

Уявіть, що ви перебуваєте у лісі без карти — саме так може відчувати себе користувач, який загубився в лабіринті погано організованих категорій і фільтрів на сайті інтернет-магазину. Ймовірно на нього чекає розчарування при спробі знайти певний товар. Швидше за все, він покине цей сайт і піде до орієнтованого на клієнта конкурента.
Ключ до розвитку онлайн-бізнесу — так спланувати структуру сайту, щоб розмістити широкі та вузькі категорії, використовувати фільтри, а також впровадити візуальні підказки. Продумавши логічну схему, ви зможете створити для користувачів такий шлях, який легко спрямує їх до бажаних товарів. Далі ми розповімо, як це зробити.

Простими словами про структуру сайту
Структура сайту інтернет-магазину — це схема блоків, збудованих у певній логічній послідовності. По суті, це візуалізація всіх сторінок онлайн-магазину, що показує їхню ієрархію та зв'язки між ними. Якщо ієрархія буде логічно чіткою, а зв'язки між розділами та картками різних товарів інтуїтивно зрозумілими, користувач зможе краще орієнтуватися на сайті. Він швидше «потоваришує» з ресурсом і знайде потрібний товар, що збільшить ймовірність покупки.
Навіщо потрібна чітка структура сайту
Структура інтернет-магазину грає важливу роль як для SEO, так і для поліпшення взаємодії користувача з ресурсом. Це ядро сайту, яке впливає на те, як переглядають його, як бачать та індексують пошукові системи, а також наскільки комфортно та легко користувач може орієнтуватися на вебресурсі.
Для SEO-просування
Структура інтернет-магазину повинна допомагати алгоритмам Google орієнтуватися на сайті, щоб сторінки могли бути проіндексовані. Від цього залежить успіх просування. І навпаки, проблеми з архітектурою онлайн-проєкту можуть призвести до зниження трафіку.
Зокрема, однією з вимог Google до формування схеми сайту є те, що всі сторінки мають бути доступні за посиланнями через навігаційну систему. Тобто потрібні посилання з меню на сторінки категорій, далі — на сторінки підкатегорій, а потім — на сторінки продуктів. Така чітка ієрархія з правильно пов'язаними блоками гарантує, що посилальна вага буде розподілятися по всьому сайту, а SEO-цінність окремих сторінок підвищиться.

Для зручності користувача
Водночас, що добре для Google, у багатьох випадках корисно і для відвідувача. Правильна структура інтернет-магазину має важливе значення для зручності користувачів. Вона виконує такі функції:
- полегшує навігацію по сайту, пошук потрібної інформації та виконання бажаних дій;
- допомагає чітко розділити категорії та підкатегорії. Наприклад, коли товари згруповані за типами, брендами чи іншими характеристиками, бажане знайти набагато простіше;
- утримує увагу відвідувачів, які не хочуть витрачати час на складну навігацію;
- складає враження професійного підходу до створення сайту та демонструє турботу про клієнта.
Вважайте, що структура онлайн-магазину — це фундамент вашої присутності в мережі. Вона визначає, яким чином організований ваш контент і як до нього отримують доступ користувачі та пошукові системи.
На якому етапі потрібно готувати структуру сайту
В ідеалі підготовка схеми сайту має починатися відразу після рішення запустити онлайн-проєкт, тобто на етапі його проєктування. Звичайно, пізніше можуть знадобитися деякі зміни, але їх масштаб і вплив на бізнес будуть значно меншими.
Коли структура інтернет-магазину готова, а сайт запущений, вносити коригування значно складніше. Виправляючи свої помилки, ви можете втратити клієнтів. Навіть якщо ви вирішите просувати проєкт за рахунок контекстної реклами, користувачі, натиснувши на оголошення, потраплять на непідготовлений майданчик. В результаті витрати будуть марними.
Робота з новим інтернет-магазином
Під час створення структури на початковому етапі ви заздалегідь визначаєте необхідний функціонал для сайту. Це дозволяє вільно експериментувати, пробувати різні варіанти й оцінювати їх ефективність без серйозних наслідків. Вносити зміни на цьому етапі набагато простіше та менш болісно.
Якщо структура інтернет-магазину продумана наперед, набагато простіше працювати над оптимізацією під ключові запити. Після кластеризації семантичного ядра можна буде легко виділити список слів для кожної посадкової сторінки та зробити так, щоб ці переліки не перетиналися.
Зміни у структурі працюючого інтернет-магазину
Розробка схеми вебресурсу на пізніх етапах — невдале та дороге рішення, тому краще, щоб структура сайту інтернет-магазину була підготовлена з перших днів роботи. Але трапляються випадки, коли все-таки доводиться перебудовувати архітектуру працюючого вебресурсу. Найчастіше таке рішення приймають, коли:
- сайт має низький трафік, а вибір категорій виявився незручним;
- планується розширення асортименту товарів;
- компанія змінює свою бізнес-стратегію.
Оптимальний час для таких робіт — це період, коли сайт не зазнає значних навантажень, наприклад у міжсезоння продажів. Також варто пам'ятати, що при впровадженні змін можуть виникнути інші проблеми:
- дублювання контенту;
- необхідність налаштування редиректів і видалення сторінок;
- вирішення інших технічних завдань та, відповідно, збільшення витрат;
- проблеми з додаванням нових сторінок;
- обмежені можливості щодо зміни форм меню, списків, що випадають, та інших навігаційних елементів.
Після оновлення структури важливо відстежувати зміни у трафіку та поведінці користувачів, щоб своєчасно вносити корективи.
