

В умовах високої конкуренції для бізнесу критично важливо ефективно привертати увагу цільової аудиторії й утримувати потенційних клієнтів на сайті. Один із способів зробити це — використовувати спливаючі вікна (рор-up). При правильному налаштуванні вони допомагають стимулювати продажі та збільшують конверсію. Однак важливо використовувати їх грамотно, щоб не викликати роздратування відвідувачів. Про те, як ефективно працювати з формами pop-up, поговоримо далі.
Почнемо з азів
Pop-up — це особливий вид реклами на сайті, який буквально «вискакує» поверх основного контенту, коли користувач переглядає сторінку. На відміну від звичайних рекламних банерів, які статично розміщені на сторінці, поп-ап на сайті з'являються в певний момент і вимагають від відвідувача щось зробити: закрити форму або виконати цільову дію, наприклад підписатися на розсилку або отримати знижку. Головна відмінність від звичайної реклами в тому, що popup вікно не можна просто проігнорувати — користувачеві доведеться якось зреагувати на нього.
Переваги використання pop-up
Сьогодні спливаюче вікно — це один із найефективніших інструментів для бізнесу. Правильно використовуючи цей формат, можна досягти безлічі цілей: від збирання контактів до збільшення продажів. Розглянемо детально ключові переваги popup.
Привернення уваги
Попап на сайті неможливо не помітити, оскільки форма з'являється поверх основного контенту. Це дозволяє миттєво захопити увагу відвідувача та донести до нього важливу інформацію, будь то спеціальна пропозиція або корисний контент.
Збільшення конверсій
Правильно налаштована pop-up реклама значно підвищує ймовірність цільової дії. Форма дозволяє «зловити» користувача в потрібний момент і запропонувати саме те, що його може зацікавити.
Адаптивність
Спливаючі форми можна налаштувати так, щоб вони з'являлися в найкращий момент: коли користувач переглянув певний відсоток сторінки, провів на сайті заданий час або збирається залишити його.
Універсальність
Цей формат підходить для вирішення різних бізнес-завдань: збору email-адрес, анонсування акцій, інформування про новинки, проведення опитувань або пропозицій зі знижками новим відвідувачам.
Типи спливаючих вікон
Існує кілька типів форм pop-up, кожен із яких має свої особливості та підходить для вирішення певних завдань. Два найбільш поширені види поп-апів — це hello-board і page-stop:
- Hello-board є формою, яка з'являється відразу після завантаження сторінки та перекриває весь контент. Такі повідомлення зазвичай використовуються для привітання нових відвідувачів, збору електронних адрес або спеціальних пропозицій. Головна перевага hello-board у тому, що вони гарантовано привертають увагу користувача, оскільки з'являються першими. Це робить їх особливо ефективними для захоплення лідів чи стимулювання інтересу до певної акції. Однак зайве часте використання таких вікон може дратувати відвідувачів.
- Page-stop спливають у певний момент, коли користувач уже взаємодіє зі сторінкою. Вони можуть з'являтися, коли відвідувач намагається залишити сайт, прокручує сторінку до певного місця або знаходиться на ній протягом деякого часу. Такий підхід дозволяє краще зрозуміти інтереси та поведінку потенційного клієнта та пропонувати йому релевантний контент. Page-stop менш агресивні, ніж hello-board, при цьому також привертають увагу у потрібний момент. Їх можна використовувати для стимулювання повторних візитів, збільшення середнього чека тощо.
Вибір типу спливаючої форми залежить від мети бізнесу. Hello-board ефективні для швидкого захоплення уваги й отримання контактів нових відвідувачів, тоді як page-stop найкраще підходять для роботи з «теплою» аудиторією, коли потрібно запропонувати щось більш релевантне та ненав'язливе.
Різновиди pop-up за умовами показу
Окрім відмінностей у візуальній формі, спливаючі повідомлення також відрізняються за умовами, за яких вони з'являються перед відвідувачем. Розповідаємо про п'ять основних видів.
Вітальне вікно
Entry pop-up з'являється відразу після завантаження сторінки, як тільки користувач заходить на сайт. Це чудовий варіант для швидкого привернення уваги нових відвідувачів і пропозиції їм актуальних акцій, підписки на розсилку чи авторизації. Вітальні спливаючі форми допомагають одразу залучити людину до комунікації та запропонувати їй цінність, поки її увага ще не розсіялася. Типовим прикладом є повідомлення з промокодом на знижку для нових клієнтів.

