

Сегодня глобальное присутствие — одно из важных условий успеха для многих компаний. Однако при продвижении веб-ресурсов в разных странах и регионах SEO-специалисты часто сталкиваются с различными вызовами. Один из них — корректный таргетинг. В этой статье мы расскажем, как правильно настраивать отображение страниц многоязычного сайта.
Начнем с азов
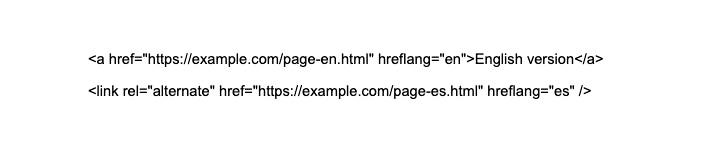
При продвижении очень важно помочь поисковым системам корректно интерпретировать разные языковые версии веб-ресурса. Чтобы они смогли определить, какой язык используется, применяется атрибут hreflang. Выглядит он следующим образом:

В первом примере атрибут hreflang="en" информирует, что ссылка ведет на страницу на английском языке.
А во втором примере rel alternate hreflang ="es" сообщает, что это испанская версия той же страницы.
В каких случаях используется атрибут hreflang?

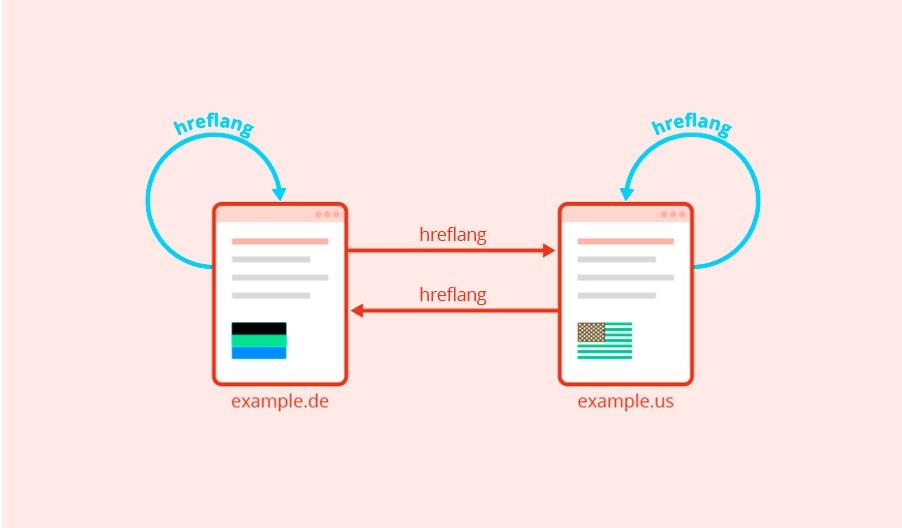
Атрибут alternate hreflang необходим, когда на одном сайте есть разноязычные версии страницы. Он сообщает, что линк ведет на ту же страницу, но на другом языке. И поисковики правильно определяют, что должен увидеть пользователь в зависимости от его языковых предпочтений.
Например, пользователь из Италии, выполняющий поисковый запрос на итальянском языке, скорее всего, будет больше заинтересован итальянской версией сайта, а не украинской. Благодаря link rel alternate hreflang поисковая система распознает, что на сайте есть итальянская версия страницы, и отобразит ее в выдаче для этого пользователя.
Атрибут link rel alternate также помогает предотвратить дублирование контента. Вместо создания копий страниц можно связать оригинальную страницу с ее языковыми версиями с помощью tag hreflang. При правильном внедрении атрибута поисковые системы воспринимают разноязычные версии не как дубликаты, а как взаимосвязанные переводы одного контента. Это особенно важно для международных компаний, образовательных порталов, новостных сайтов, интернет-магазинов с доставкой по всему миру и т. д.
Польза использования alternate hreflang для СЕО
Используя атрибут хрефланг, вы повышаете эффективность поисковой оптимизации. Он дает несколько важных преимуществ:
- Улучшение видимости в поисковой выдаче. Когда поисковая система распознает, что на сайте есть версии на разных языках, она показывает наиболее релевантную версию для каждого пользователя в зависимости от его местоположения и предпочтительного языка. Это помогает привлекать больше целевых посетителей.

