

Следите ли вы за тем, насколько эффективно работает ваш сайт? Получают ли ваши посетители оптимальный опыт, обращаясь к вашему веб-ресурсу? Ответ на эти вопросы даст отчет о показателях Core Web Vitals. По сути, это набор сигналов, которые оценивают, удобно ли человеку открывать страницу, при этом учитываются скорость загрузки, «чувствительность» к действиям пользователей и визуальная стабильность. Метрики были выпущены четыре года назад, за это время они уже успели претерпеть изменения, но по-прежнему остаются одним из важнейших факторов ранжирования Google. В этой статье мы расскажем, какое значение имеют эти показатели сегодня, как они измеряются и могут ли повлиять на рейтинг вашего онлайн-проекта.
Core Web Vitals — что это и зачем они нужны
Core Web Vitals — это метрики, которые показывают, как сайт реагирует на клики и переходы посетителя. Алгоритмы фиксируют, насколько быстро загружается страница, есть ли задержка после каких-либо действий. Поскольку для Google реакции людей являются одним из самых важных показателей качества и пользы веб-ресурса, то становится понятно, почему данные Core Vitals больше всего влияют на позиции проекта в поиске и, соответственно, важны для SEO.
Но еще большее значение имеет то, что быстрый и отзывчивый сайт удерживает посетителей дольше. Это связано с тем, что 40% пользователей покидают веб-страницу, на которой все элементы загружаются более 3 секунд. Тогда как лучший UX часто является причиной того, что люди остаются на сайте, изучают материалы, совершают целевые действия. Если вы сможете убедить потенциальных потребителей остаться, у вас также будет больше возможностей превратить их в клиентов.