Основні типи структури інтернет-магазину
Класична структура з двох рівнів
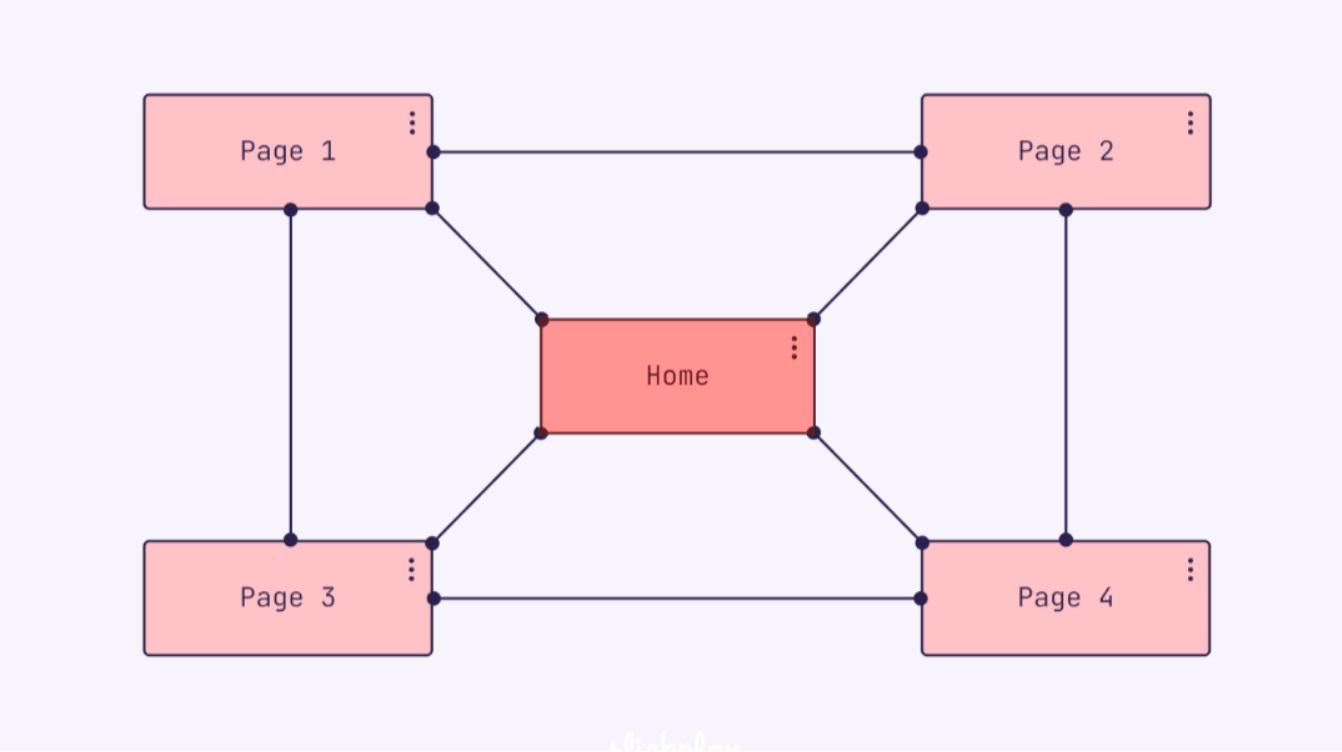
Дворівнева структура, або так звана проста структура інтернет-магазину, включає два рівні вкладення URL. Перший рівень представляє головну сторінку, а другий складається з багатьох внутрішніх сторінок (site.com/page1, site.com/page2 тощо). Цей тип структури підходить для вузькоспеціалізованих сайтів, де всі сторінки тематично пов'язані.

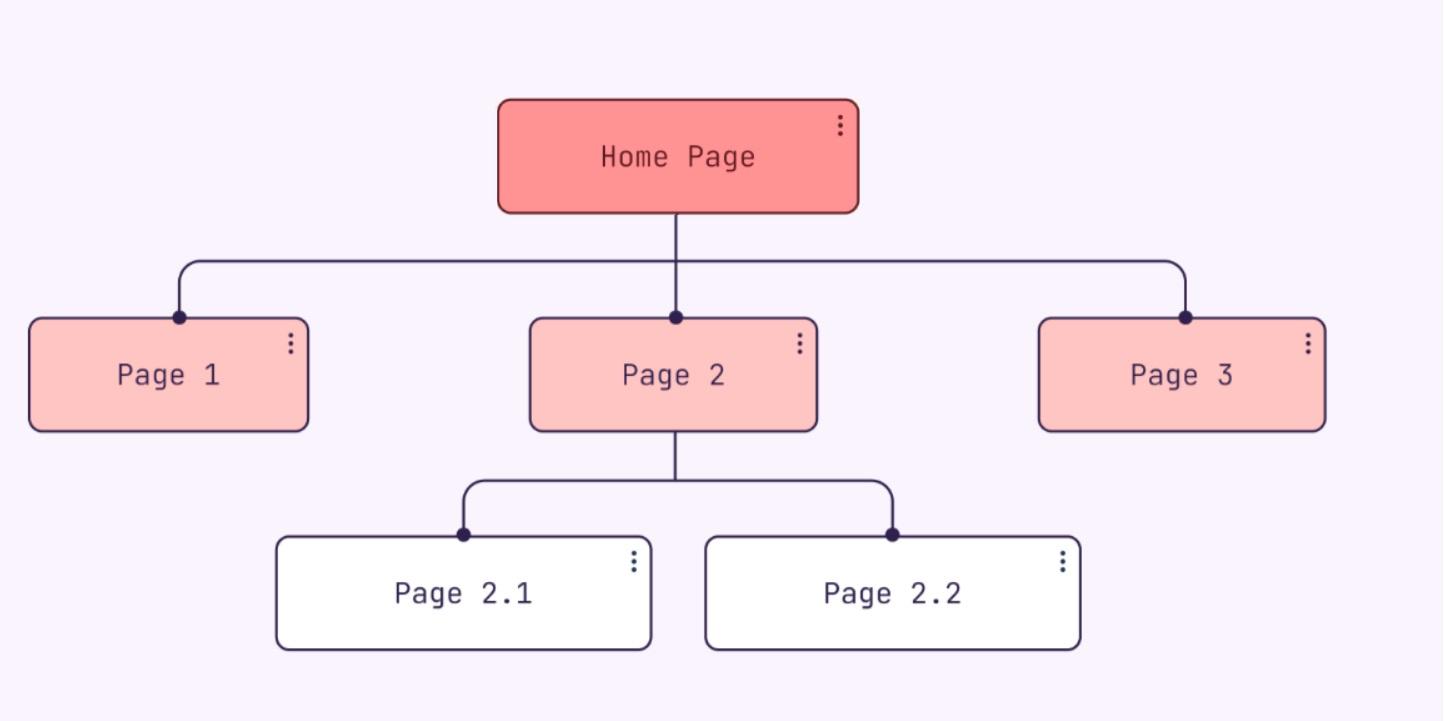
Деревоподібна (багаторівнева) структура
Така структура сайту інтернет-магазину передбачає ієрархічне вкладення однієї категорії до іншої, де для кожної послуги чи товару створюється окрема гілка. Це стосується брендів, категорій і видів продукції. Більшість комерційних сайтів використовують саме такий формат, оскільки він вважається найзручнішим для сприйняття.

