельно рекомендуем проверить его на ошибки. Разумеется, нет необходимости делать это самостоятельно и тратить свое время. Вы все равно упустите какую-нибудь опечатку. Гораздо проще и быстрее использовать специальные сервисы-валидаторы.
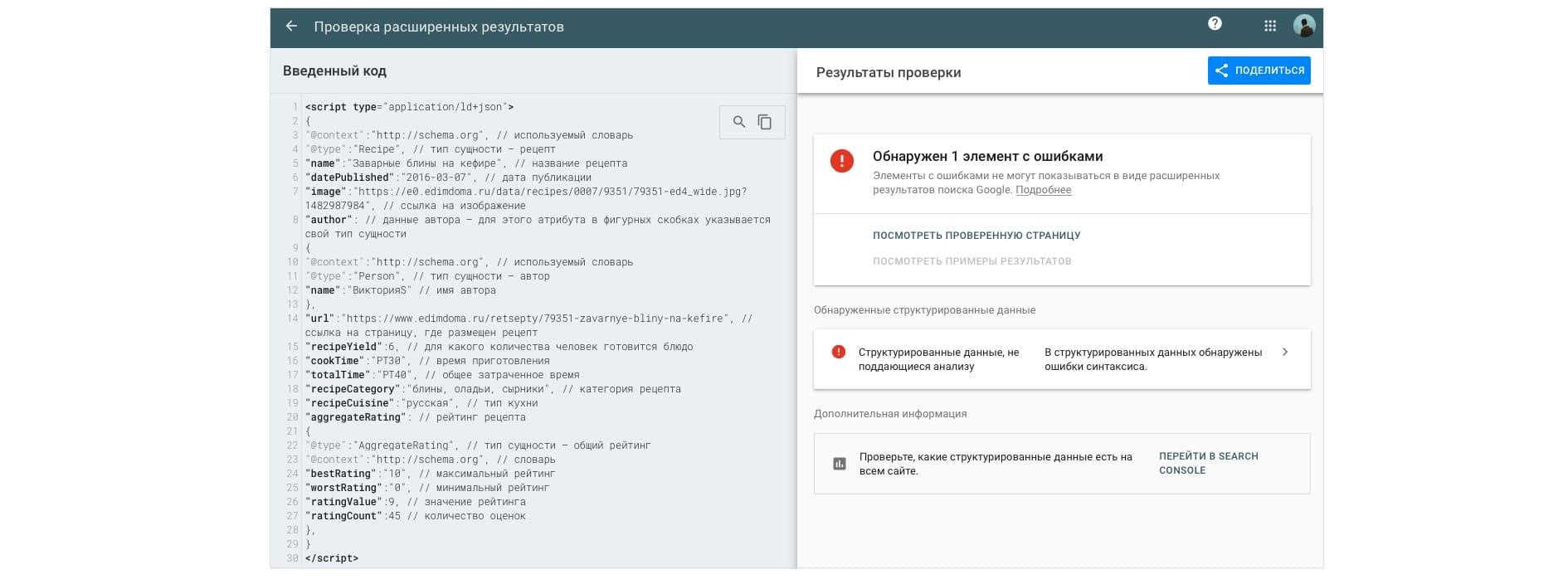
От себя рекомендуем «Инструмент проверки структурированных данных Google». Работать с ним максимально удобно — открываете валидатор, вставляете свой код, нажимаете «Проверить код» и через секунду получаете результаты с обнаруженными ошибками и их описаниями.

В принципе вы можете использовать и другие валидаторы, которые найдете в интернете. К примеру, тот же Schema.org отлично справляется с этой задачей. Если фирменный инструмент Google вам по какой-то причине не подходит, можете рассмотреть его — разницы в результатах, вероятнее всего, не будет.
Итог
Подытожив, можем сказать, что JSON LD — это всего лишь один из многих вариантов микроразметки. Но он действительно может по праву считаться одним из лучших. Даже если сравнивать его с популярным Schema.org.
И тут у вас может возникнуть логичный вопрос: «Стоит ли внедрять JSON, если я уже использую другую микроразметку?». В большинстве случаев такой необходимости нет. Поисковики отлично читают и другие варианты микроразметки, поэтому переход на JSON только добавит вам работы, но может не оказать особого влияния.
А вот если вы вообще не используете микроразметку и только выбираете подходящий вариант, тогда мы советуем именно JSON. Не зря же Google рекомендует его с 2014 года!
Оставьте ваши контактные данные.
Будем рады обсудить ваш проект!