Итак, 3 основные причины, зачем нужно контролировать Core Web Vitals на вашем сайте:
- влияние на поисковую оптимизацию в целом;
- повышение удовлетворенности пользователей;
- снижение показателя отказов.
Сосредоточение внимания на пользовательском опыте — отличный способ естественно интегрировать CWV Google в ваш рабочий процесс.
Какие метрики относят к Core Web Vitals
Вместо того чтобы принимать во внимание абстрактные контрольные показатели, Google учитывает реальную производительность и пользовательский опыт, предоставляемый веб-ресурсом. Для этого были разработаны алгоритмы для измерения трех базовых показателей.
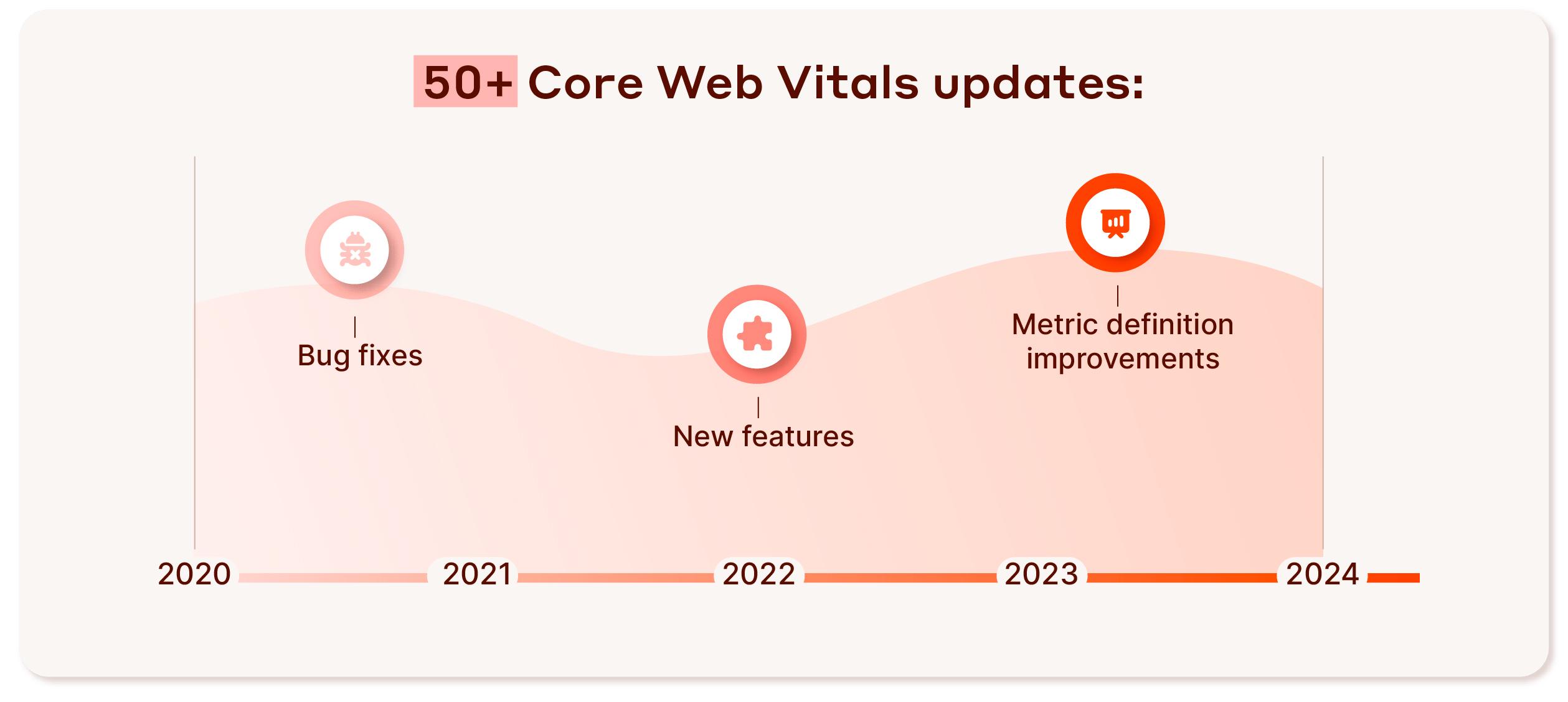
После выхода в свет метрик Core Web Vitals Google прошло четыре года, и за это время были представлены более 50 исправлений ошибок, новых функций, улучшений определения метрик и других оптимизаций.

Также была полностью заменена исходная метрика скорости и чувствительности веб-страниц First Input Delay (FID) на более полную Interaction to Next Paint (INP). Итак, Core Web Vitals — что это? Простыми словами, это критерии оценки веб-ресурсов, которые постоянно развиваются. На сегодня базовыми являются такие три показателя:
- Largest Contentful Paint — скорость загрузки. Фактор LCP — это первое, что учитывается алгоритмами Google. Для поисковика важно, насколько быстро загружается на странице текстовый и визуальный контент. Такое внимание к этой метрике объясняется тем, что при увеличении времени загрузки страницы, сразу же растет показатель отказов.
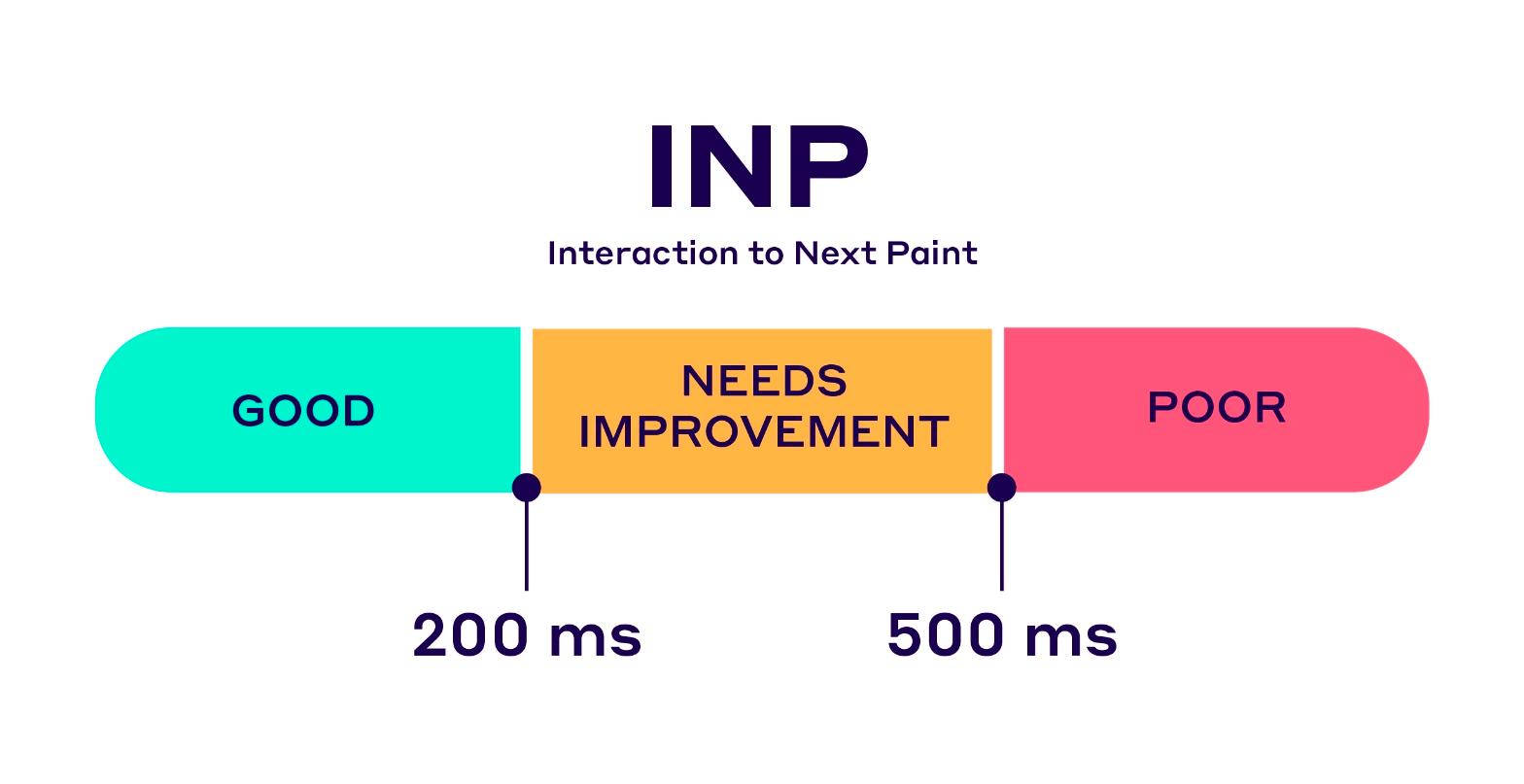
- Interaction to Next Paint — показатель, оценивающий скорость реакции веб-страницы на действия пользователя. Он помогает выявить и устранить задержки, которые могут снижать производительность сайта. Метрика INP была впервые представлена в 2022 году, а в апреле 2024 полностью заменила предыдущий показатель First Input Delay. Если FID оценивал время отклика сайта только на первое действие посетителя, то INP показывает, сколько времени проходит после первого и каждого последующего клика пользователя. В расчет INP входят самые разные действия: клик мыши, касание сенсорного экрана и нажатие клавиш на клавиатуре любого типа.
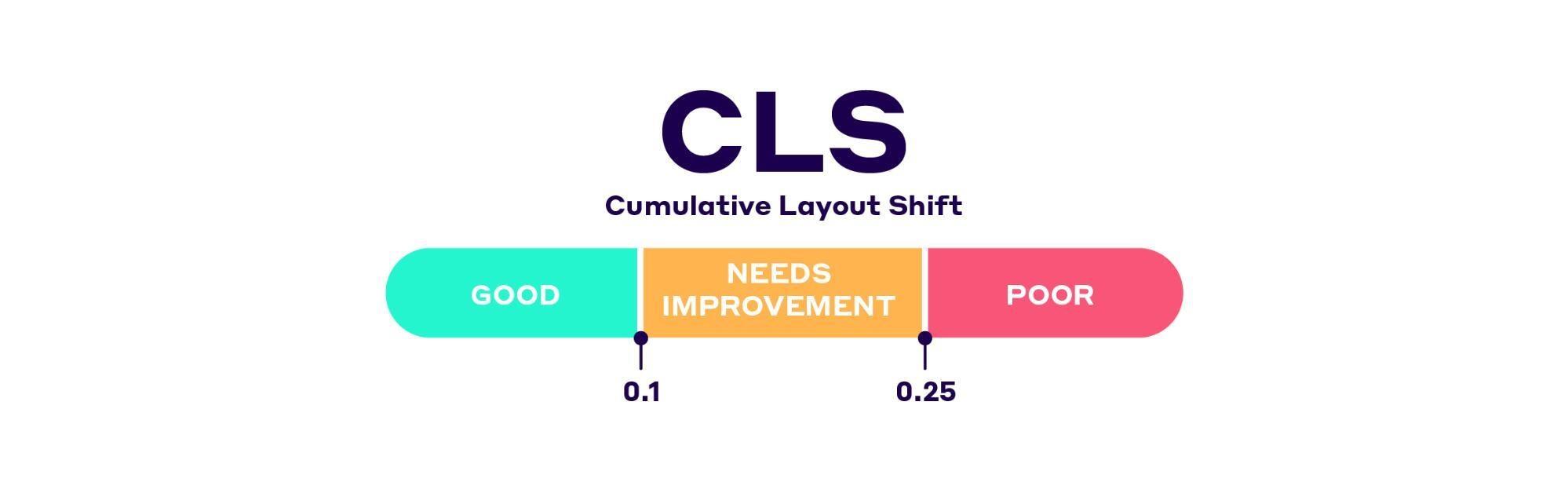
- Cumulative Layout Shift. Метрика CLS измеряет, насколько визуально стабильным является макет страницы, и фиксирует, нет ли в нем неожиданных сдвигов. Сдвиг считается произошедшим, когда видимый элемент изменяет свое начальное положение. Нестабильные элементы оказывают негативное влияние на пользовательский опыт. Например, если пользователь собирается нажать на кнопку, но она внезапно смещается вверх, а на ее место попадает кнопка с другой функцией. В итоге человек переходит на страницу, которая изначально была ему не нужна. Подобные ситуации создают неудобства.
