

В условиях высокой конкуренции для бизнеса критически важно эффективно привлекать внимание целевой аудитории и удерживать потенциальных клиентов на сайте. Один из способов сделать это — использовать всплывающие окна (рор-up). При правильной настройке они помогают стимулировать продажи и увеличивают конверсию. Однако важно использовать их грамотно, чтобы не вызвать раздражения у посетителей. О том, как эффективно работать с формами pop-up, поговорим далее.
Начнем с азов
Pop-up — это особый вид рекламы на сайте, который буквально «выскакивает» поверх основного контента, когда пользователь просматривает страницу. В отличие от обычных рекламных баннеров, которые статично размещены на странице, поп-ап на сайте появляются в определенный момент и требуют от посетителя что-то сделать: закрыть форму или выполнить целевое действие, например подписаться на рассылку или получить скидку. Главное отличие от обычной рекламы в том, что popup окно нельзя просто проигнорировать — пользователю придется как-то среагировать на него.
Преимущества использования pop-up
Сегодня всплывающее окно — это один из наиболее эффективных инструментов для бизнеса. Правильно используя этот формат, можно достичь множества целей: от сбора контактов до увеличения продаж. Рассмотрим детально ключевые преимущества popup.
Привлечение внимания
Попап на сайте невозможно не заметить, так как форма появляется поверх основного контента. Это позволяет мгновенно захватить внимание посетителя и донести до него важную информацию, будь то специальное предложение или полезный контент.
Увеличение конверсий
Правильно настроенная pop-up реклама значительно повышает вероятность целевого действия. Форма позволяет «поймать» пользователя в нужный момент и предложить ему именно то, что его может заинтересовать.
Адаптивность
Всплывающие формы можно настроить так, чтобы они появлялись в самый подходящий момент: когда пользователь просмотрел определенный процент страницы, провел на сайте заданное время или собирается его покинуть.
Универсальность
Этот формат подходит для решения разных бизнес-задач: сбора email-адресов, анонсирования акций, информирования о новинках, проведения опросов или предложения скидок новым посетителям.
Типы всплывающих окон
Существует несколько типов форм pop-up, каждый из которых имеет свои особенности и подходит для решения определенных задач. Два наиболее распространенных вида поп-апов — это hello-board и page-stop:
- Hello-board представляет собой форму, которая появляется сразу после загрузки страницы и перекрывает весь контент. Такие уведомления обычно используются для приветствия новых посетителей, сбора электронных адресов или специальных предложений. Главное преимущество hello-board в том, что они гарантированно привлекают внимание пользователя, так как появляются первыми. Это делает их особенно эффективными для захвата лидов или стимулирования интереса к определенной акции. Однако излишне частое использование подобных окон может раздражать посетителей.
- Page-stop всплывают в определенный момент, когда пользователь уже взаимодействует со страницей. Они могут появляться, когда посетитель пытается покинуть сайт, прокручивает страницу до определенного места или находится на ней в течение некоторого времени. Такой подход позволяет лучше понять интересы и поведение потенциального клиента и предлагать ему релевантный контент. Page-stop менее агрессивны, чем hello-board, при этом также привлекают внимание в нужный момент. Их можно использовать для стимулирования повторных визитов, увеличения среднего чека и т. д.
Выбор типа всплывающей формы зависит от целей бизнеса. Hello-board эффективны для быстрого захвата внимания и получения контактов новых посетителей, тогда как page-stop лучше подходят для работы с «теплой» аудиторией, когда нужно предложить что-то более релевантное и ненавязчивое.
Разновидности pop-up по условиям показа
Кроме различий в визуальной форме, всплывающие уведомления также отличаются по условиям, при которых они появляются перед посетителем. Рассказываем о пяти основных видах.
Приветственное окно
Entry pop-up появляется сразу после загрузки страницы, как только пользователь заходит на сайт. Это отличный вариант для быстрого привлечения внимания новых посетителей и предложения им актуальных акций, подписки на рассылку или авторизации. Приветственные всплывающие формы помогают сразу вовлечь человека в коммуникацию и предложить ему ценность, пока его внимание еще не рассеялось. Типичный пример — уведомление с промокодом на скидку для новых клиентов.

