

Ви хочете охопити ширшу аудиторію? Чи у ваших планах вихід на західний ринок? У цих та інших випадках вам доведеться зробити мультимовний сайт. Це такий вебресурс, який має кілька мовних версій, які по-різному ранжуються у пошуку. Користувачеві буде відразу запропоновано варіант тією мовою, якою був введений запит. У процесі розробки та просування такого проєкту важливо не лише виконати якісний переклад контенту, а й знати деякі особливості технічного налаштування. Про тонкощі створення мультимовного онлайн-проєкту ми розповімо далі.
Що потрібно знати про засоби створення мультимовних сайтів: особливості для SEO
Мультимовний сайт — це вебресурс, на якому інформація представлена різними мовами. Найчастіше користувачі можуть переходити з однієї версії в іншу за допомогою перемикача, розташованого в шапці сайту. Наприклад, як у цьому проєкті:

Рішення зробити сайт різними мовами однозначно посприяє розвитку вашого бізнесу, виходу на нові аудиторії та новий ринок. Але тут виникає питання, як організувати різні мовні версії, щоб вони коректно індексувалися в пошуку. Для цього існують три способи, про які ми розповідаємо далі.
Різні доменні імена для сайту
У цьому випадку створюються різні вебресурси на окремих доменах, наприклад:
- example.pl (польською мовою);
- example.fr (французькою);
- example.de (німецькою).
З одного боку, такий спосіб привабливий тим, що виходять повністю незалежні сайти, які можна адаптувати до різних регіонів. Також для них можна використати різні стратегії просування. Ще один плюс у тому, що локальні доменні зони (.fr, .de, .pl, .ua та інші) у пріоритеті для пошукових алгоритмів. Це збільшує шанси таких ресурсів потрапити на верхні позиції у видачі у конкретному регіоні.