В каком диапазоне должны быть Core Web Vitals
Для каждого из параметров Core Web Vitals SEO определена шкала значений, которая сигнализирует о производительности сайта.

Идеальным значением для метрики LCP (основного показателя скорости загрузки веб-страницы) является 2 секунды и меньше. Если загрузка длится более 4 секунд, это считается плохим результатом. Когда все элементы на странице загружаются в течение 2-4 секунд, тогда необходимо поработать над увеличением скорости.

Говорить о том, что «хорошо» или «плохо» для показателя INP, основанном на оценке скорости реакции сайта на действия пользователя, сложно. Обязательно приходится учитывать тот факт, что порой существенно отличаются возможности устройств. О хорошей «отзывчивости» свидетельствует результат ниже 200 миллисекунд. Диапазон 200-500 миллисекунд показывает, что нужно поработать. А более высокие данные — это однозначно плохо.

CLS отвечает за стабильность расположения элементов на странице. Хорошим показателем считается значение 0,1 секунды и меньше, а если оно превышает 0,25 секунды, то это плохой результат.
Эти показатели применяются ко всему сайту. Чтобы получить положительную оценку, необходимо, чтобы хотя бы 75% страниц имели удовлетворительные результаты. Во внимание принимаются данные за последний месяц.
Если сайт не соответствует указанным стандартам, он понизится в поисковой выдаче. И соответственно, чем лучше результаты, тем выше шансы для веб-ресурса улучшить свои позиции в поиске.