Система тегів і фільтрів у деревоподібній структурі
Усі переваги деревоподібної структури виявляються під час використання тегування товарів і системи фільтрів, коли створюються сторінки для конкретних характеристик товарів чи послуг, вказаних користувачами у запитах.
Фільтри зазвичай створюються у трьох варіантах:
- без статичної URL-адреси, найчастіше з динамічним URL, що не індексується;
- без створення окремої сторінки;
- з генерацією окремої URL-адреси для створення сторінки.
Система тегів у більшості випадків розробляється для досягнення цілей просування, коли потрібне створення сторінки.
Основні компоненти структури інтернет-магазину на практиці
Більшість онлайн-магазинів побудовано за принципом, коли картки товарів поєднують між собою в групи — категорії та підкатегорії. Важливими елементами схеми сайтів є фільтри та теги. Але про все це по порядку.
Категорії та підкатегорії — основні елементи
Як ми вже говорили, категорії та підкатегорії відіграють ключову роль у структурі комерційного проєкту. Але їх вибір не повинен бути випадковим — вам необхідно використовувати для їхнього виділення один критерій. Наприклад, це може бути найменування бренду, тип товару чи його призначення.

Завітайте на сайти ваших конкурентів і зверніть увагу на категорії, які вони використовують. Розділи, які добре працюють у них, можуть стати для вас основними. Ті ж, які не дуже ефективні, варто помістити у підкатегорії.
Крім того, переконайтеся, що:
- всі сторінки категорій/підкатегорій оптимізовані для SEO;
- немає дублів сторінок;
- декілька сторінок не налаштовані на той самий ключ.
Після створення категорій і підкатегорій також необхідно налаштувати відстеження дій користувачів на сайті. Якщо ви виявите, що підкатегорія або тег генерують більше кліків і трафіку, ніж основна категорія, варто підвищити їх рівень.
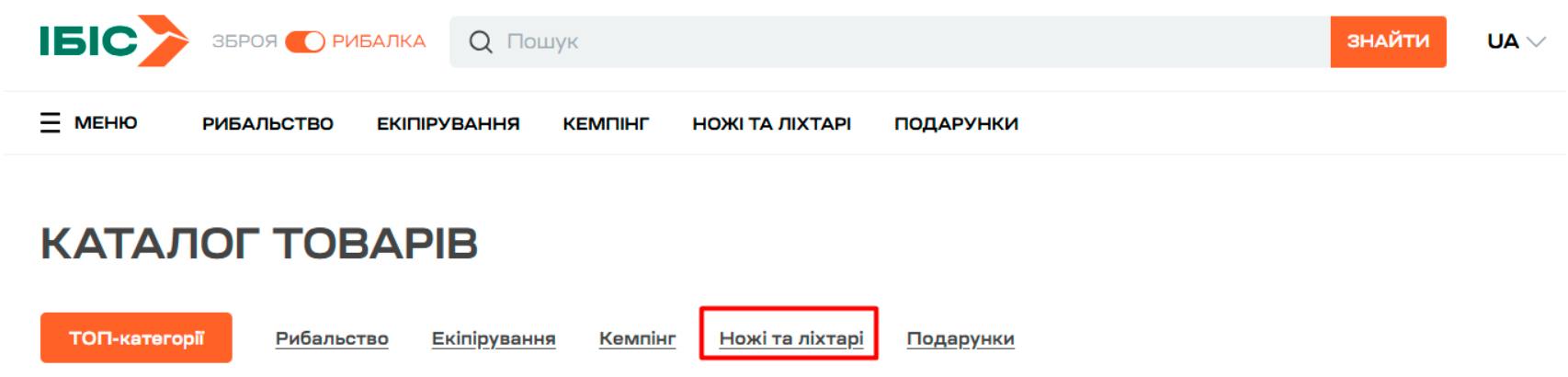
Наприклад, в інтернет-магазині спорядження основним критерієм виділення категорій була сфера використання товару, наприклад «Рибалка», «Екіпірування», «Кемпінг». Тоді як категорія «Ножі та ліхтарі» явно користується підвищеним попитом, хоча ці товари застосовуються у різних ситуаціях.

Вимоги до карток товарів
У картці товару зазвичай відображаються:
- опис товару;
- характеристики товару;
- фото з функцією збільшення, відео;
- інформація про замовлення (оплата, доставка);
- відгуки про товар;
- супутні й аналогічні товари.

Сторінки тегів — доповнення до структури
Теги — це специфічні характеристики товарів, які дозволяють точніше їх описати. Їх використовують разом із деревоподібною структурою. Контент сторінок тегів, створений під середньочастотні та низькочастотні запити, максимально відповідає запитам користувача. На таких сторінках покупки здійснюються у 2-3 рази частіше та швидше.
