

Чи стежите ви за тим, наскільки ефективно працює ваш сайт? Чи отримують ваші відвідувачі оптимальний досвід, звертаючись до вашого вебресурсу? Відповідь на ці питання дасть звіт про показники Core Web Vitals. По суті це набір сигналів, які оцінюють, чи зручно людині відкривати сторінку, при цьому враховуються швидкість завантаження, «чутливість» до дій користувачів і візуальна стабільність. Метрики були випущені чотири роки тому, за цей час вони вже встигли зазнати змін, але, як і раніше, залишаються одним із найважливіших факторів ранжирування Google. У цій статті ми розповімо, яке значення мають ці показники сьогодні, як вони вимірюються та чи можуть вплинути на рейтинг вашого онлайн-проєкту.
Core Web Vitals — що це і навіщо вони потрібні
Core Web Vitals — це метрики, які показують, як сайт реагує на кліки та переходи відвідувача. Алгоритми фіксують, як швидко завантажується сторінка, чи є затримка після будь-яких дій. Оскільки для Google реакції людей є одним з найважливіших показників якості та користі вебресурсу, стає зрозуміло, чому дані Core Vitals найбільше впливають на позиції проєкту у пошуку та, відповідно, важливі для SEO.
Але ще більше значення має те, що швидкий та чутливий сайт утримує відвідувачів довше. Це пов'язано з тим, що 40% користувачів залишають вебсторінку, де всі елементи завантажуються більш ніж 3 секунди. Тоді як найкращий UX часто є причиною того, що люди залишаються на сайті, вивчають матеріали, роблять цільові дії. Якщо ви зможете переконати потенційних споживачів залишитися, у вас також буде більше можливостей перетворити їх на клієнтів.