- Сохранение позиций в поиске. Если на сайте есть версии на разных языках, но они не связаны атрибутом hreflang alternate, поисковики могут воспринимать их как дубли. Это может привести к потере позиций в выдаче. Внедрение атрибута помогает избежать данной проблемы, четко указывая поисковикам, что это разные версии одной и той же страницы.
- Улучшение навигации. Когда пользователи могут легко переключаться между языковыми версиями, это упрощает их взаимодействие с сайтом и повышает вовлеченность.
- Ускорение индексации. Грамотное использование атрибута alternate в SEO помогает поисковым системам более точно понимать структуру сайта и связи между его языковыми версиями. Это способствует лучшему индексированию контента и повышению доверия к ресурсу со стороны поисковиков.
Правильное использование hreflang в SEO также способствует снижению показателя отказов и повышению конверсии. Когда человек сразу находит нужную информацию, он с большей вероятностью останется на сайте и совершит целевое действие. А низкий уровень отказов — один из важных факторов, влияющих на ранжирование сайта в поисковой выдаче. Чем реже посетители возвращаются к результатам поиска после перехода на ваш сайт, тем выше ваши позиции. В целом hreflang — это важный инструмент для повышения релевантности поисковой выдачи.
Способы внедрения атрибута на сайт
Теперь расскажем о том, как внедрить html hreflang. Сделать это можно тремя способами. Рассмотрим подробно каждый из них.
С помощью HTML-тегов
Для этого необходимо добавить атрибут в теги «link» или «a».

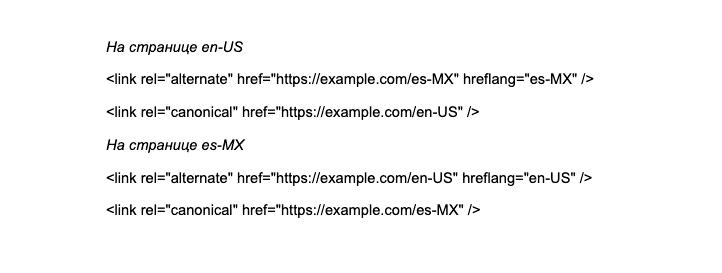
Например, если у вас есть страница на английском языке для США и другая страница на испанском языке для Мексики, вы можете добавить следующие alternate hreflang links:

Обратите внимание, что важно также использовать атрибут rel="canonical" на каждой странице, чтобы помочь поисковикам определить основную версию.
Использование тегов link является предпочтительным, так как они дают четкий сигнал поисковым системам о связи между страницами. Но также можно применить атрибут «hreflang tag seoftraf a», если это необходимо.
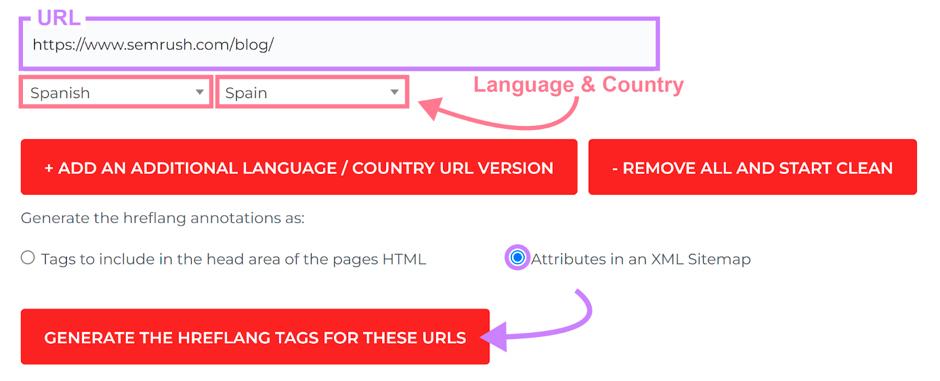
С помощью XML-карты
Другой способ внедрения hreflang — использование XML-карты сайта. Она позволяет указать все языковые версии страниц на вашем сайте в одном месте.