Форма с временной отсрочкой
Уведомления timed pop-up показываются спустя несколько секунд после загрузки страницы. Это дает посетителю время ознакомиться с основным контентом, а затем предложить ему дополнительное взаимодействие. Такой подход меньше вызывает раздражения, чем приветственные окна, и позволяет собирать больше контактов за счет того, что пользователи уже успевают понять, что именно их заинтересовало на сайте.

Окно по пролистыванию
Формы scroll pop-up появляются, когда пользователь прокручивает страницу до определенного места. Этот вид позволяет выбрать наиболее подходящий момент для показа контента, когда посетитель уже ознакомился с основным материалом и готов к дополнительному предложению. Такая попап форма отлично подходит для предложения подписки на рассылку.

Форма прощания
Формы exit pop-up появляются в момент, когда пользователь пытается покинуть сайт. Это последняя возможность предложить ему что-то ценное и убедить остаться. Такие всплывающие уведомления эффективны для стимулирования повторных визитов, предотвращения оттока трафика и увеличения конверсий. Типичные примеры — предложение скидки или бесплатной консультации при уходе с сайта.

Окно со всплытием по клику
Формы click pop-up появляются после того, как пользователь совершил определенное действие, например нажал на кнопку или ссылку. Этот вариант меньше раздражает, так как показывается только тем, кто выразил заинтересованность. Такие формы подходят для дополнительного стимулирования конверсии, предложения загрузки контента или заполнения формы обратной связи.

Из чего состоит всплывающее окно
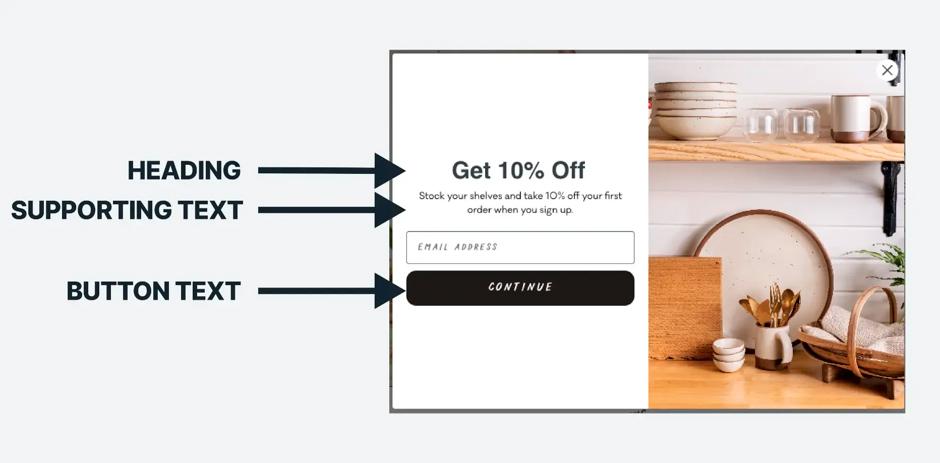
Ключевые элементы всплывающих окон:
- Заголовок. Это самая заметная часть формы. Он должен быть коротким, но емким, чтобы сразу заинтересовать пользователя. Например, фразы вроде «Получите скидку 20%!» или «Подпишитесь, чтобы узнать первыми!» привлекают внимание и ясно дают понять, о чем идет речь.
- Основная часть. Здесь содержится ключевая информация о предложении. Обычно текст объясняет, почему это предложение ценно, какие выгоды получит пользователь или какие шаги нужно выполнить. Например, «Только для новых клиентов — скидка на первый заказ» или «Получайте эксклюзивные предложения в рассылке».
- Призыв к действию (CTA). Это финальный элемент, обычно в виде кнопки, мотивирующей пользователя на конкретное действие. Текст на кнопке должен быть четким и побуждающим: «Получить скидку», «Подписаться», «Подробнее». От ясности и привлекательности этого элемента зависит, выполнит ли пользователь нужное действие.