Форма з тимчасовою відстрочкою
Повідомлення timed pop-up відображаються через кілька секунд після завантаження сторінки. Це дає відвідувачеві час ознайомитись з основним контентом, а потім запропонувати йому додаткову взаємодію. Такий підхід менше викликає роздратування, аніж вітальні вікна, і дозволяє збирати більше контактів за рахунок того, що користувачі вже встигають зрозуміти, що саме їх зацікавило на сайті.

Вікно при прокручуванні
Форми scroll pop-up з'являються, коли користувач прокручує сторінку до певного місця. Цей вид дозволяє вибрати найбільш вдалий момент для показу контенту, коли відвідувач вже ознайомився з основним матеріалом і готовий до додаткової пропозиції. Така попап форма чудово підходить для пропозиції підписки на розсилку.

Форма прощання
Форми exit pop-up з'являються у момент, коли користувач намагається залишити сайт. Це остання можливість запропонувати йому щось цінне та переконати залишитися. Такі спливаючі повідомлення ефективні для стимулювання повторних візитів, запобігання відтоку трафіку та збільшення конверсій. Типові приклади — пропозиція знижки або безкоштовна консультація при виході з сайту.

Вікно, що спливає по кліку
Форми click pop-up з'являються після того, як користувач здійснив певну дію, наприклад натиснув на кнопку або посилання. Цей варіант менше дратує, оскільки показується лише тим, хто висловив зацікавленість. Такі форми підходять для додаткового стимулювання конверсії, пропозиції завантаження контенту чи заповнення форми зворотного зв'язку.

З чого складається спливаюче вікно
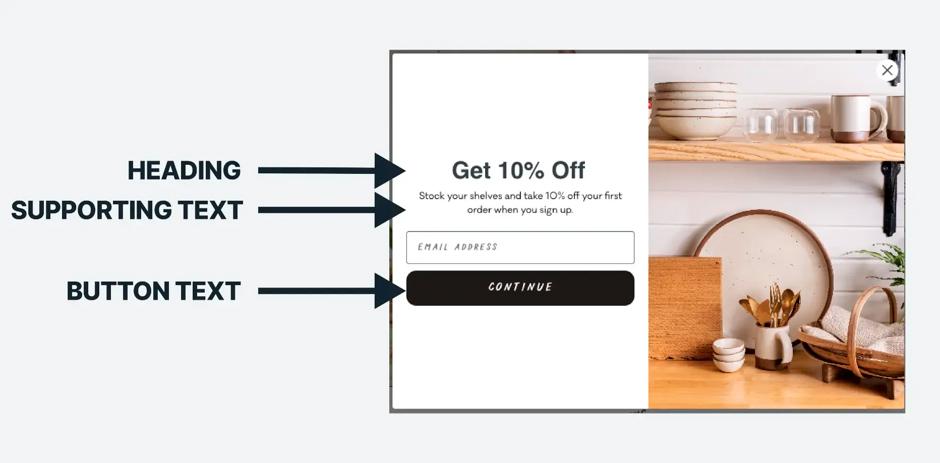
Ключові елементи спливаючих вікон:
- Заголовок. Це найпомітніша частина форми. Він має бути коротким, але ємним, щоб одразу зацікавити користувача. Наприклад, фрази на кшталт «Отримайте знижку 20%!» або «Підпишіться, щоб дізнатися першими!» привертають увагу та ясно дають зрозуміти, про що йдеться.
- Основна частина. Тут міститься ключова інформація про пропозицію. Зазвичай текст пояснює, чому ця пропозиція є цінною, які вигоди отримає користувач або які кроки потрібно виконати. Наприклад, «Тільки для нових клієнтів — знижка на перше замовлення» або «Отримуйте ексклюзивні пропозиції в розсилці».
- Заклик до дії (CTA). Це фінальний елемент, зазвичай у вигляді кнопки, що мотивує користувача на конкретну дію. Текст на кнопці повинен бути чітким і спонукаючим: «Отримати знижку», «Підписатися», «Докладніше». Від ясності та привабливості цього елемента залежить, чи виконає користувач потрібну дію.