Отже, 3 основні причини, навіщо потрібно контролювати Core Web Vitals на вашому сайті:
- вплив на пошукову оптимізацію загалом;
- підвищення задоволеності користувачів;
- зниження показника відмов.
Зосередження уваги на досвіді користувача — відмінний спосіб природно інтегрувати CWV Google у ваш робочий процес.
Які метрики відносять до Core Web Vitals
Замість того, щоб брати до уваги абстрактні контрольні показники, Google враховує реальну продуктивність і досвід користувача, що надається вебресурсом. Для цього було розроблено алгоритми для вимірювання трьох базових показників.
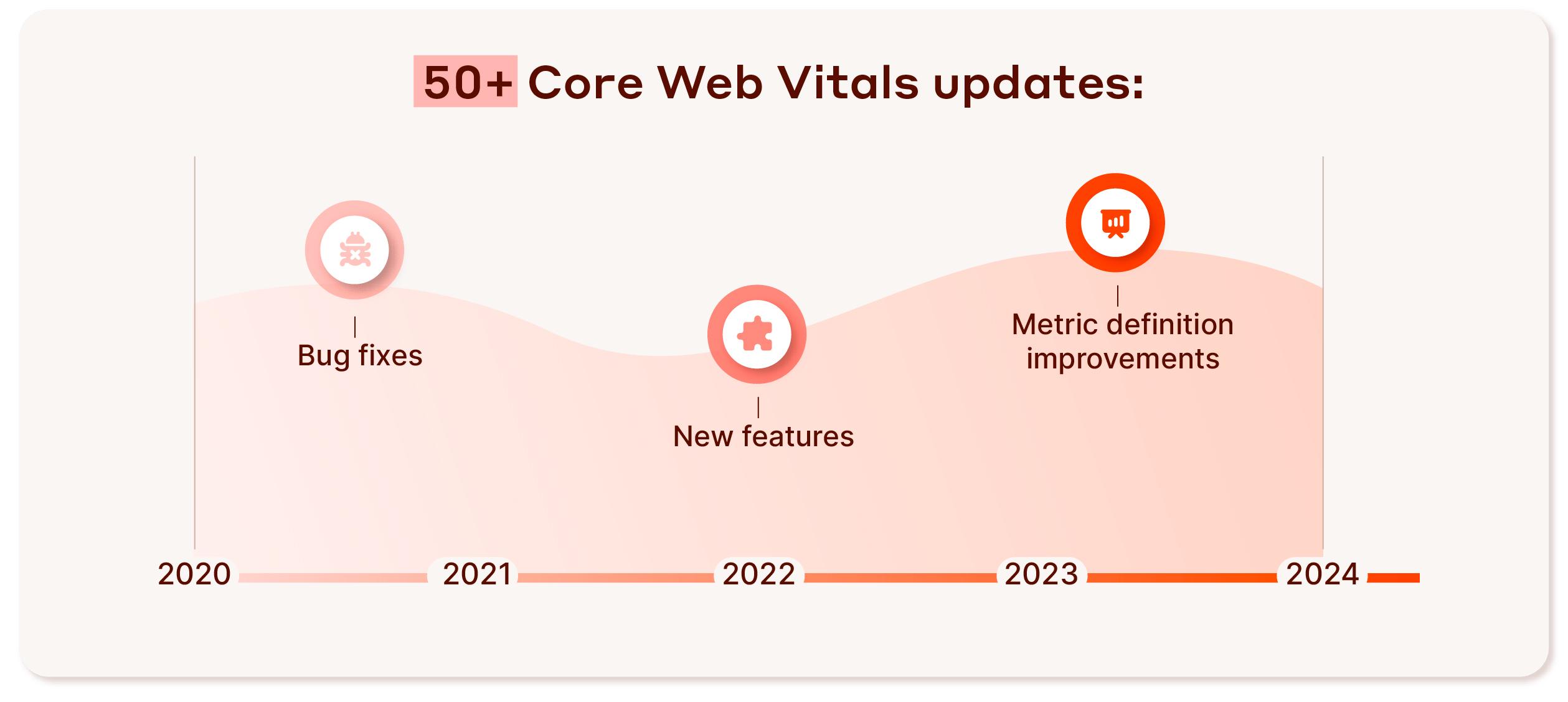
Після появи метрик Core Web Vitals Google минуло чотири роки, і за цей час було представлено понад 50 виправлень помилок, нових функцій, покращень визначення метрик та інших оптимізацій.

Також була повністю замінена вихідна метрика швидкості та чутливості вебсторінок First Input Delay (FID) на повнішу Interaction to Next Paint (INP). Отже, Core Web Vitals — що це? Простими словами, це критерії оцінки вебресурсів, які постійно розвиваються. На сьогодні базовими є такі три показники:
- Largest Contentful Paint — швидкість завантаження. Фактор LCP — це перше, що враховується алгоритмами Google. Для пошуковика важливо, наскільки швидко завантажується на сторінці текстовий та візуальний контент. Така увага до цієї метрики пояснюється тим, що при збільшенні часу завантаження сторінки відразу ж зростає показник відмов.
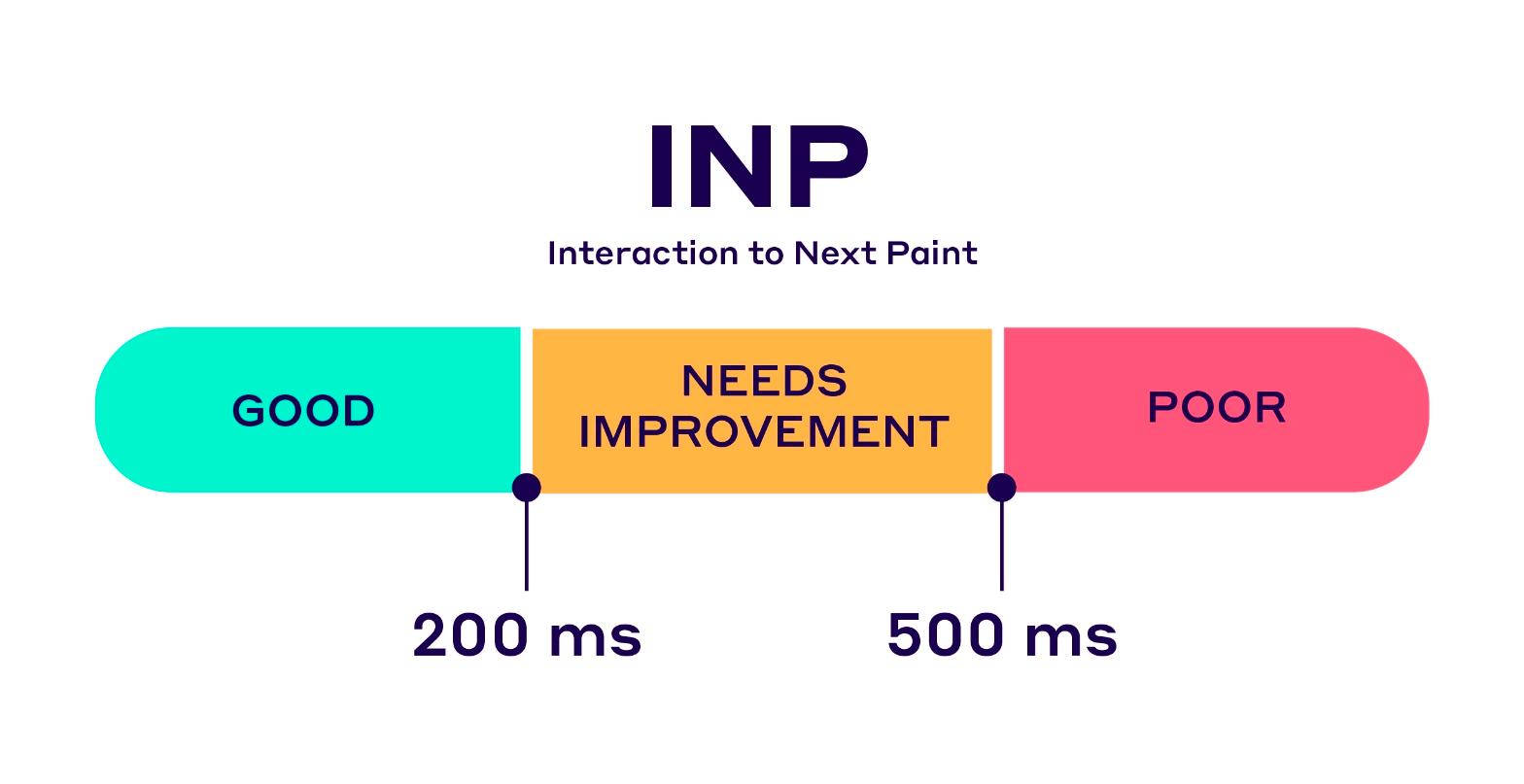
- Interaction to Next Paint — це показник, який оцінює швидкість реакції вебсторінки на дії користувача. Він допомагає виявити та усунути затримки, які можуть знижувати продуктивність сайту. Метрика INP була вперше представлена у 2022 році, а у квітні 2024 року повністю замінила попередній показник First Input Delay. Якщо FID оцінював час відгуку сайту тільки на першу дію відвідувача, то INP показує, скільки часу проходить після першого та кожного наступного кліка користувача. У розрахунок INP входять різні дії: клік миші, торкання сенсорного екрана і натискання клавіш на клавіатурі будь-якого типу.
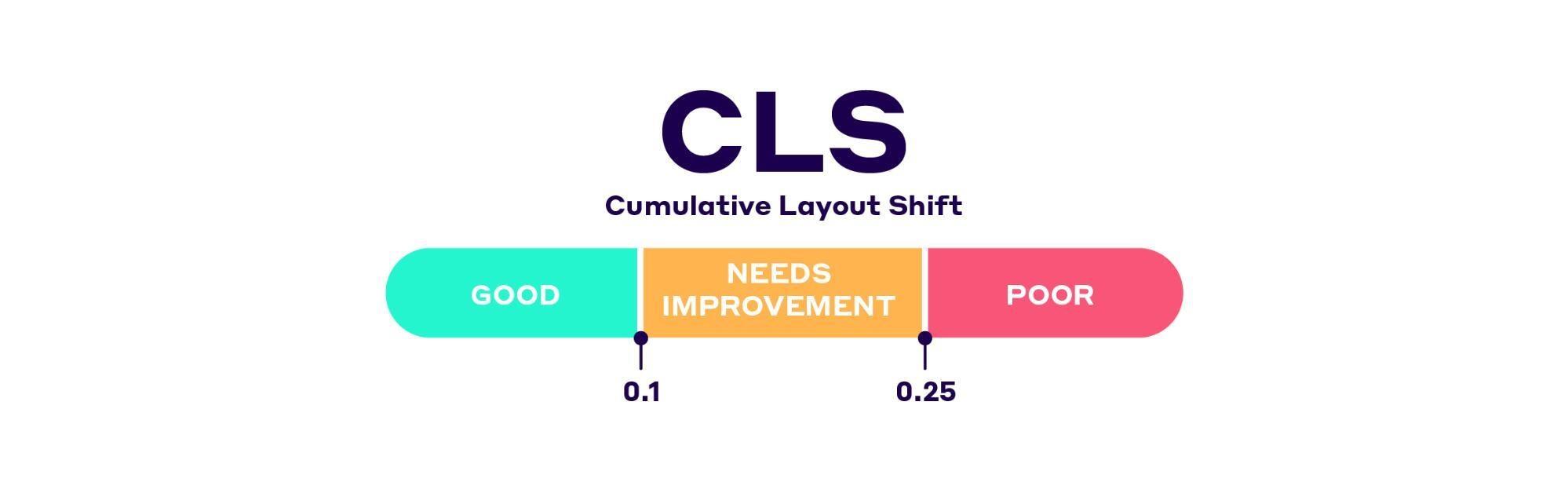
- Cumulative Layout Shift. Метрика CLS вимірює, наскільки візуально стабільним є макет сторінки, та фіксує, чи немає у ньому несподіваних зрушень. Зрушення вважається, таким, що відбулося, коли видимий елемент змінює своє початкове положення. Нестабільні елементи негативно впливають на користувальницький досвід. Наприклад, якщо користувач збирається натиснути кнопку, але вона раптово зміщується вгору, а на її місце потрапляє кнопка з іншою функцією. У результаті людина переходить на сторінку, яка спочатку була не потрібна. Такі ситуації створюють незручності.