Все эти части должны работать в комплексе, чтобы всплывающее окно было понятным и убедительным для пользователя.
Советы по оформлению pop-up
Итак, теперь, когда вы знаете, что такое всплывающие окна, перейдем к тому, как их сделать действительно эффективными, но при этом не раздражающими.
Прежде всего необходим понятный и интуитивный интерфейс. Pop-up окно должно быть легким для восприятия: четкая структура, крупные заголовки, минимум текста. Если посетитель будет тратить время на разгадывание, что ему предлагают, велика вероятность, что он просто закроет форму. Наглядный пример — всплывающая форма с промоакцией, где сразу видны размер скидки, срок действия и кнопка для перехода на страницу с предложением.

Не менее важна адаптивность оформления под разные устройства. С ростом мобильного трафика все больше людей взаимодействуют с сайтами через смартфоны и планшеты. Если pop-up будет плохо отображаться на мобильных устройствах, его эффективность может значительно снизиться. Поэтому важно уделить внимание адаптивной верстке и оптимизации под смартфоны, чтобы обеспечить комфортное восприятие предложений на любых экранах.
Кроме того, оформление всплывающего уведомления должно быть уместным и соответствовать общему дизайну и стилистике сайта. Резкий контраст или несогласованность с основным брендингом сделают поп-ап окно выбивающимся элементом, который будет отвлекать, а не привлекать внимание.
При этом важно, чтобы форма была ненавязчивой. Агрессивные всплывающие уведомления, которые трудно закрыть, вызывают раздражение у посетителей и могут оттолкнуть их от взаимодействия с сайтом. Идеальный вариант — создать форму, которая гармонично вписывается в пользовательский опыт и не ухудшает его.
И наконец, необходимо иметь четкий призыв к действию. В уведомлении поп-ап должно быть понятно, что именно получит пользователь в обмен на свои данные или время. Яркая и понятная CTA-кнопка, краткий и убедительный текст — все это повышает шансы на успешное достижение целевого действия.