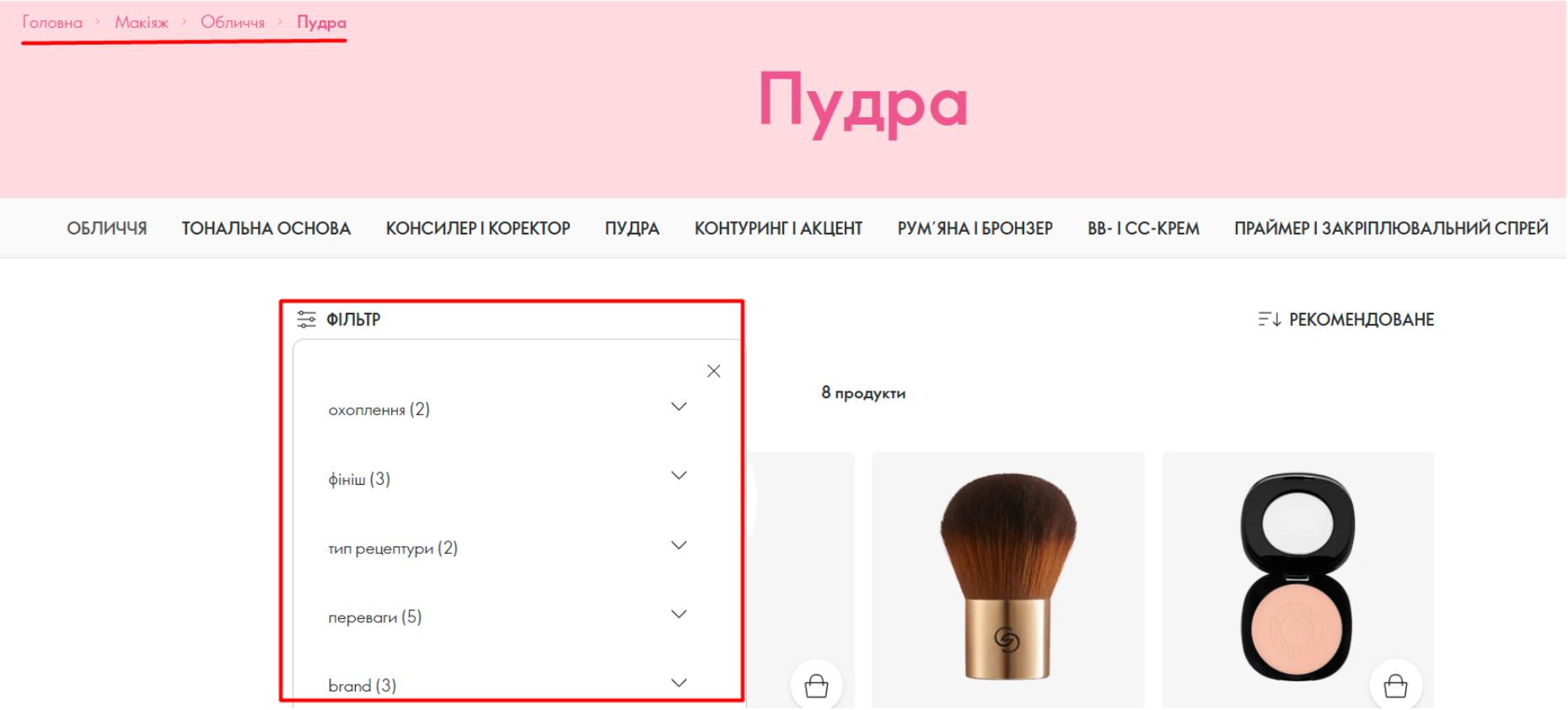
Сторінки фільтрів — ще один додаток
Метод створення сторінок фільтрів ідеально підходить для інтернет-магазинів із широким асортиментом. Він дозволяє звузити вибір товарів, відображаючи лише ті, які відповідають заданим критеріям.

Фільтри допомагають створювати додаткові сторінки для вузьких товарних категорій.
Етапи розробки правильної структури інтернет-магазину
Отже, ви визначили, що ваше завдання — правильна структура інтернет-магазину. Далі разом розглянемо, як вам доведеться працювати.

Виберіть учасників процесу
Оскільки структура сайту впливає на безліч аспектів, вам буде потрібна команда, якій ви зможете довірити вирішення цього питання. У її складі мають бути фахівці, які працюють у різних напрямках:
- SEO-фахівці. Серед їхніх завдань — збирання СЯ, внутрішня перелінковка;
- UX/UI-дизайнери. Зона їхньої відповідальності — зручність навігації для користувача;
- контент-менеджери. Працюють над заповненням сайту контентом;
- розробники. Їхнє призначення — технічно реалізувати підготовлену структуру.
На етапі тестування до роботи можуть підключитися аналітики.
Зберіть дані для підготовки структури
Аналіз — це ключ до ухвалення рішення в онлайн-бізнесі. Предметом дослідження мають стати такі напрями:
- очікування цільової аудиторії та попит;
- асортимент товарів;
- робота конкурентів у ніші.
Ці відомості стануть основою для подальшої роботи.
Проаналізуйте структуру сайтів конкурентів
Це один із способів зрозуміти, що працює, а що — ні. Визначте своїх конкурентів і проаналізуйте, як вони побудували свої сайти. Зверніть увагу на кількість розділів та їх взаємозв'язок. Вивчіть сторінки, які показують хороші результати в пошуковій видачі, та подивіться на їх розташування у структурі сайту та ключові слова, які вони використовують.
Однак нова схема не має стати повною копією. Спробуйте знайти свою родзинку, підкресливши унікальні особливості свого асортименту.
Виконайте аналіз семантики
Вважається, що структура онлайн-магазину має базуватися на зібраному семантичному ядрі. Якщо асортимент включає кілька тисяч товарних позицій і цей процес займе трохи більше тижня, це цілком прийнятно. Але що робити, якщо він перевищує мільйон товарів і постійно зростає?
У разі, якщо буде обраний варіант гнучкої структури з можливістю додавання нових фільтрів і категорій, детальне опрацювання семантики на початковому етапі необов'язкове. Слід виділити ключові характеристики для формування основного меню сайту, ґрунтуючись на аналізі конкурентів та основному асортименті. Процес розробки стане складнішим і займе більше часу, але в результаті проєкт буде більш гнучким і готовим до експериментів.
При виборі товару найчастіше основними критеріями є тип і призначення. Ці характеристики використовуються для створення основного меню. Окрім цих критеріїв, необхідно вказати бренд. Далі слід зібрати додаткові характеристики: розмір, колір, цінова категорія тощо. Їх можна використовувати як фільтри.
Визначте інструменти для розробки структури
Для роботи над структурою сайту можуть знадобитися різні інструменти:
- програми для побудови карток сайту (наприклад, Miro, Xmind, Coggle та інші);
- послуги для семантичного аналізу (наприклад, Ahrefs, Serpstat);
- інструменти для збирання даних про конкурентів.
Кожен із них полегшує роботу на певному етапі та допомагає скоординувати дії команди.

Наприклад, інструменти для підготовки ментальних карток вам допоможуть:
- на одній сторінці розмістити всі ідеї;
- прикріпити потрібні файли;
- надати доступ кільком користувачам;
- зберегти й експортувати.
Визначтеся з типами сторінок, які використовуються
Щоб структура сайту інтернет-магазину була оптимальною, важливо визначити, які типи сторінок будуть на ньому. Саме це стане основою структури. Сторінки можуть включати категорії, підкатегорії, фільтри й окремі сторінки з тегами для більш точної навігації.