У якому діапазоні має бути Core Web Vitals
Для кожного з параметрів Core Web Vitals SEO визначено шкалу значень, що сигналізує про продуктивність сайту.

Ідеальним значенням для метрики LCP (основного показника швидкості завантаження вебсторінки) є 2 секунди та менше. Якщо завантаження триває понад 4 секунди, це вважається поганим результатом. Коли всі елементи на сторінці завантажуються протягом 2-4 секунд, необхідно попрацювати над збільшенням швидкості.

Говорити про те, що «добре» або «погано» для показника INP, що базується на оцінці швидкості реакції сайту на дії користувача, складно. Обов'язково доводиться враховувати той факт, що інколи істотно відрізняються можливості пристроїв. Про хорошу «чутливість» свідчить результат нижче 200 мілісекунд. Діапазон 200-500 мілісекунд показує, що потрібно попрацювати. А вищі дані — це однозначно погано.

CLS відповідає за стабільність розташування елементів на сторінці. Хорошим показником вважається значення 0,1 секунди та менше, а якщо воно перевищує 0,25 секунди, то це поганий результат.
Ці показники застосовуються до всього сайту. Щоб отримати позитивну оцінку, необхідно, щоб хоча б 75% сторінок мали задовільні результати. До уваги беруться дані за останній місяць.
Якщо сайт не відповідає зазначеним стандартам, він знизиться у пошуковій видачі. І відповідно, чим кращі результати, тим вищі шанси для вебресурсу покращити свої позиції у пошуку.