Как можно проверить Core Web Vitals
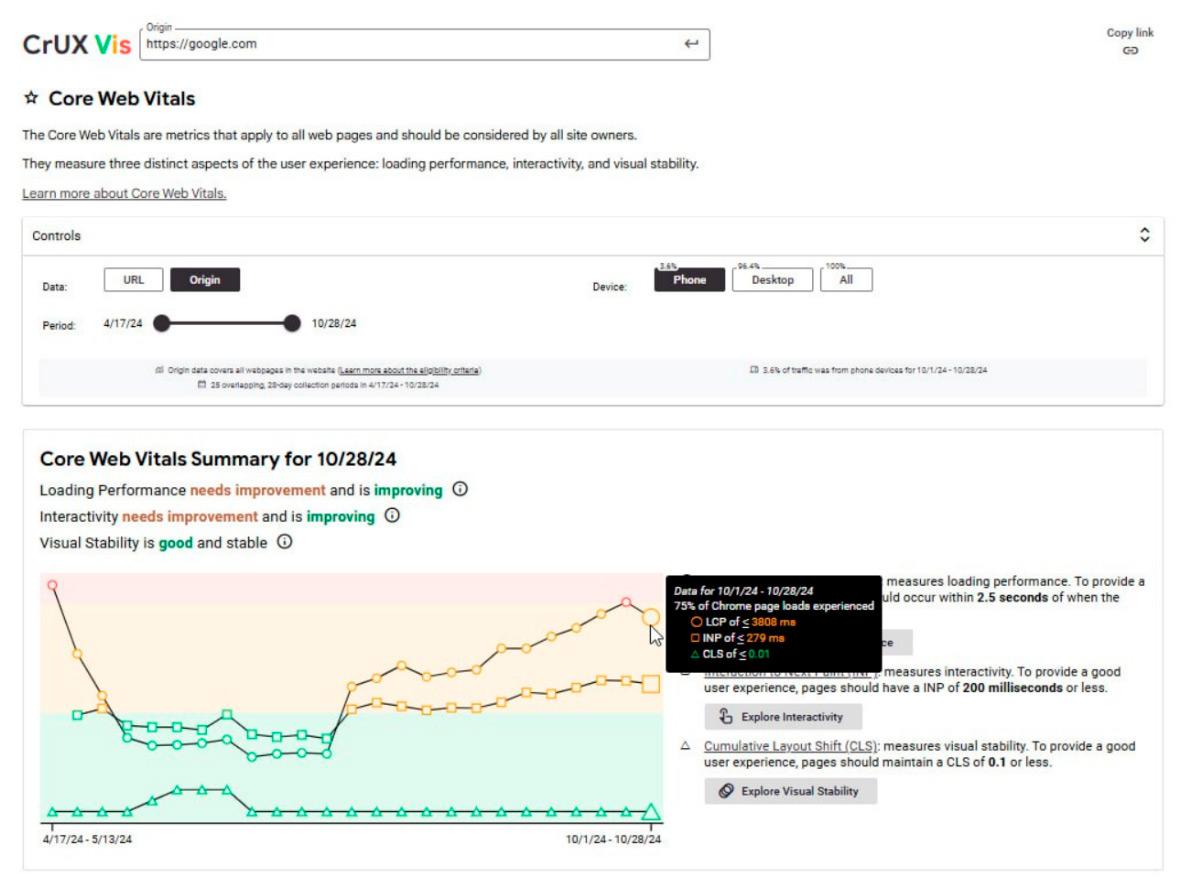
Существует несколько вариантов проверки показателей Google Web Vitals для сайта. Причем количество сервисов, в т. ч. экспериментальных, регулярно растет. Буквально на днях Google сообщил о разработке CrUX, который визуализирует, как изменялись данные CWV с течением времени.

Google Search Console
Это онлайн-сервис от Google, который генерирует отчеты на основе взаимодействий поискового робота с вашим сайтом. В одноименном разделе можно найти графики с показателями INP, CLS и LCP для всех проиндексированных страниц отдельно для разных видов устройств.
Важно помнить, что отчет включает только те страницы, которые уже находятся в индексе Google. Если страница не проиндексирована, то данных о ней не будет.
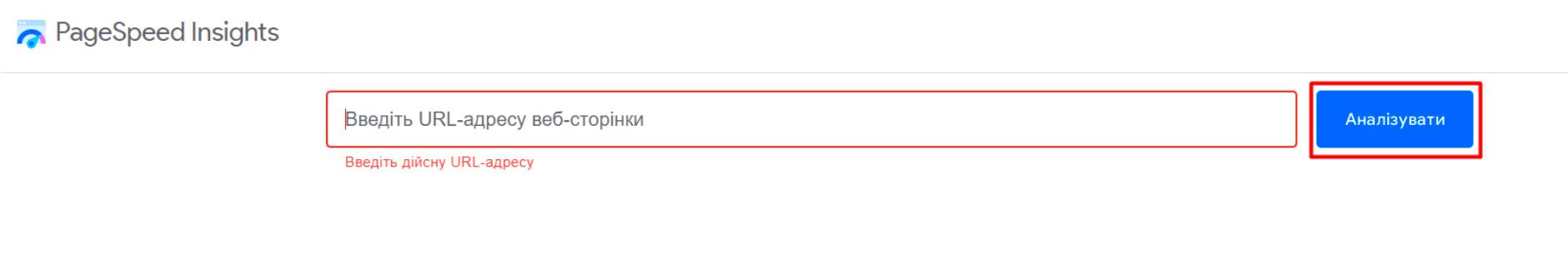
PageSpeed Insight
Это еще один инструмент от Google, предназначенный для измерения скорости загрузки сайта и ключевых метрик, к которым и относится CWV SEO.
Для проверки нужно ввести URL сайта в поисковую строку и нажать кнопку «Анализировать» или клавишу Enter.

Этот инструмент позволяет проверять страницы, даже если они отсутствуют в индексе Google, но можно анализировать только одну за раз. Также нельзя проверить сайт, если он размещен на локальном сервере.
Google Chrome Lighthouse
Это встроенный инструмент в браузере Chrome, который позволяет анализировать качество страниц, в т. ч. и Web Vitals Google.