Виберіть категорії
Категорії — це перше, що бачить відвідувач на головній сторінці сайту. Їхній перелік є результатом ретельного аналізу даних про конкурентів. Наприклад, у магазині спортивного одягу можна створити категорії для верхнього одягу, взуття, аксесуарів тощо. Часто категорії вже існують, наприклад на основі даних каталогів постачальників.
Підготуйте підкатегорії
Список підкатегорій формується паралельно з категоріями та на основі тих самих джерел.
Розробіть фільтри (сторінки фільтрів)
Фільтри та теги слід розробляти індивідуально для кожного сайту. Якщо асортимент однотипний і фільтри однакові, можна виділити, наприклад:
- за брендом;
- за кольором;
- за розміром.
Якщо це не так, для кожної категорії потрібно створити унікальні фільтри.
Підготуйте теги
Теги — це додаткові мітки, які допомагають згрупувати товари за особливими характеристиками, наприклад «Новинки», «Розпродаж», «Кращі пропозиції». Теги підвищують точність пошуку та дозволяють виділити окремі групи товарів. Такий варіант вибирають, якщо немає фільтру та статичних сторінок для потрібних характеристик (наприклад, країна-виробник).
Зберіть усі дані в єдиний документ
На заключному етапі зібрані дані зводяться до єдиного документа. Він є основою для зручного представлення структури, дозволяючи всім учасникам проєкту побачити, як будуть організовані сторінки інтернет-магазину та як користувачі взаємодіятимуть із ними.
Базові критерії оцінки структури сайту
Ми пам'ятаємо, що структура інтернет-магазину буде вважатися гарною, якщо пошукові роботи зможуть індексувати всі необхідні сторінки, а відвідувачі — почуватися комфортно. Тому перед запуском важливо перевірити підготовлену схему за параметрами логічності, рівнів вкладеності та назви категорій.