Але з іншого боку, просувати такі ресурси досить витратно з кількох причин:
- доведеться заплатити за реєстрацію доменів у кожній країні, а також налаштувати хостинг;
- необхідно працювати окремо над просуванням кожного вебресурсу;
- важче керувати посилальною масою, оскільки пошукові алгоритми сприйматимуть кожен ресурс як самостійний проєкт.
Найчастіше недоліки такого способу переважують його переваги, тому фахівці вважають за краще відмовитися від нього.
Створення різних піддоменів
Якщо потрібно створити мультимовний сайт, часто вибирають варіант, коли кожна версія розміщується на окремому піддомені основного сайту. У такому разі адреса виглядатиме так: en.example.com — для англійської версії, de.example.com — для німецької тощо.
При виборі цього варіанту керувати вебресурсом стає простіше в порівнянні зі способом створення мультимовного сайту з доменними іменами. Ще одна з переваг — розподіл посилальної ваги по різних піддоменах. Тобто Google розглядає піддомен як окремі елементи єдиного цілого.
Але у цього методу теж є недоліки, тому що частково втрачається SEO-ефект від основного домену по відношенню до окремих піддоменів. Також знижується результативність просування на регіональному рівні, якщо порівнювати з попереднім варіантом.
Різні мовні версії, створені в категоріях і папках
Вибираючи такий спосіб, фахівець готує різні мовні версії сайту та розміщує їх у підкаталогах чи папках основного домену. У такому разі адреси виглядають так:
- example.com/en/ — для англійської мови;
- example.com/fr/ — для французької;
- example.com/de/ — для німецької тощо.
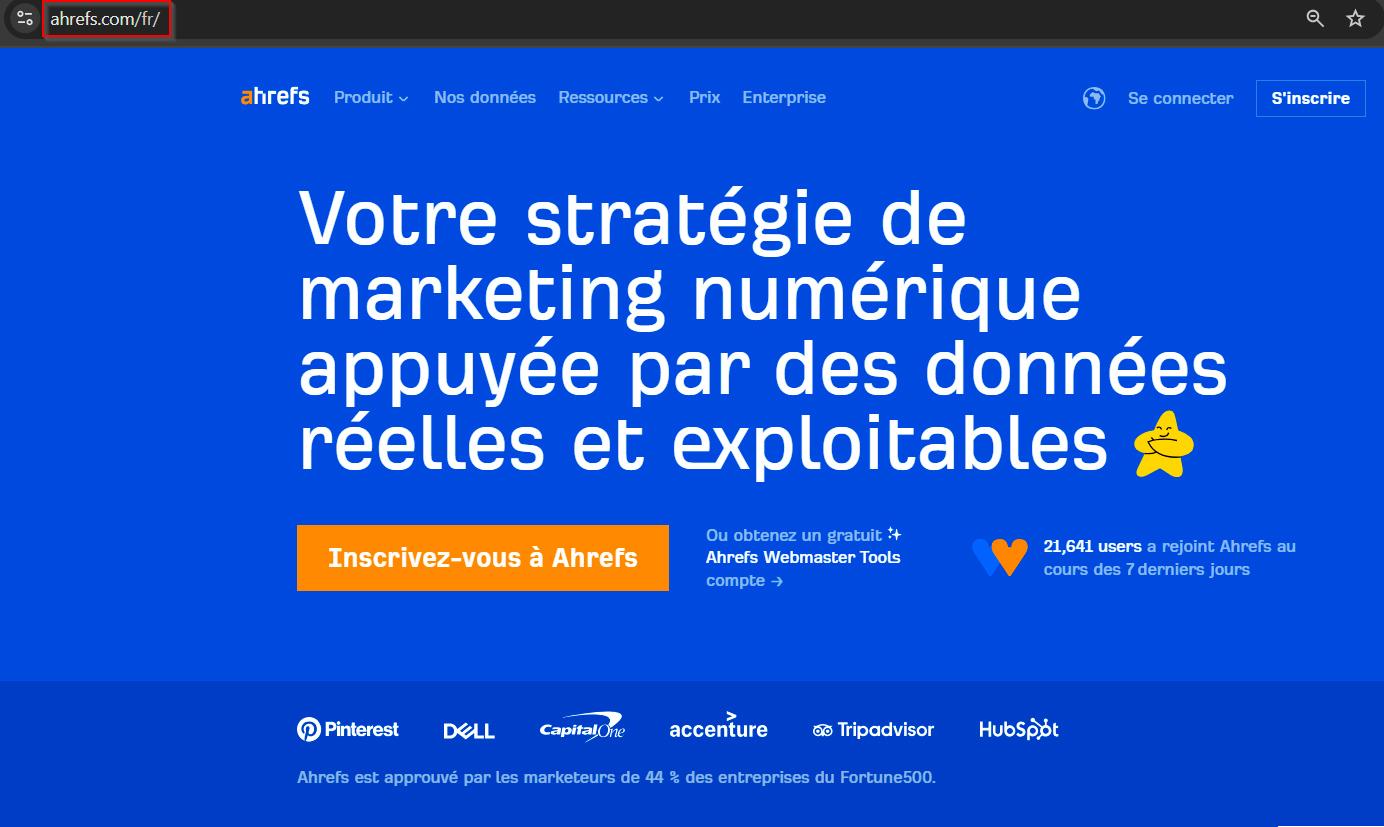
Ось приклад мультимовного сайту, в якому все систематизовано за папками та категоріями:

Серед плюсів такого способу:
- простота управління та технічної підтримки;
- відсутність потреби створювати різні SEO-стратегії для просування різних мовних варіантів;
- рівномірний розподіл посилальної маси по сторінках;
- передача авторитету основного домену всім мовним версіям.
Щоправда, фахівцю доведеться попрацювати зі складнішою структурою URL-адрес і зіткнутися з труднощами при впровадженні окремих регіональних стратегій.
Як повідомити Google про наявність різних мовних версій
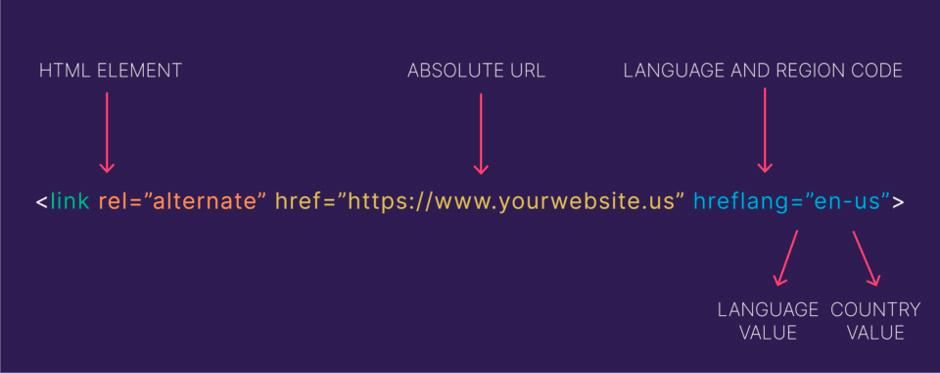
Щоб алгоритми Google змогли розпізнати сайт кількома мовами та коректно відображали різні сторінки у видачі залежно від запиту користувача, необхідно правильно налаштувати мовну розмітку. Для цього використовується атрибут hreflang. Цей тег допомагає пошуковим роботам визначити, які сторінки пов'язані між собою та є альтернативними версіями одного і того ж контенту різними мовами або для різних регіонів. Додаючи цей атрибут, ви зможете уникнути проблем із дублюванням контенту та підвищити точність геотаргетингу.

Використати розмітку hreflang можна трьома способами:
- через html-теги у <head> сторінки;
- у http-заголовках (якщо контент динамічно генерується);
- у файлах Sitemap.
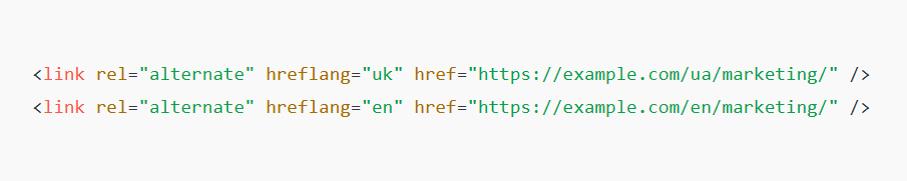
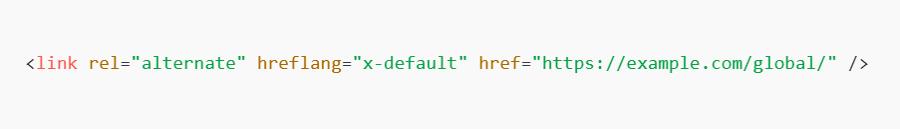
Найзручніше це зробити першим із перерахованих способів. Для цього в кожній версії сторінки розміщують посилання на всі варіанти мов. Наприклад, для української та англійської версій розмітка може виглядати так:

При впровадженні тега hreflang намагайтеся дотримуватись наступних правил:
- Обов'язково вкажіть код мови, дотримуючись стандарту ISO 639-1. Код країни вказується за необхідності (дотримання стандарту ISO 3166-1). Якщо код не вказано, Google не зможе коректно обробити мікророзмітку.
- Не скорочуйте URL сторінок, тобто посилання має бути у форматі https://example.com/page, а не в такому — //example.com/page.
- Кожен блок посилань повинен бути симетричним, тобто всі альтернативні посилання повинні бути прописані на всіх мовних версіях.
- Якщо у сайту немає пріоритетної мовної версії, коли за запитом незрозуміло, яка мова цікавить користувача, можна використовувати x-default. Наприклад, так:

Створення багатомовного сайту — це дотримання чіткості та послідовності. При додаванні нового контенту краще відразу публікувати його на різних сторінках і мовах, а також відразу перевіряти коректність налаштування hreflang за допомогою інструментів Google Search Console.
Помилки при налаштуванні мультимовності та як їх уникнути
Припустимо, перед вами стоїть завдання — створити багатомовний сайт. Ви можете вважати, що справилися зі своїм завданням, якщо пошукова система легко визначає зв'язки між різними мовними версіями сторінок і коректно відображає їх у видачі. Помилки в налаштуванні можуть призвести до проблем з індексацією, неправильним ранжуванням і плутаниною. Серед основних недоліків виділяються такі:
- Використовується однакова URL-адреса для всіх мов. Іноді програмісти налаштовують автоматичний переклад контенту, створюючи таким чином сторінки іншими мовами. Але при такому динамічному налаштуванні адреса часто залишається незмінною. Це ускладнює індексацію, тому що пошукові роботи бачать лише один варіант сторінки. Щоб усунути цю помилку, окремо налаштуйте адреси сторінок, використовуючи різні папки та категорії.
- Неправильно використаний атрибут hreflang. Нагадаємо, що різні мовні версії сайту стануть доступними для пошукових роботів після того, як сторінки з однаковим контентом різними мовами будуть пов'язані між собою. Використовуйте лише стандартні скорочення під час зазначення мов. Слідкуйте за точністю вказівки посилань, про що ми писали вище. Якщо ви націлюєтеся на користувачів, які проживають в одній країні, але розмовляють різними мовами та знаходяться в різних регіонах, комбінуйте код мови та код країни (наприклад, fr-ch — для французів у Швейцарії, de-ch — для німецькомовних користувачів тієї ж країни).
- Помилки у файлі Sitemap. У карті сайту теж має відображатися багатомовність сайту. Для цього в елементі <loc> вказують URL основної сторінки, а до <xhtml:link> додають посилання на всі альтернативні версії. Приблизно так:

- Неправильно перекладені метадані. Для цих елементів ми категорично не рекомендуємо користуватись машинним перекладом без редагування. Перевірте, як перекладені title і description, враховуйте культурні особливості та переваги ЦА.
- Сторінки без розмітки, яка вказує на різні версії сторінок. Якщо на сторінці не вказано тег hreflang і немає атрибута lang, пошуковик може неправильно визначити мову контенту. Це призведе до того, що сторінка відображатиметься в неправильній мовній версії Google або взагалі випаде з індексації.
Створення мультимовного сайту вимагає уваги до дрібниць, втім, як і SEO-просування в цілому. Найчастіше проблеми пов'язані з помилками при розмітці сайту, тому приділяйте цьому особливу увагу.
Важливі технічні параметри під час перекладу сайту
Коли потрібно зробити кілька мов на сайті, фахівцям доводиться враховувати багато чинників. Йдеться не лише про простий переклад текстів.
Отже, як зробити сайт багатомовним і забезпечити його успішне просування у пошуку?
Коректне налаштування кодування
Перша технічна особливість, яка має бути коректно налаштована, — кодування символів. Найчастіше використовується Unicode, оскільки з його допомогою можна закодувати більшість знаків і символів. Якщо ви знаєте, що онлайн-проєкт планується в декількох версіях, налаштуйте параметри кодування відразу, щоб не було проблем із відображенням символів. Особливо уважним потрібно бути, якщо на вебресурсі використовуватиметься не лише латиниця, а й, наприклад, кирилиця чи інші знакові системи.