Як можна перевірити Core Web Vitals
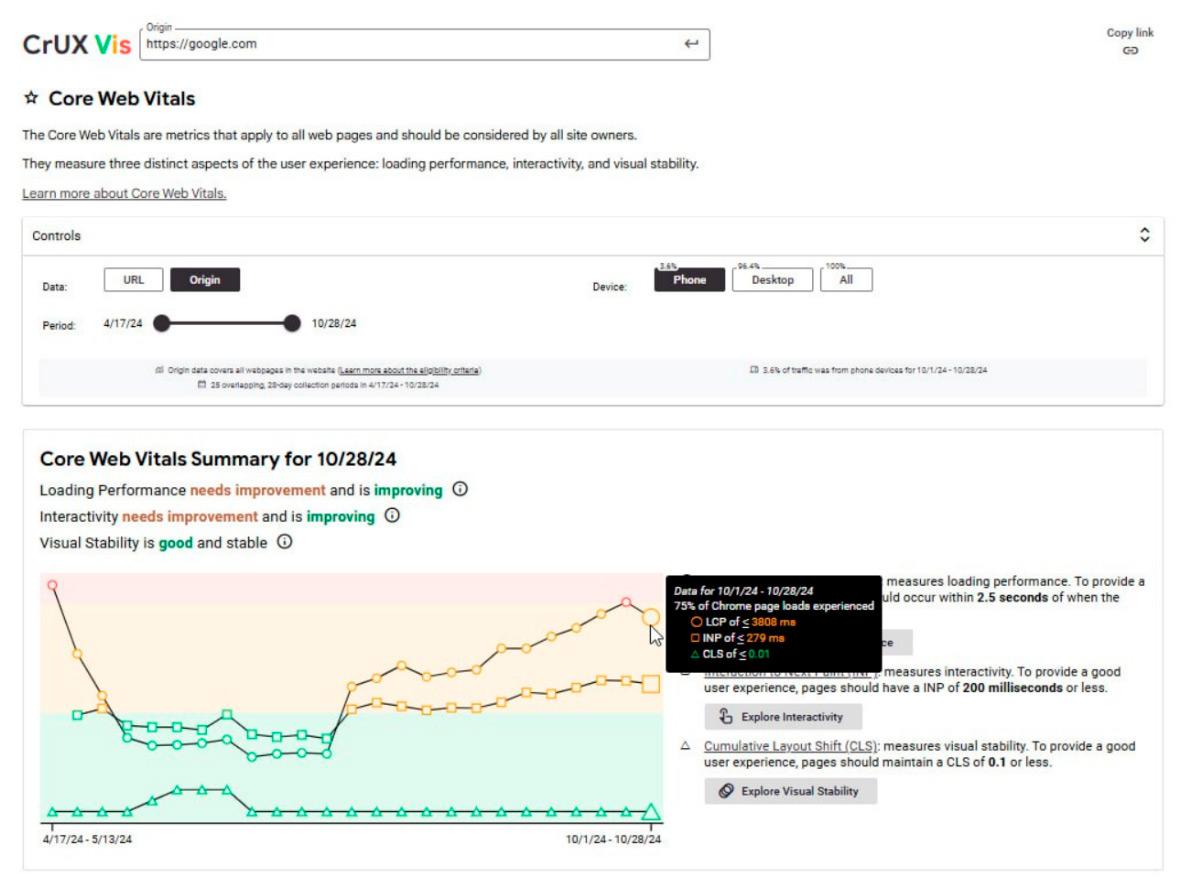
Існує кілька варіантів перевірки показників Google Web Vitals для сайту. Причому кількість сервісів, зокрема експериментальних, регулярно зростає. Буквально днями Google повідомив про розробку CrUX, яка візуалізує, як змінювалися дані CWV з часом.

Google Search Console
Це онлайн-сервіс від Google, який створює звіти на основі взаємодій пошукового робота з вашим сайтом. В однойменному розділі можна знайти графіки з показниками INP, CLS та LCP для всіх проіндексованих сторінок окремо для різних видів пристроїв.
Важливо пам'ятати, що звіт включає лише сторінки, які вже знаходяться в індексі Google. Якщо сторінка не проіндексована, даних про неї не буде.
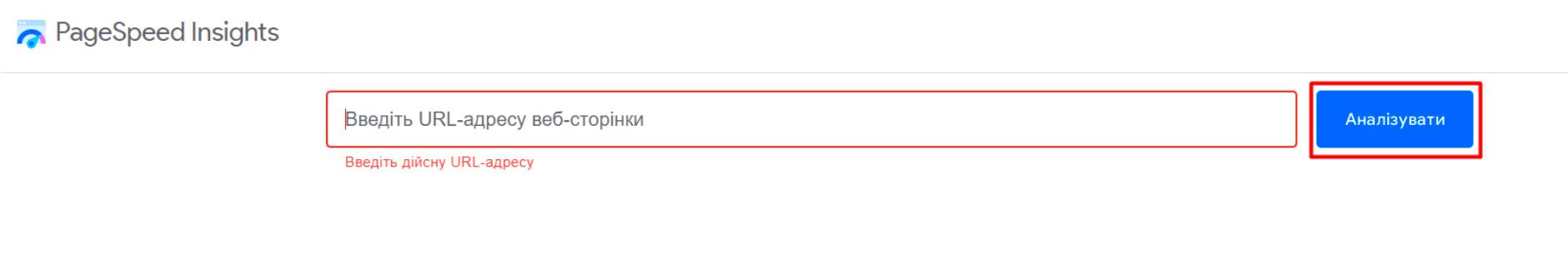
PageSpeed Insight
Це ще один інструмент від Google, призначений для вимірювання швидкості завантаження сайту та ключових метрик, до яких і належить CWV SEO.
Для перевірки потрібно ввести URL-адресу сайту в пошуковий рядок і натиснути кнопку «Аналізувати» або клавішу Enter.

Цей інструмент дозволяє перевіряти сторінки, навіть якщо вони відсутні в індексі Google, але можна аналізувати лише один раз. Також не можна перевірити сайт, якщо його розміщено на локальному сервері.
Google Chrome Lighthouse
Це вбудований інструмент у браузері Chrome, який дозволяє аналізувати якість сторінок, в т. ч. Web Vitals Google.