Способы создания pop-up
Самый простой способ — использование специальных сервисов, которые предоставляют готовые инструменты для этого. Такие платформы, как Hellobar, GetSiteControl или Plerdy, предлагают широкий выбор шаблонов и настроек. Благодаря этому можно быстро собрать и запустить оптимизированное pop-up уведомление, адаптированное под дизайн и аудиторию сайта. Преимущество этих решений — в их простоте и гибкости: вы можете легко менять содержание формы, условия ее показа, а также отслеживать эффективность. Главный недостаток — зависимость от стороннего сервиса и необходимость платить за подписку.
Альтернативный вариант, как сделать всплывающее окно, — полностью самостоятельная разработка. Это требует больших усилий, но позволяет добиться максимальной свободы и кастомизации. Для этого понадобятся базовые навыки верстки на HTML, CSS и JavaScript. Можно создавать уведомления pop-up с нуля или использовать готовые библиотеки и фреймворки, например jQuery или Bootstrap. Такой подход дает больше возможностей для интеграции с другими системами, но требует существенных временных и ресурсных затрат.
Есть еще один вариант — использование встроенных редакторов всплывающих форм на самом сайте. Многие платформы, такие как WordPress, Tilda или Wix, предлагают встроенные визуальные редакторы. С их помощью можно легко собрать и настроить формы поп-ап без глубоких познаний в программировании. Это удобно для тех, кто хочет сэкономить время и силы, сохраняя при этом определенный контроль над дизайном и логикой работы уведомлений.
Распространенные ошибки при использовании всплывающих окон
При правильном использовании поп ап — это мощный инструмент для привлечения и удержания клиентов. Однако если к настройке и оформлению подойти небрежно, этот формат может принести больше вреда, чем пользы, оттолкнув посетителей сайта. Предлагаем рассмотреть три наиболее распространенные ошибки, которых стоит избегать при работе с формами pop-up.
Несоответствие общей стилистике сайта