Логічний підхід
Проста логіка завжди поєднується з правилами здорового глузду. Якщо структура онлайн-магазину логічна, користувачі легко зрозуміють, як перейти з категорії на сторінку товару, і не зустрінуть дубльованих або не пов'язаних один з одним розділів, які можуть заплутати. Фактично люди бачать, що шлях до потрібної інформації простий і зрозумілий.
Рівні вкладеності
Перевірити рівень вкладеності просто: порахуйте, скільки кліків потрібно, щоб потрапити на сторінку товару. Якщо їх більше трьох, краще переглянути структуру. Небагато відвідувачів терпляче шукатимуть потрібний товар на сайті, якщо інші сайти пропонують більш короткий шлях.
Найменування категорій
Назви категорій повинні бути зрозумілими кожному, тому варто перевірити їх частотність за допомогою інструмента Google Keyword Planner.
Вдалі приклади структури інтернет-магазину
Структура онлайн-магазину буде вважатися вдалою, якщо спостерігаються зростання трафіку на сайт і хороша конверсія. Але в процесі підготовки слідкуйте, щоб один товар розміщувався в одному розділі. Єдиний виняток — розміщення на сторінках тегів або фільтрів. Наприклад, стіл обідній може бути на таких сторінках фільтрів, як «ширина до 80 см», «білий», «нерозкладні».
В одному розділі онлайн-магазину не повинно бути безліч позицій. Розділіть товари за сегментами. Користувач не переглядатиме десятки сторінок сайту.
Намагайтеся використовувати прості зрозумілі назви, які будуть зрозумілі кожному.
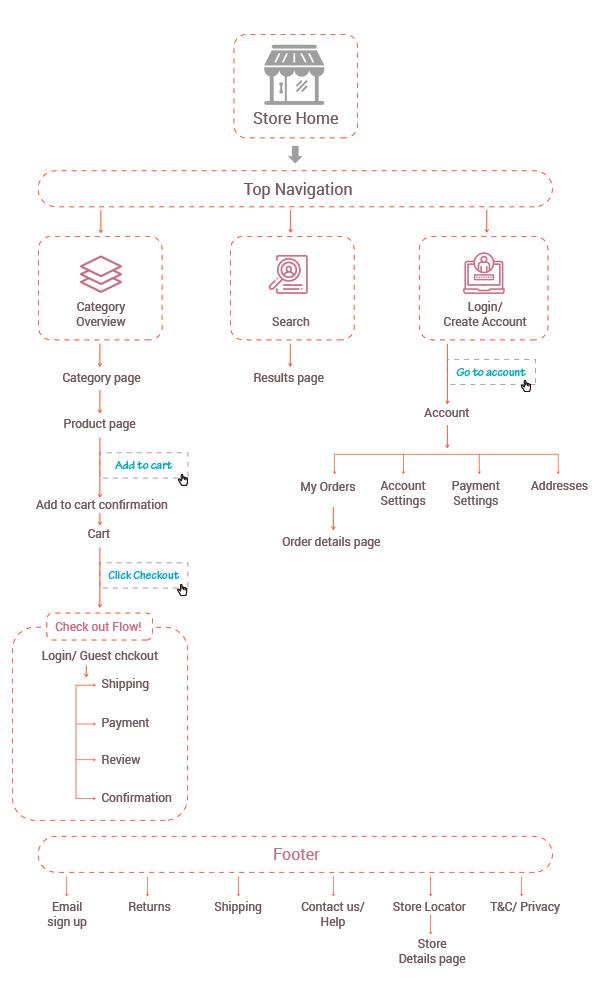
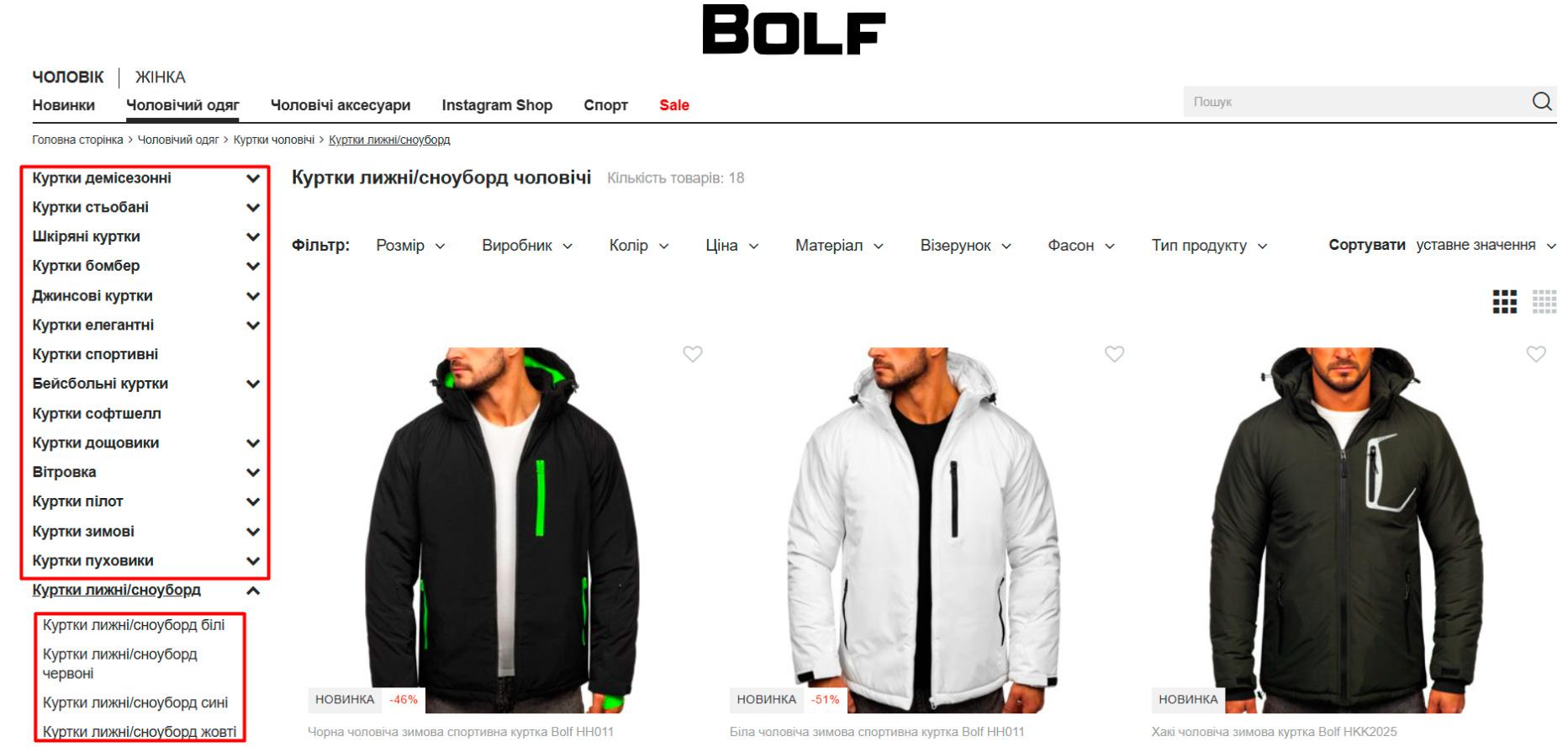
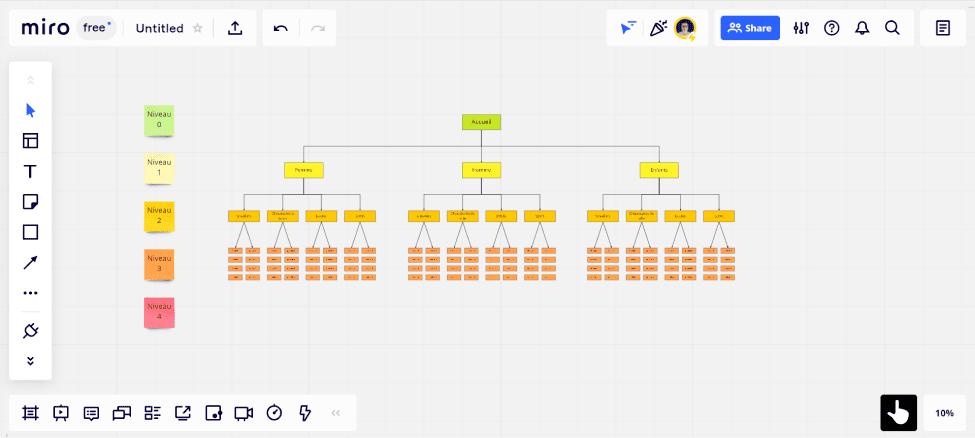
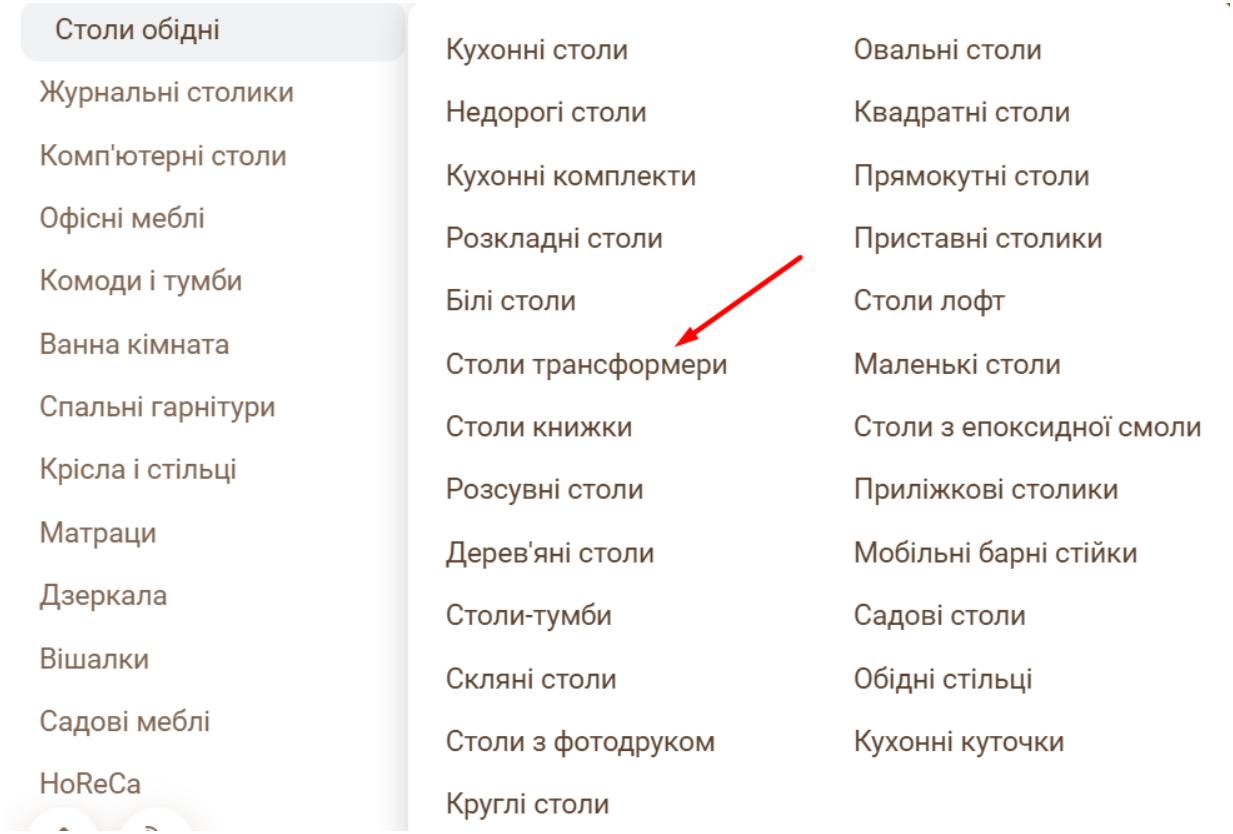
Приклад структури сайту інтернет-магазину можна побачити на малюнку.