Щоб запустити Lighthouse, відкрийте консоль розробника. Там виберіть потрібну опцію та вкажіть тип пристрою, позначте опцію Performance та натисніть Analyze page load. Після цього буде згенерований звіт з оцінками за метриками, що вас цікавлять. На відміну від попереднього сервісу, Lighthouse дозволяє перевіряти сторінки на локальному комп'ютері.
Netpeak Checker
Цей інструмент дозволяє перевіряти показники Core Web Vitals для будь-якої кількості сторінок, навіть якщо вони не знаходяться у пошуковому індексі. Для початку потрібно підготувати їхній список для перевірки та ввести в меню ручного введення. Праворуч виберіть потрібні метрики та натисніть Start. Результати перевірки будуть відображені у вигляді таблиці з переліком URL та їх показниками.
Як можна покращити Core Web Vitals
У роботі необхідно не лише вимірювати показники, а й знати, як їх можна покращити. Пропонуємо вам кілька корисних порад.
LCP, як відомо, складно оптимізувати, оскільки необхідно враховувати багато чинників. Саме тому станом на травень 2024 року цей показник на високому рівні мають лише 62,1% сайту. Ми пропонуємо кілька успішних стратегій:
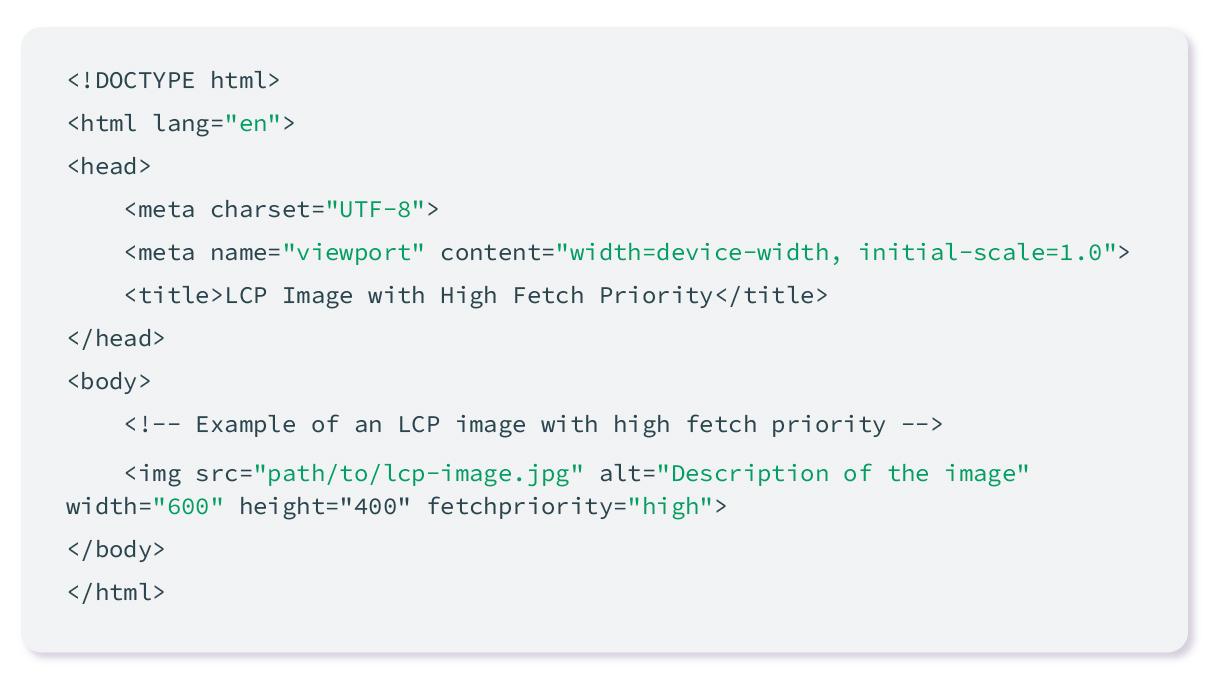
- використовуйте fetchpriority. Коли браузер аналізує сторінку та виявляє зображення, скрипти або CSS, він призначає їм пріоритет, щоб завантажувати їх в оптимальному порядку. За допомогою API Fetch Priority та атрибуту HTML fetchpriority можна вказати пріоритетність для окремих елементів: високу, середню або низьку;

- скоротіть ланцюжок запитів. Наприклад, файл HTML може посилатися на файл CSS, а файл CSS може посилатися на зображення. Ця залежність створює ланцюжок, де завантаження зображення залежить від файлу CSS, а завантаження файлу CSS — від файлу HTML;
- не використовуйте відкладене завантаження для зображень. Це може мати згубний вплив на показник LCP. Натомість спробуйте налаштувати завантаження елементів сторінки, використовуючи підказки на кшталт link rel=preload або fetchpriority;
- будьте обережні з прогресивними JPEG-файлами. Це такий формат зображення, який поступово завантажується. Спочатку відображається низькоякісна версія, яка поступово покращується у міру завантаження даних. З одного боку, це створює ілюзію швидкості, оскільки користувачі бачать розмиту версію практично відразу. Проте LCP вимірює час, необхідний для повного завантаження найбільшого видимого елемента, отже вибір цього формату негативно позначиться на загальній оцінці. Найкраще використовувати стандартний JPEG.