Если поп-ап выглядит как чужеродный элемент, резко контрастирующий с основным оформлением, это будет вызывать у пользователей дискомфорт и раздражение. Например, если на сдержанном и элегантном корпоративном сайте вдруг появляется кричаще яркое окно с навязчивыми предложениями, оно будет выглядеть неуместно и отталкивающе. Важно, чтобы всплывающие уведомления гармонично вписывались в общий визуальный ряд, имели фирменные шрифты, цвета и стиль оформления. Только в этом случае они будут восприниматься как естественная часть интерфейса, а не посторонний элемент.
Чрезмерная назойливость и агрессивность
Pop-up, которые бесконечно повторяются, трудно закрываются и мешают основному просмотру контента, вызывают у большинства посетителей только раздражение и желание покинуть сайт. Например, если при каждом переходе на новую страницу тут же появляется новый всплывающий баннер на сайте с каким-то предложением, человек просто устанет от этого и откажется от дальнейшего взаимодействия. Вместо этого важно находить баланс, показывая pop-up в подходящие моменты, когда пользователь готов к дополнительному взаимодействию.
Несоответствие обещаний и реальности
Допустим, в заголовке pop-up говорится о бесплатном подарке, а по факту это всего лишь предложение подписаться на рассылку. Или наоборот, окно убеждает сделать что-то срочно, пока действует акция, хотя на самом деле у нее нет ограничений по времени. Такой обман вызывает у посетителей недоверие и разочарование. Важно, чтобы содержание всплывающих окон полностью соответствовало тому, что пользователь в итоге получит, — только в этом случае они будут эффективны.
Примеры использования pop-up
Чтобы вдохновить вас, мы собрали интересные примеры всплывающих окон.
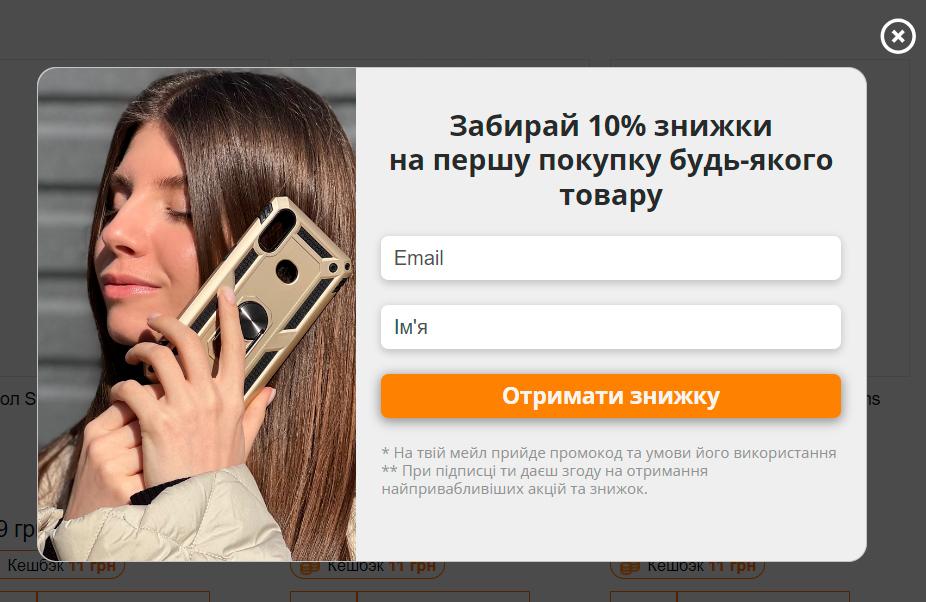
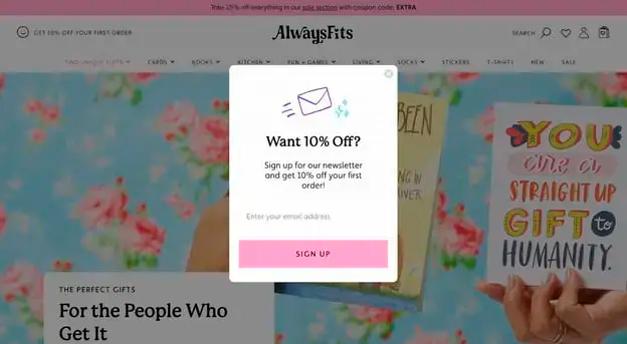
Яркое и привлекательное окно pop-up выполнено в стилистике бренда Pipsnacks. Дизайн соответствует оформлению сайта и активно побуждает воспользоваться предложенной скидкой.