Тут представлені варіанти категорій, які не мають підкатегорій, і ті, де багато підрозділів. Все залежить від попиту.
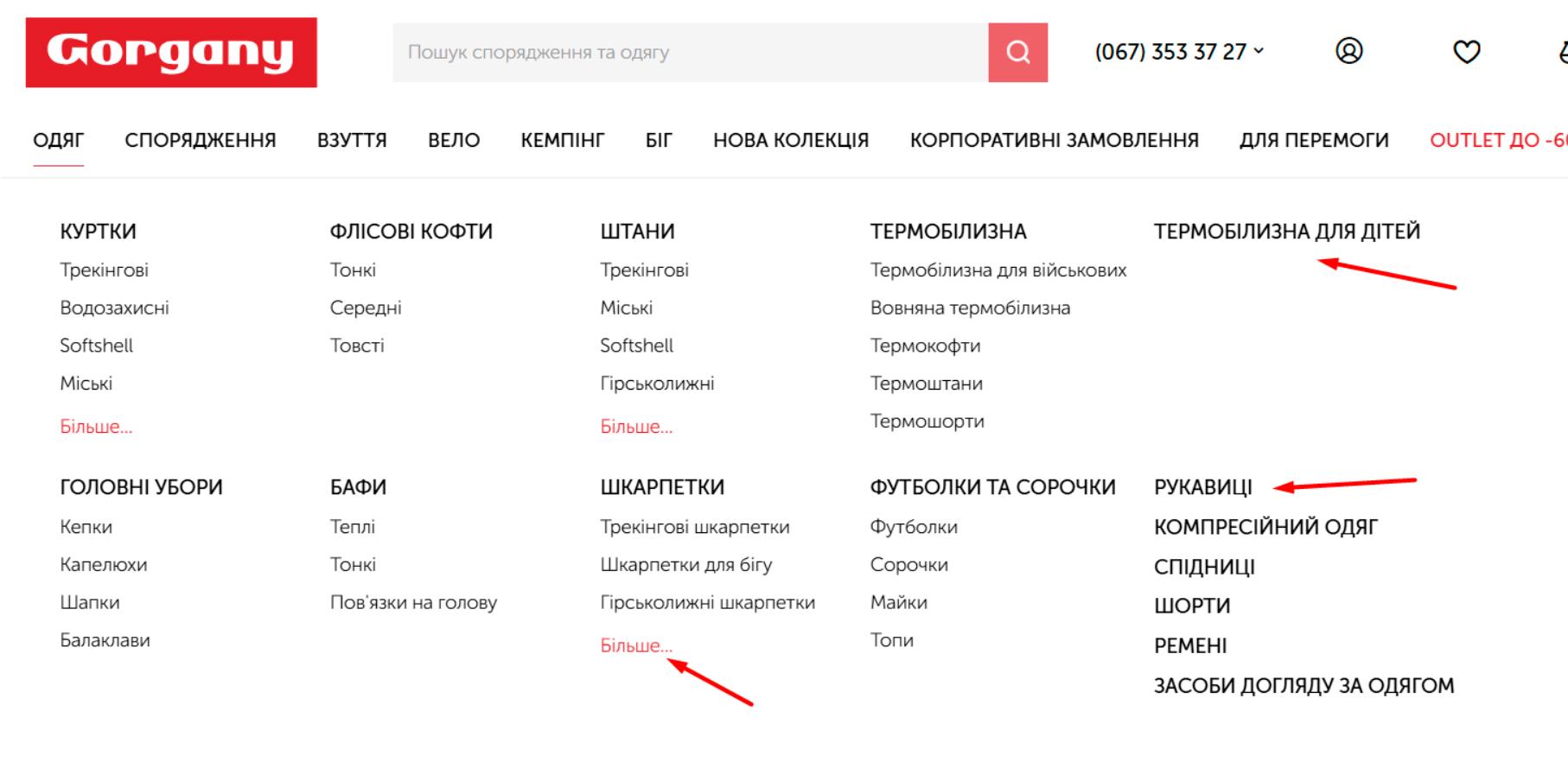
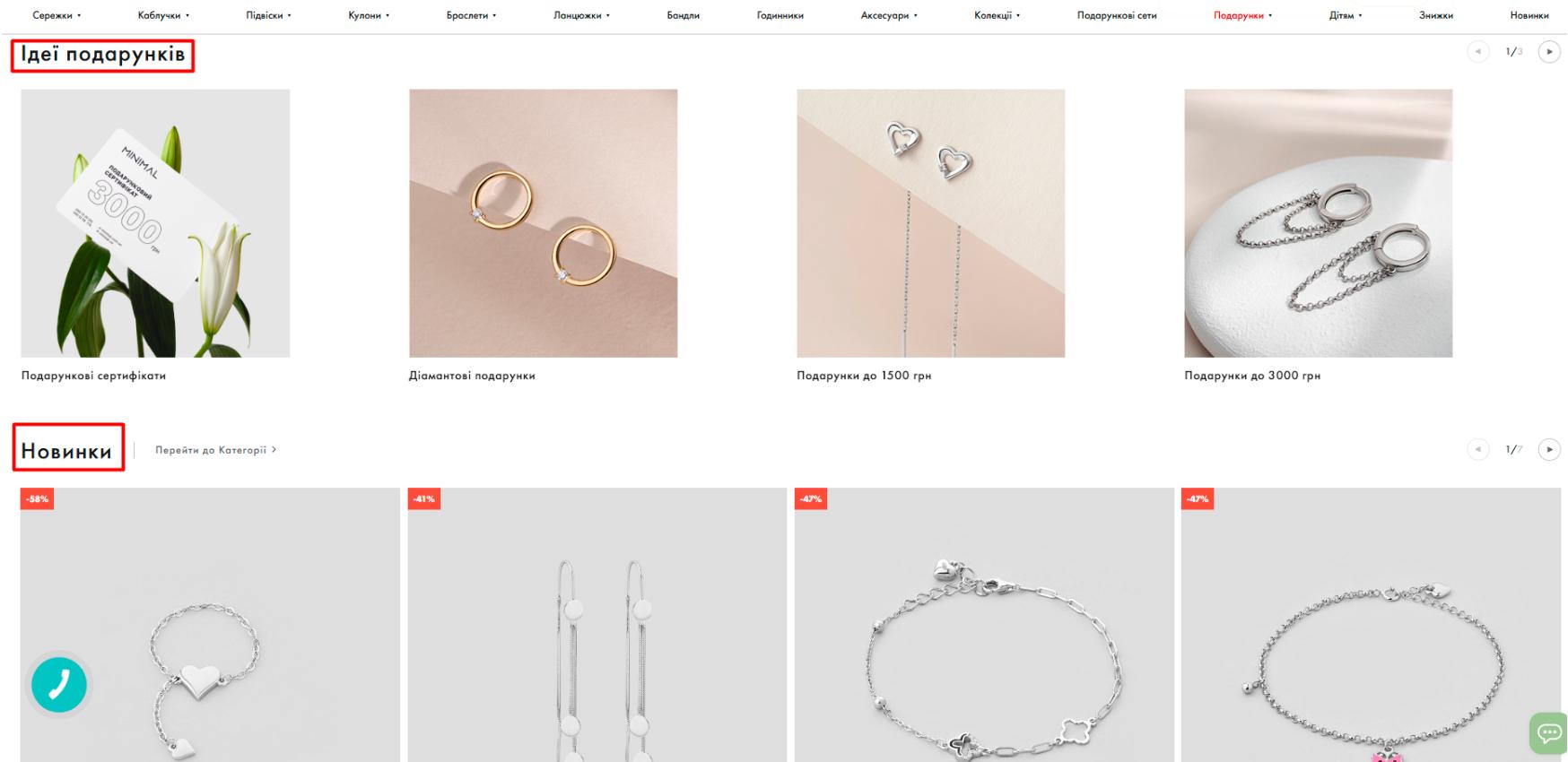
Приклад структури інтернет-магазину, яка більше спрямована на продаж.

Ми бачимо, що розділи, які потенційно можуть залучити користувачів, виділені окремо. Це підвищує лояльність покупців і дозволяє швидше розпродувати нову продукцію.
Типові помилки під час створення структури
Кожен власник онлайн-бізнесу прагне, щоб структура інтернет-магазину була логічною та чіткою, але помилки таки неминучі. Розглянемо найбільш типові.
Дублі товару: одна позиція у декількох категоріях
Однією з найпоширеніших помилок є розміщення одного й того самого товару в декількох категоріях. Це вводить користувачів у оману, оскільки вони можуть подумати, що це різні товари. Наприклад, в інтернет-магазині меблів той самий стіл розміщений і в категорії «Журнальні столи», і в категорії «Обідні столи».


Смислові повтори категорії
Попередній приклад також ілюструє таку помилку: маємо кілька категорій з різними назвами, але по змісту схожими. Це дезорієнтує користувачів, оскільки вони не розуміють, у якому розділі шукати потрібний товар. У цьому випадку краще створити одну категорію, а відмінності уточнити через фільтри.
Дублі контенту на кількох сторінках сайту негативно сприймаються пошуковими системами. Існує можливість потрапляння під фільтри. Крім того, якщо користувач захоче поділитися посиланням, він може послатися на дубль замість основної посадкової сторінки.
Не передбачено розширення структури