Всі ці частини повинні працювати в комплексі, щоб спливаюче вікно було зрозумілим та переконливим для користувача.
Поради щодо оформлення pop-up
Отже, тепер, коли ви знаєте, що таке спливаючі вікна, перейдемо до того, як їх зробити дійсно ефективними, але при цьому не дратівливими.
Насамперед необхідний зрозумілий та інтуїтивний інтерфейс. Pop-up вікно має бути легким для сприйняття: чітка структура, великі заголовки, мінімум тексту. Якщо відвідувач витрачатиме час на розгадування, що йому пропонують, велика ймовірність, що він просто закриє форму. Наочний приклад — спливаюча форма з акцією, де відразу видно розмір знижки, термін дії та кнопку для переходу на сторінку з пропозицією.

Не менш важливою є адаптивність оформлення під різні пристрої. Зі зростанням мобільного трафіку все більше людей взаємодіють із сайтами через смартфони та планшети. Якщо pop-up погано відображатиметься на мобільних пристроях, його ефективність може значно знизитися. Тому важливо приділити увагу адаптивній верстці й оптимізації під смартфони, щоб забезпечити комфортне сприйняття пропозицій на будь-яких екранах.
Крім того, оформлення спливаючого повідомлення має бути доречним і відповідати загальному дизайну та стилістиці сайту. Різкий контраст чи неузгодженість із основним брендингом зроблять поп-ап вікно елементом, що вибивається, який буде відволікати, а не привертати увагу.
При цьому важливо, щоб форма була ненав'язливою. Агресивні спливаючі повідомлення, які важко закрити, викликають роздратування у відвідувачів і можуть відштовхнути їх від взаємодії з сайтом. Ідеальний варіант — створити форму, яка гармонійно вписується в досвід користувача та не погіршує його.
І нарешті, необхідно мати чіткий заклик до дії. В повідомленні поп-ап має бути зрозуміло, що саме отримає користувач за свої дані або час. Яскрава та зрозуміла CTA-кнопка, короткий та переконливий текст — все це підвищує шанси на успішне досягнення цільової дії.