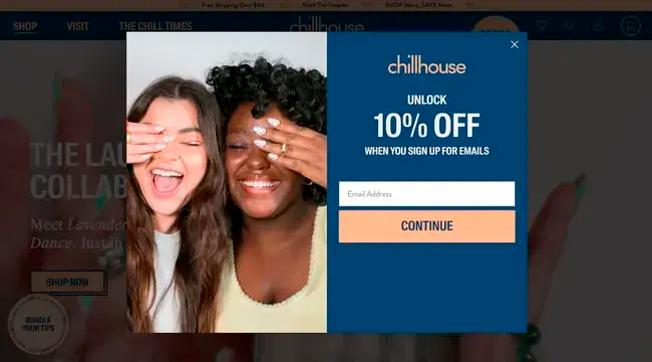
Эта форма не просто предлагает выгоду, а задает вопрос, хочет ли человек получить 10% скидки. Как правило, такой подход воспринимается пользователями более лояльно.

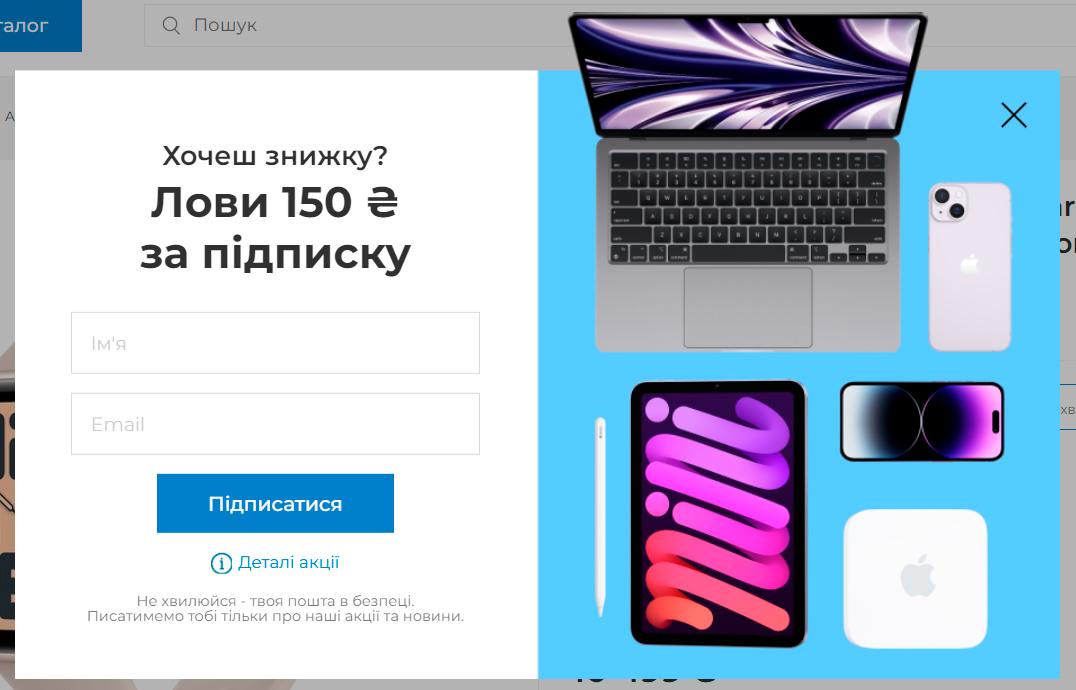
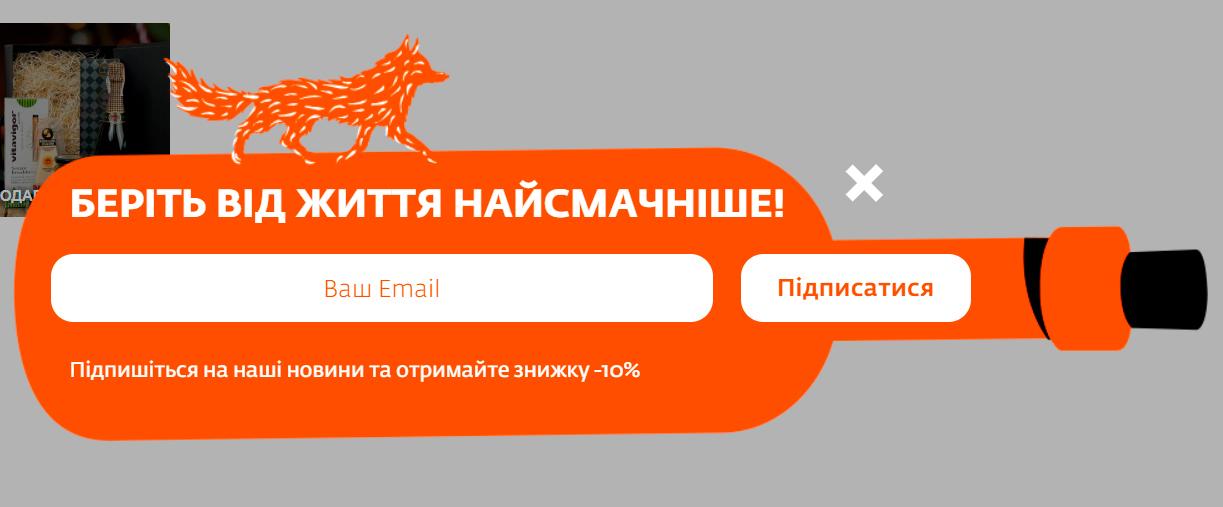
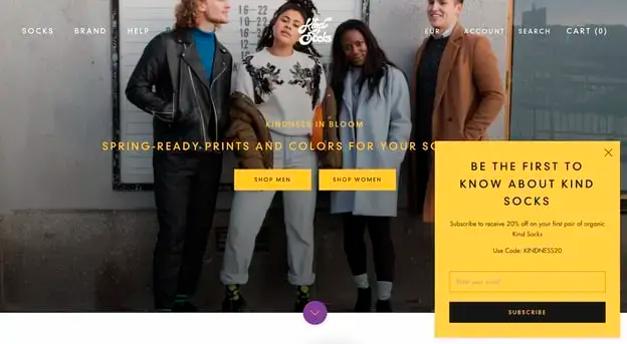
Еще один интересный вариант, в котором предлагается подписаться на рассылку, чтобы получать информацию о новинках первыми:

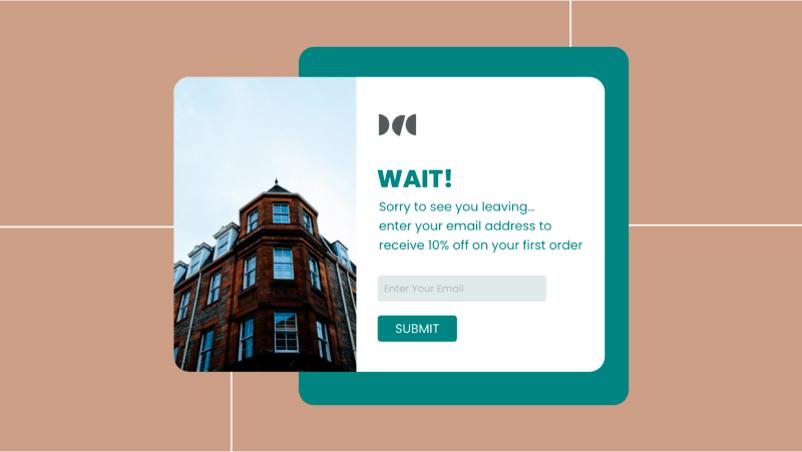
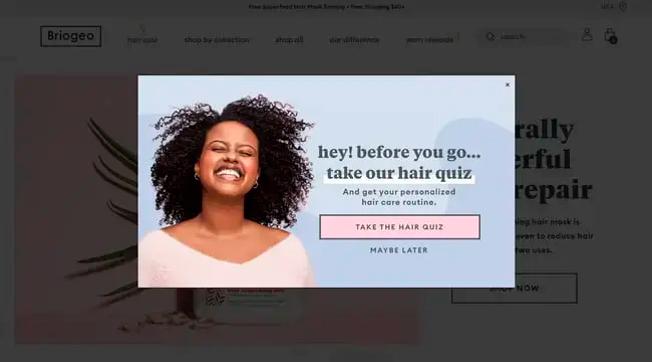
А вот хороший пример использования окна прощания:

Пользователям предлагается пройти бесплатный тест, чтобы оценить состояние своих волос и получить персональные рекомендации по уходу.
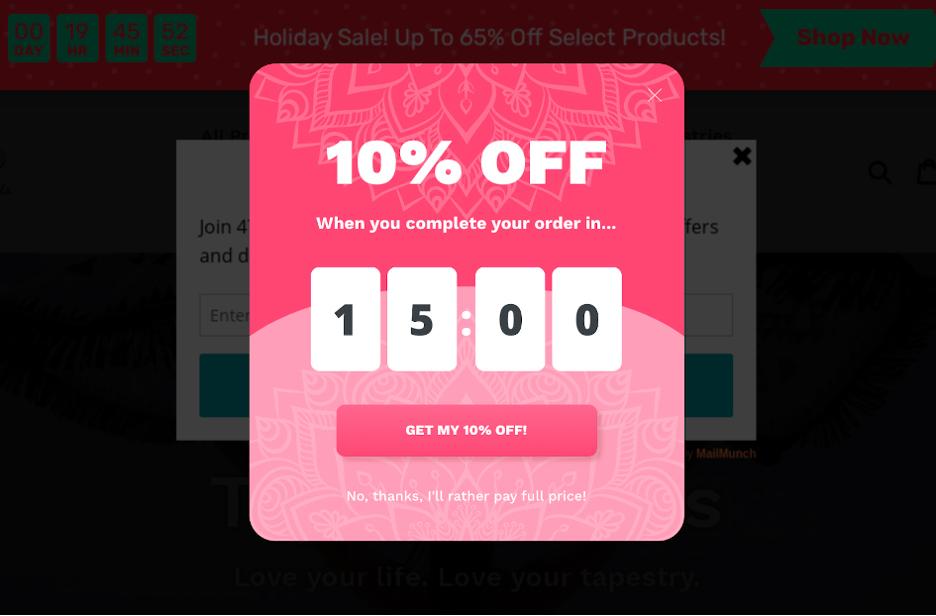
А в этой форме главная особенность — отсчет до окончания срока действия специального предложения:

Подведем итоги
Правильное оформление всплывающих окон — это ключ к успешному взаимодействию с пользователями. Важно, чтобы уведомление не раздражало, а ненавязчиво привлекало внимание и помогало пользователю сделать нужный шаг. Для этого тщательно продумайте заголовок, сделайте текст основного блока лаконичным, но в то же время информативным, а также добавьте четкий призыв к действию. Следите за частотой появления окон, ведь их избыточное количество вызывает отторжение и ухудшает пользовательский опыт. И тогда вы точно сможете повысить лояльность пользователей и увеличить конверсии. Надеемся, что наши советы помогут вам сделать всплывающее окно на сайте полезным и эффективным!
Оставьте ваши контактные данные.
Будем рады обсудить ваш проект!