Переклад та адаптація контенту
Коли створюються мультимовні сайти, окремо варто приділити увагу перекладу контенту. Дослівний переклад — це дуже погана ідея. Тексти залишаться незрозумілими користувачам, якщо не враховуватимуться культурні особливості різних регіонів, для яких призначено проєкт.
Наприклад, серед англомовної аудиторії більш поширені короткі, ємні заголовки з елементами інтриги, тоді як в україномовному сегменті частіше зустрічаються заголовки-анонси. Ключові слова мають відповідати запитам, які частіше використовуються в тій чи іншій країні. Наприклад, «автомобіль» англійською можна перекласти як car, automobile, auto, але частіше використовується car.
Ну і звичайно, не може бути й мови про граматичні помилки. Знаходьте професійних редакторів — носіїв мови та вичитуйте тексти, які плануєте розміщувати на сайті.
Актуалізація новин та акцій
Подібні блоки практично завжди можна зустріти на ресурсах, що належать компаніям. Працюючи над наповненням цього розділу, слідкуйте за актуальністю інформації.
Наприклад, маркетинговий відділ ухвалив рішення запустити акційну пропозицію лише для мешканців Німеччини, а в сусідній Чехії вона буде неактуальною. Тому не варто перекладати нотатку про це на чеську версію проєкту.
Те саме можна сказати про новини окремих філій компанії. Користувачам з одного регіону не завжди цікаво знати, що нового у сусідів.
Перевірка структури проєкту
Усі багатомовні сайти вимагають перевірки та тестування перед запуском. Необхідно переконатися, чи всі розділи переведені, чи збережена структура, чи коректно працюють форми онлайн-замовлення й інші елементи. Наприклад, у німецькій мові слова довші, тому кнопки мобільної версії можуть «роз'їжджатися». Це важливо виправити до запуску проєкту.
Налаштування перемикача між мовними версіями
Погодьтеся, що буде нелогічно зробити сайт кількома мовами, але не запропонувати користувачам перемикатися між версіями. Постарайтеся розмістити перемикач у верхньому меню або шапці сайту, як у цьому проєкті:

Простежте, щоб після зміни мови на екрані користувача зберігалася поточна сторінка, а не головна.
Переклад системних повідомлень
Часто в процесі створення мультимовного проєкту забувають перекладати системні повідомлення, роблять помилки у формах, а також залишають тексти в push-повідомленнях та онлайн-чатах мовою оригіналу. Тому або перекладайте всі системні повідомлення вручну, або підключіть багатозадачні плагіни, що підтримують мультимовність.
Редагування написів на картинках
Зображення з текстом також мають бути перекладені. Якщо текст вбудований у зображення, його потрібно відредагувати у графічному редакторі.
Також налаштуйте автоматичну зміну формату ціни для кожної версії сайту та вибір валюти, як це зроблено на цьому ресурсі:

Налаштування інтерфейсу в особистому кабінеті
Якщо у вашому інтернет-магазині настроєно роботу в особистих кабінетах, необхідно перекласти й адаптувати їхній інтерфейс. Перевірте, чи переведено всі повідомлення, назви кнопок та елементи форм. Налаштуйте надсилання електронних листів користувачам їх вибраною мовою.
Підбиваючи підсумки
Мультимовна версія сайту тільки тоді буде коректною, коли під час її створення враховано безліч технічних параметрів, а перекладі текстів бралися до уваги культурні особливості. Комплексний підхід до створення такого проєкту — це запорука того, що в результаті ви отримаєте зручний вебресурс, який сподобається користувачам і легко просуватиметься у пошуку.
FAQ
Що таке мультимовний сайт?
Це вебсайт, який має кілька мовних версій фактично для кожної сторінки. Такі онлайн-проєкти створюються для просування бізнесу в різних регіонах або для залучення різних аудиторій, наприклад франко- й англомовних користувачів у різних регіонах Канади.
На що необхідно звернути увагу при розробці мультимовних вебсайтів?
По-перше, варто вибрати спосіб, як організувати різні мовні версії та прописати різні URL-адреси. По-друге, впровадити атрибут hreflang, щоб уникнути дублів контенту та допомогти алгоритмам розрізняти різні мовні версії. Особливу увагу варто приділити адаптації текстів з урахуванням культурних особливостей, а також налаштуванню кодування й інших технічних параметрів.
Як перекласти сайт різними мовами?
Для автоматичного перекладу контенту та створення різних мовних версій сайту є спеціальні плагіни для різних CMS. Але якщо ви хочете отримати вебресурс, який добре ранжуватиметься в пошуку, не варто покладатися тільки на цей спосіб. Слід налаштувати атрибут hreflang, прописати різні URL-адреси, адаптувати тексти та налаштувати інші технічні параметри.
Залишіть ваші контактні дані.
Будемо раді обговорити ваш проект!