Способи створення pop-up
Найпростіший спосіб — використання спеціальних сервісів, які надають готові інструменти для цього. Такі платформи, як Hellobar, GetSiteControl або Plerdy, пропонують широкий вибір шаблонів і налаштувань. Завдяки цьому можна швидко зібрати та запустити оптимізоване pop-up повідомлення, адаптоване під дизайн та аудиторію сайту. Перевага цих рішень — у їхній простоті та гнучкості: ви можете легко змінювати зміст форми, умови її показу, а також відстежувати ефективність. Головний недолік — залежність від стороннього сервісу та необхідність платити за підписку.
Альтернативний варіант, як зробити спливаюче вікно, — повністю самостійна технологія. Це вимагає великих зусиль, але дозволяє досягти максимальної свободи та кастомізації. Для цього знадобляться базові навички верстки на HTML, CSS та JavaScript. Можна створювати повідомлення з нуля або використовувати готові бібліотеки та фреймворки, наприклад jQuery або Bootstrap. Такий підхід дає більше можливостей для інтеграції з іншими системами, але потребує суттєвих часових та ресурсних витрат.
Є ще один варіант — використання вбудованих редакторів форм, що спливають, на самому сайті. Багато платформ, таких як WordPress, Tilda або Wix, пропонують вбудовані візуальні редактори. З їх допомогою можна легко зібрати та налаштувати форми поп-ап без глибоких знань у програмуванні. Це зручно для тих, хто хоче заощадити час і сили, зберігаючи при цьому певний контроль над дизайном і логікою роботи повідомлень.
Поширені помилки під час використання спливаючих вікон
При правильному використанні поп ап — це потужний інструмент для залучення й утримання клієнтів. Однак якщо до налаштування та оформлення підійти недбало, цей формат може принести більше шкоди, ніж користі, відштовхнувши відвідувачів сайту. Пропонуємо розглянути три найпоширеніші помилки, яких варто уникати під час роботи з формами pop-up.
Невідповідність до загальної стилістики сайту