Чтобы запустить Lighthouse, откройте консоль разработчика. Там выберите нужную опцию и укажите тип устройства, отметьте опцию Performance и нажмите Analyze page load. После этого будет сгенерирован отчет с оценками по интересующим вас метрикам. В отличие от предыдущего сервиса, Lighthouse позволяет проверять страницы, размещенные на локальном компьютере.
Netpeak Checker
Этот инструмент позволяет проверять показатели Core Web Vitals для любого количества страниц, даже если они не находятся в поисковом индексе. Для начала нужно подготовить их список для проверки и ввести в меню ручного ввода. Справа выберите нужные метрики и нажмите Start. Результаты проверки будут отображены в виде таблицы с перечнем URL и их показателями.
Как можно улучшить Core Web Vitals
В работе необходимо не только измерять показатели, но и знать, как их можно улучшить. Предлагаем вам несколько полезных советов.
LCP, как известно, сложно оптимизировать, так как необходимо учитывать множество факторов. Именно поэтому по состоянию на май 2024 года этот показатель на высоком уровне имеют только 62,1% сайта. Мы предлагаем несколько успешных стратегий:
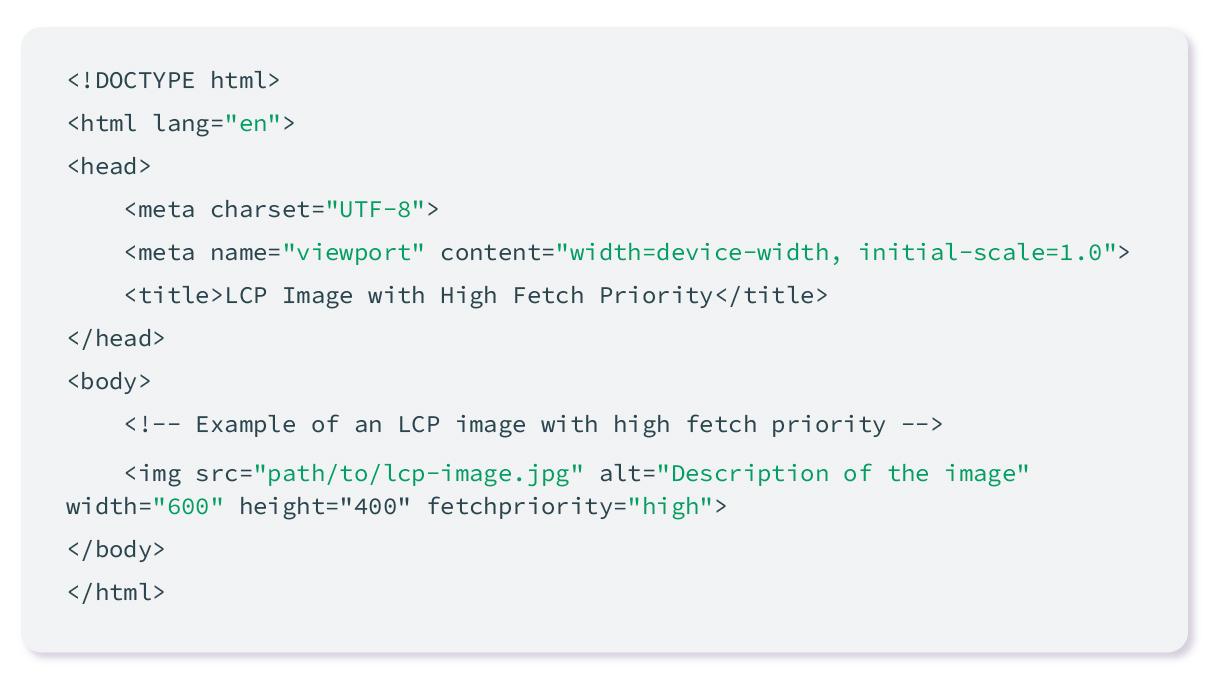
- используйте fetchpriority. Когда браузер анализирует страницу и обнаруживает изображения, скрипты или CSS, он назначает им приоритет, чтобы загружать их в оптимальном порядке. С помощью API Fetch Priority и атрибута HTML fetchpriority вы можете указать приоритетность для отдельных элементов: высокую, среднюю или низкую;

- сократите цепочки запросов. Например, файл HTML может ссылаться на файл CSS, а файл CSS может затем ссылаться на изображение. Эта зависимость создает цепочку, в которой загрузка изображения зависит от файла CSS, а загрузка файла CSS — от файла HTML;
- не используйте отложенную загрузку для изображений. Это может оказать пагубное влияние на показатель LCP. Вместо этого попытайтесь настроить загрузку элементов страницы, используя подсказки вроде link rel=preload или fetchpriority;
- будьте осторожны с прогрессивными JPEG-файлами. Это такой формат изображения, который загружается постепенно. Изначально отображается низкокачественная версия, которая постепенно улучшается по мере загрузки данных. С одной стороны, это создает иллюзию скорости, поскольку пользователи видят размытую версию практически сразу. Однако LCP измеряет время, необходимое для полной загрузки самого большого видимого элемента, так что выбор этого формата отрицательно скажется на общей оценке. Лучше использовать стандартный JPEG.