У квітні 2024 року, після офіційної заміни FID на INP, майже 600 000 сайтів по всьому світу перейшли до категорії таких, що не відповідають CWV. Це була явна ознака того, що нова метрика потребує тоншого налаштування сайту.
Для оптимізації INP спробуйте зробити таке:
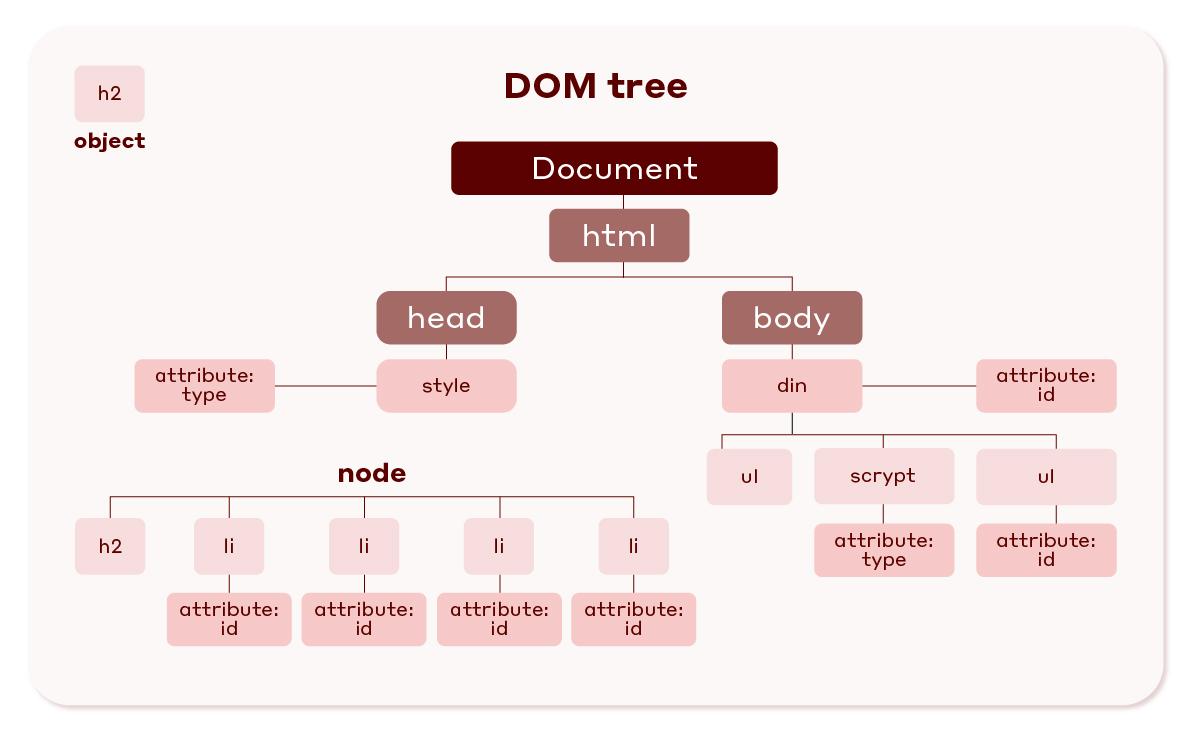
- зменште розмір DOM — кількість та структуру елементів на вебсторінці. Замість того, щоб додавати кожен новий елемент в DOM по одному, використовуйте фрагмент документа як тимчасовий контейнер. Цей метод дозволяє групувати кілька змін, а потім додавати їх до DOM всі відразу. Це скорочує кількість повторних відмальовок сторінки, роблячи процес швидшим та ефективнішим;

- видаліть плагіни, що не використовуються. Просте, але дієве очищення технічного стека не тільки покращить інтерактивність сайту та оцінку INP, але й підвищить загальну продуктивність та основні вебпоказники;
- зменште кількість реклами. У рамках стратегії монетизації багато компаній вирішують розміщувати вікна, що спливають, та інші елементи. Однак чим більше реклами на сторінці, тим вимогливіша вона до ресурсів, де завантажується сайт. Ця проблема найчастіше актуальніша для завантаження на мобільних пристроях.