Якщо поп-ап виглядає як чужорідний елемент, який різко контрастує з основним оформленням, це викликатиме у користувачів дискомфорт і роздратування. Наприклад, якщо на стриманому й елегантному корпоративному сайті раптом з'являється яскраве вікно з нав'язливими пропозиціями, воно буде виглядати недоречно та відразливо. Важливо, щоб спливаючі повідомлення гармонійно вписувалися в загальний візуальний ряд, мали фірмові шрифти, кольори та стиль оформлення. Тільки в цьому випадку вони сприйматимуться як природна частина інтерфейсу, а не сторонній елемент.
Надмірна настирливість та агресивність
Pop-up, які нескінченно повторюються, важко закриваються та заважають основному перегляду контенту, викликають у більшості відвідувачів лише роздратування та бажання залишити сайт. Наприклад, якщо при кожному переході на нову сторінку відразу з'являється новий спливаючий банер на сайті з якоюсь пропозицією, людина просто втомиться від цього та відмовиться від подальшої взаємодії. Натомість важливо знаходити баланс, показуючи pop-up у відповідні моменти, коли користувач готовий до додаткової взаємодії.
Невідповідність обіцянок і реальності
Припустимо, в заголовку pop-up йдеться про безкоштовний подарунок, а за фактом це лише пропозиція підписатися на розсилку. Або навпаки, вікно переконує зробити щось терміново, допоки діє акція, хоча насправді вона не має обмежень у часі. Такий обман викликає у відвідувачів недовіру та розчарування. Важливо, щоб зміст спливаючих вікон повністю відповідав тому, що користувач у результаті отримає, — тільки в цьому випадку вони будуть ефективними.
Приклади використання pop-up
Щоб надихнути вас, ми зібрали цікаві приклади спливаючих вікон.
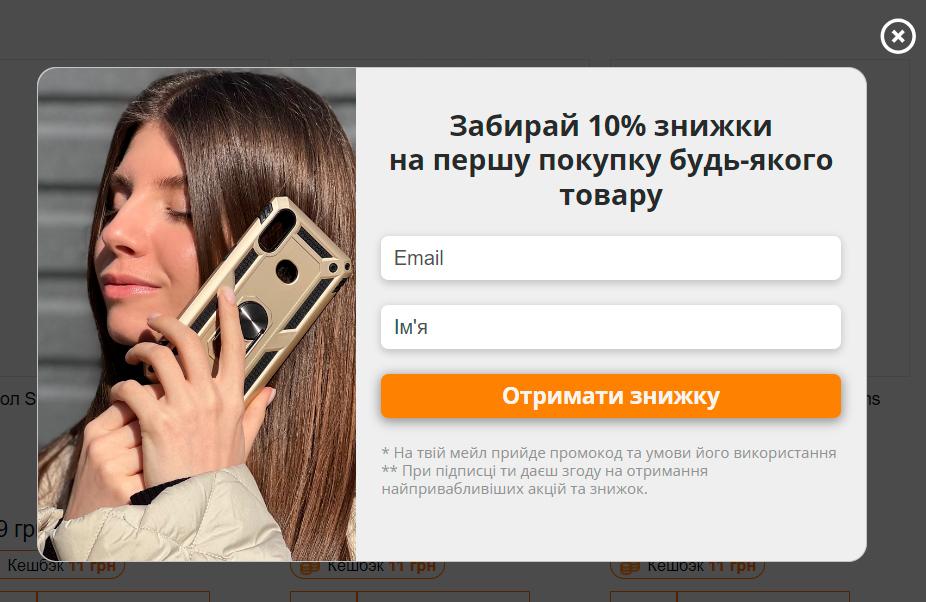
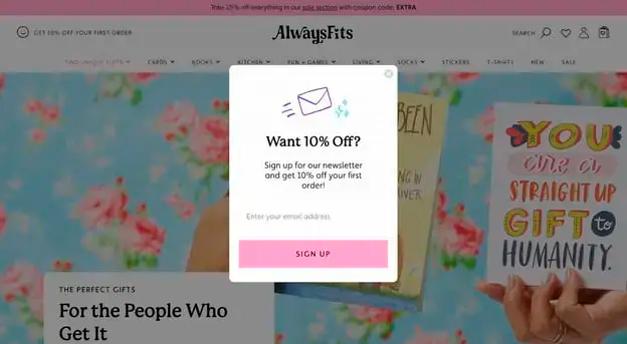
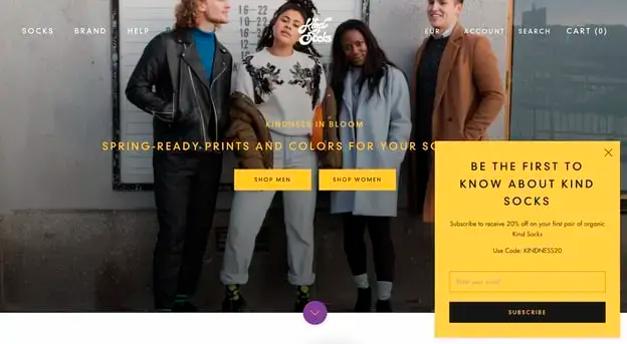
Яскраве та привабливе вікно pop-up виконане у стилістиці бренду Pipsnacks. Дизайн відповідає оформленню сайту й активно спонукає скористатися запропонованою знижкою.