В апреле 2024 года, после официальной замены FID на INP, почти 600 000 сайтов по всему миру перешли в категорию таких, которые не соответствуют CWV. Это был явный признак того, что новая метрика требует более тонкой настройки сайта.
Для оптимизации INP попробуйте сделать следующее:
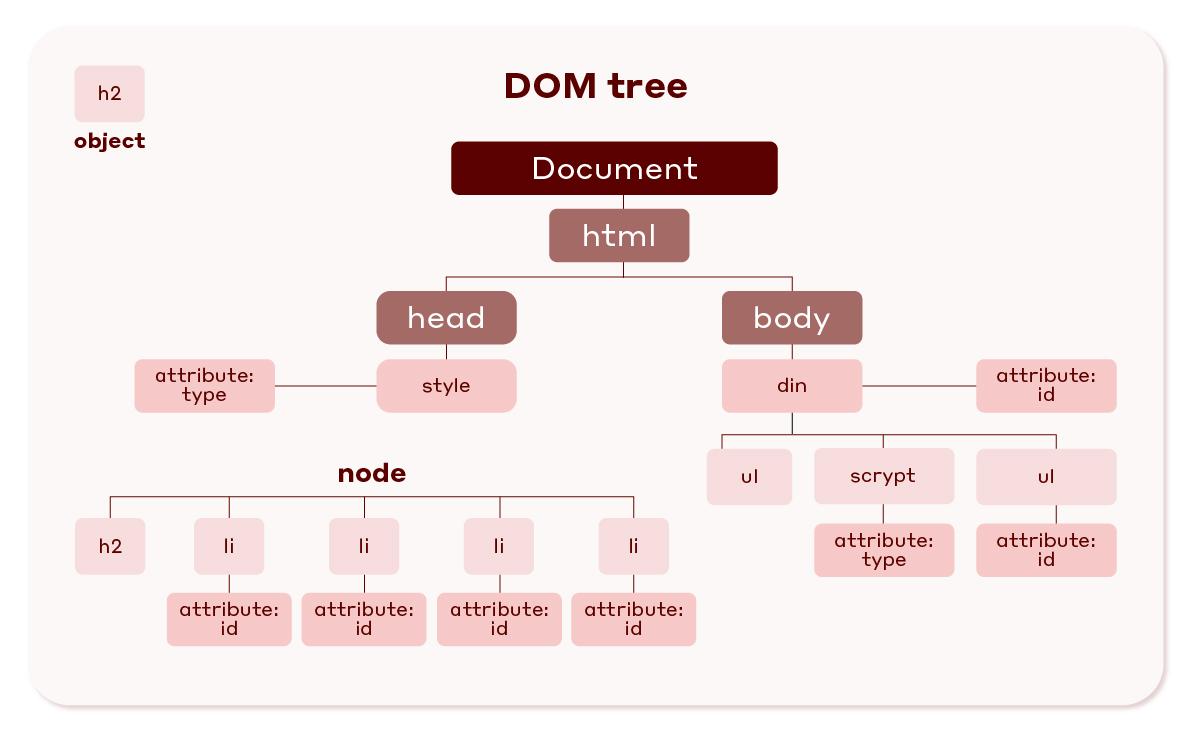
- уменьшите размер DOM — количества и структуры элементов на веб-странице. Вместо того чтобы добавлять каждый новый элемент в DOM по одному, используйте фрагмент документа в качестве временного контейнера. Этот метод позволяет группировать несколько изменений, а затем добавлять их в DOM все сразу. Это сокращает количество повторных отрисовок страницы, делая процесс более быстрым и эффективным;

- удалите неиспользуемые плагины. Простая, но действенная очистка технического стека не только улучшит интерактивность сайта и оценку INP, но и повысит общую производительность и основные веб-показатели;
- уменьшите количество рекламы. В рамках стратегии монетизации многие компании решают размещать всплывающие окна и другие элементы. Однако чем больше рекламы на странице, тем более требовательна она к ресурсам, где загружается сайт. Эта проблема чаще всего более актуальна для загрузки на мобильных устройствах.