Для покращення вашого CLS:
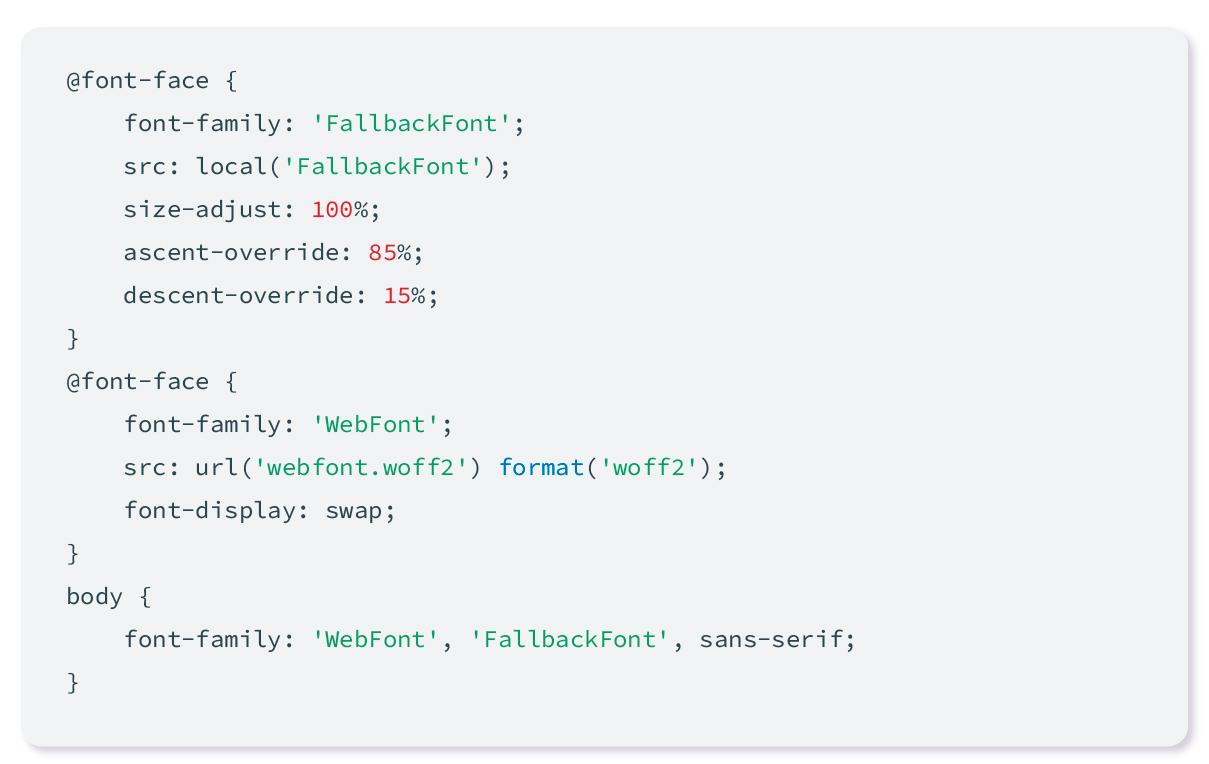
- введіть тонке налаштування резервного шрифту. Щоб скоротити несподівані зсуви макета, можна використовувати дескриптори зображення для кращої відповідності резервного шрифту основному. Це можна зробити за допомогою size-adjust, ascent-override, descent-override;

- встановіть атрибути розміру (ширину та висоту) для медіа;
- залиште місце для динамічного рекламного контенту, щоб запобігти несподіваним зрушенням.
Висновок
Підбиваючи підсумки, ще раз нагадаємо, що робота над сайтом — це безперервний процес. Після внесення будь-яких змін на свій ресурс обов'язково контролюйте, як це впливає на продуктивність. Регулярно використовуйте аналітичні послуги для контролю показників. А якщо виникають труднощі, звертайтеся до фахівців.
Залишіть ваші контактні дані.
Будемо раді обговорити ваш проект!