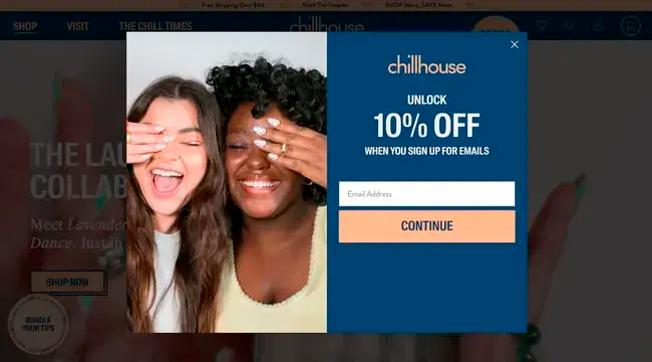
Ця форма не просто пропонує вигоду, а ставить запитання, чи хоче людина отримати 10% знижки. Як правило, такий підхід сприймається користувачами більш лояльно.

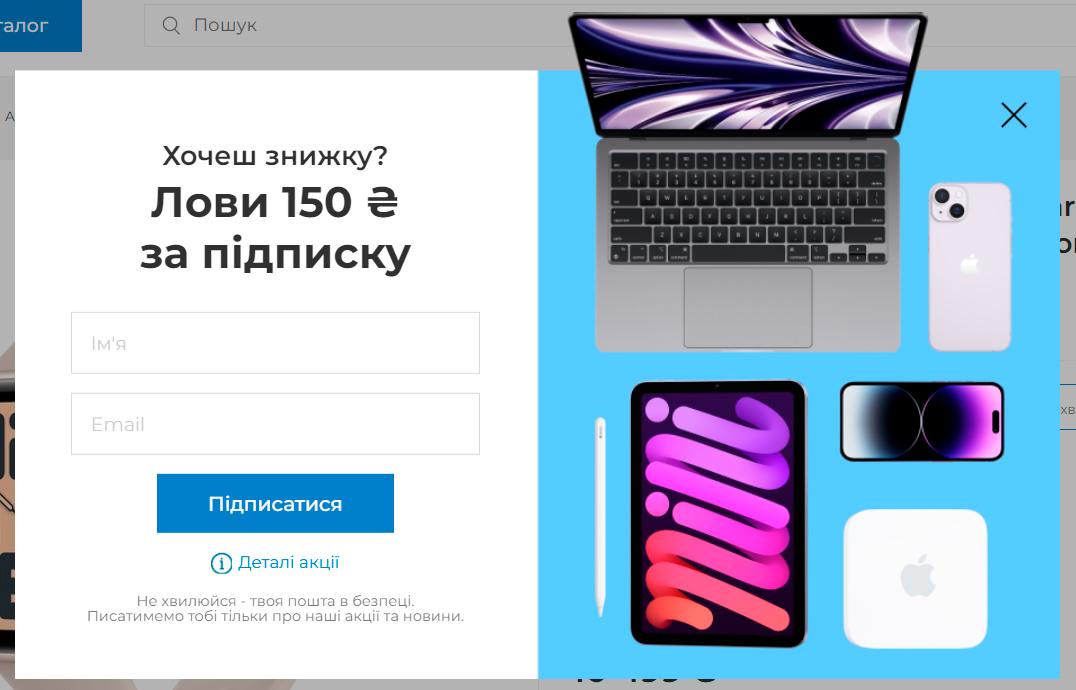
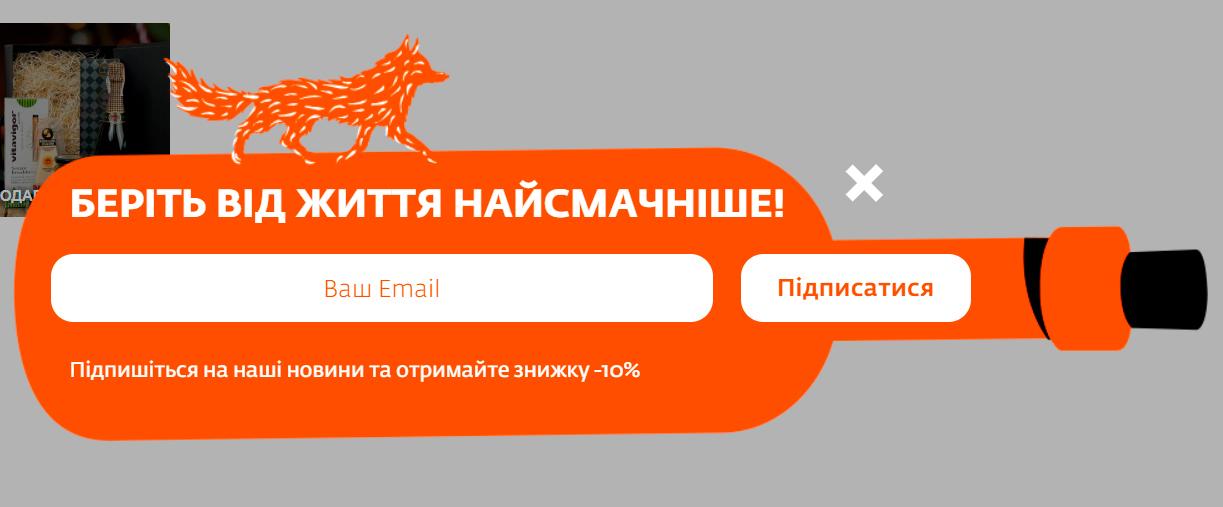
Ще один цікавий варіант, у якому пропонується підписатися на розсилку, щоб отримувати інформацію про новинки першими:

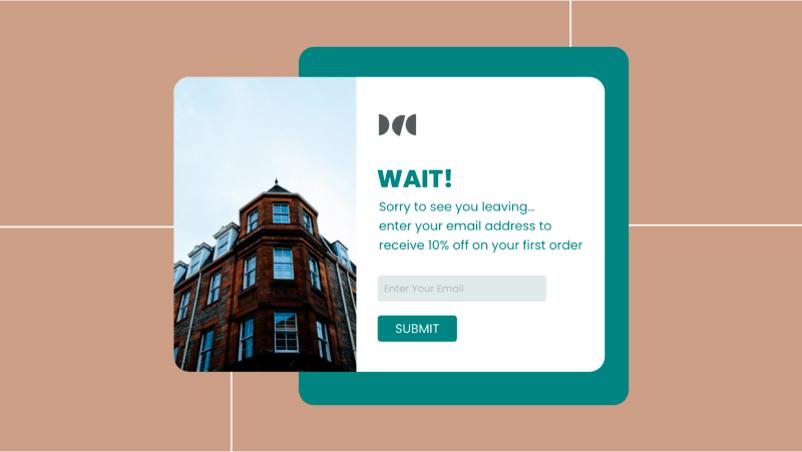
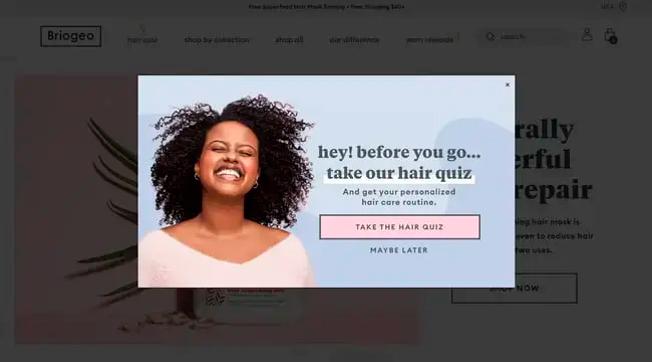
А ось гарний приклад використання вікна прощання:

Користувачам пропонується пройти безкоштовний тест, щоб оцінити стан свого волосся й отримати персональні рекомендації щодо догляду.
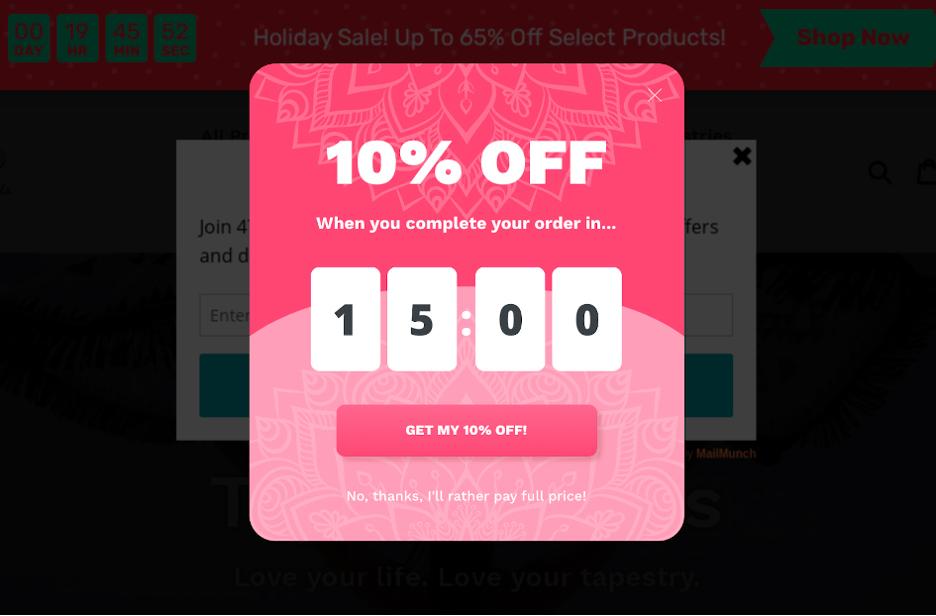
А у цій формі головна особливість — відлік до закінчення терміну дії спеціальної пропозиції:

Підіб'ємо підсумки
Правильне оформлення спливаючих вікон є ключем до успішної взаємодії з користувачами. Важливо, щоб повідомлення не дратувало, а ненав'язливо привертало увагу та допомагало користувачеві зробити потрібний крок. Для цього ретельно продумайте заголовок, зробіть текст основного блоку лаконічним, але водночас інформативним, а також додайте чіткий заклик до дії. Слідкуйте за частотою появи вікон, адже їх надмірна кількість викликає відторгнення та погіршує досвід користувача. І тоді ви точно зможете підвищити лояльність користувачів і збільшити конверсії. Сподіваємося, що наші поради допоможуть вам зробити спливаюче вікно на сайті корисним та ефективним!
Залишіть ваші контактні дані.
Будемо раді обговорити ваш проект!