Якщо структура онлайн-магазину спочатку не передбачає можливості додавання нових категорій чи підкатегорій, це створює проблеми під час розширення асортименту. Наприклад, у магазині побутової техніки є категорія «Техніка для кухні», де представлені дрібні кухонні аксесуари. Якщо потрібно додати розділ для великих кухонних приладів, нова структура інтернет-магазину може вимагати поділу на підкатегорії, наприклад «Дрібна техніка для кухні» та «Велика техніка для кухні».
Немає групування за підкатегоріями
Коли всі товари зібрані в одній категорії, це створює незручності для користувача. Уявіть, що ви заходите до категорії з 1000 товарів і не можете вибрати підкатегорії. Проблема не тільки в цьому, а й у відсутності посадкових сторінок для просування, що також негативно впливає на SEO.
Наявність категорій з одним товаром
Створення категорій, у яких представлено лише один товар, порушує цілісність структури. Наприклад, у магазині спортивних товарів є категорія «Спортивні напої», в якій представлена лише одна позиція. У цьому випадку краще перенести товар до категорії «Спортивне харчування» або додати до підкатегорії «Напої» всередині загальної категорії, якщо є плани на розширення.
Підбиваючи підсумки
Правильна структура інтернет-магазину — це путівник для покупців. Без неї відвідувачі можуть «заблудити» та піти на інший сайт. Конкуренція на онлайн-ринку колосальна, і кожна дрібниця може стати критичною для бізнесу.
Опрацювання структури сайту має здійснюватися на етапі проєктування магазину. Перед запуском порталу рекомендується провести тести, наприклад за допомогою фокус-групи, щоб оцінити зручність сайту.
Розробка структури інтернет-магазину — досить просте завдання, якщо нею займається досвідчений фахівець. Не варто економити сили, час і кошти на цьому етапі, щоб уникнути великих витрат у майбутньому.
Залишіть ваші контактні дані.
Будемо раді обговорити ваш проект!