Для улучшения вашего CLS:
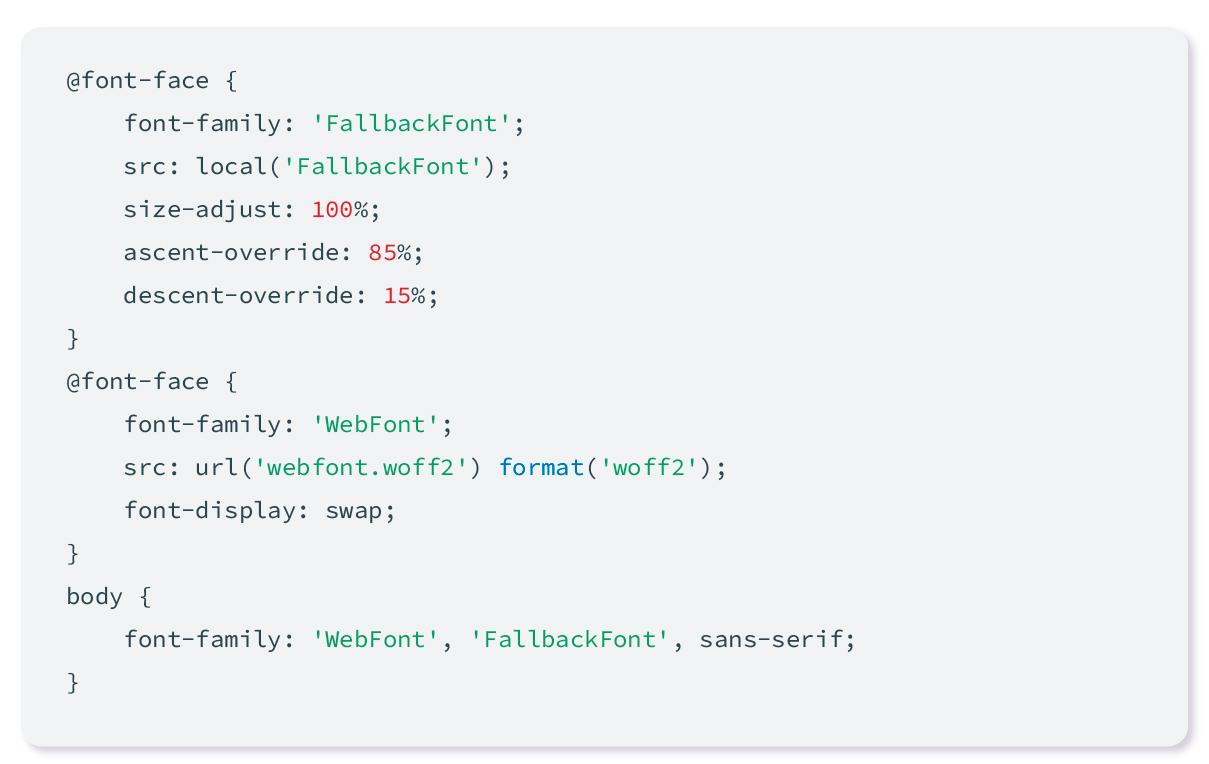
- внедрите тонкую настройку резервного шрифта. Чтобы сократить неожиданные сдвиги макета, можно использовать дескрипторы начертания для лучшего соответствия резервного шрифта основному. Это можно сделать с помощью size-adjust, ascent-override, descent-override;

- установите атрибуты размера (ширину и высоту) для медиа;
- оставьте место для динамического рекламного контента, чтобы предотвратить неожиданные сдвиги.
Заключение
Подводя итоги, еще раз напомним, что работа над сайтом — это непрерывный процесс. После внесения любых изменений на свой ресурс обязательно контролируйте, как это влияет на производительность. Регулярно пользуйтесь аналитическими сервисами для контроля показателей. А если возникают трудности, обращайтесь к специалистам.
Оставьте ваши контактные данные.
Будем рады обсудить ваш проект!