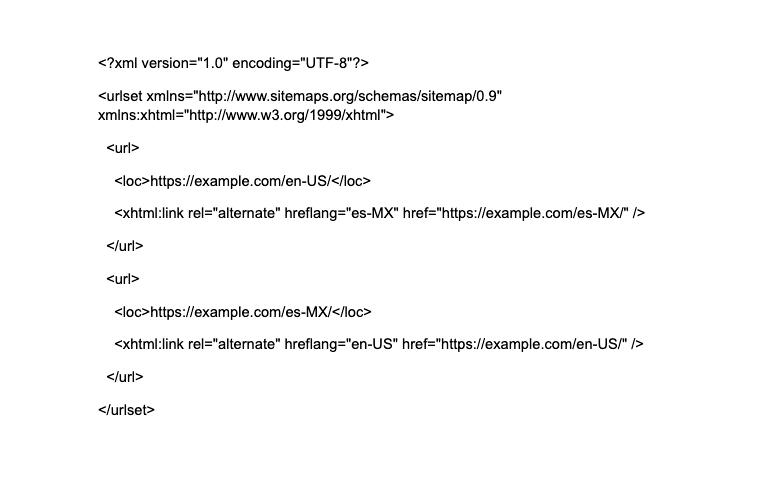
Для добавления hreflang url в XML-карту необходимо включить следующий элемент для каждой языковой версии страницы:

Обратите внимание, что xhtml:link используется вместо стандартного link, потому что он является частью расширения Sitemap для многоязычных сайтов.
Как только вы добавите XML-карту на ваш сайт и убедитесь, что она корректно обрабатывается поисковыми системами, они будут знать о доступных языковых версиях ваших страниц.
С помощью HTTP-заголовков
Этот подход полезен, когда вы не можете напрямую изменять HTML-код страниц, например если контент генерируется динамически.
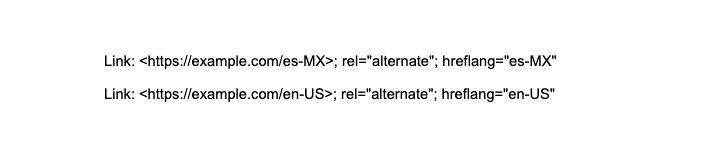
Для использования атрибута через HTTP-заголовки необходимо добавить заголовок Link hreflang для каждой страницы, указывающий на альтернативные языковые версии. Формат заголовка выглядит следующим образом:

В этом примере один заголовок указывает на мексиканскую версию на испанском языке, другой — на американскую версию на английском. Для каждой страницы можно использовать несколько таких элементов Link, обозначая все существующие языковые варианты контента.
Преимущество использования HTTP-заголовков заключается в том, что вы можете внедрить hreflang без необходимости редактирования HTML-кода. Это особенно полезно, если у вас есть динамические страницы или вы используете систему управления контентом, которая не позволяет легко редактировать HTML.
Что такое x-default
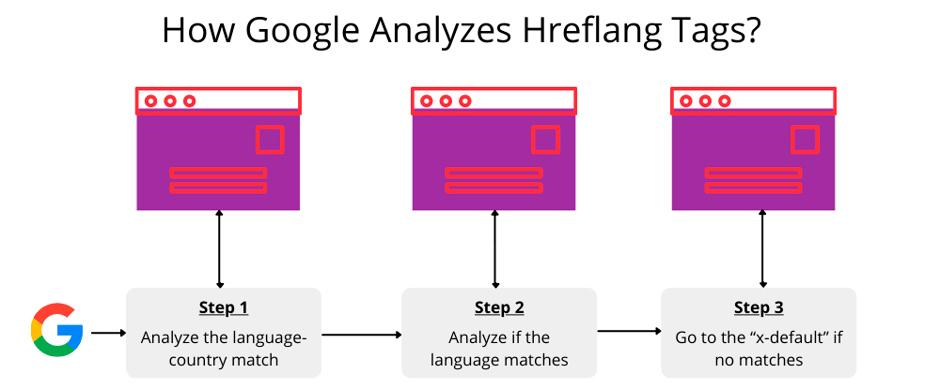
Атрибут x-default играет важную роль в управлении многоязычным контентом сайта. Его главная функция — определять по умолчанию страницу, которая будет показана посетителю, когда поисковая система не может установить его языковые предпочтения.
Давайте рассмотрим конкретный пример: допустим, у вас есть веб-сайт с контентом на русском, английском и французском языках. В ситуации, когда браузер пользователя не предоставляет данных о предпочитаемом языке, атрибут x-default указывает системе, какую версию следует отобразить.
Обычно в качестве версии по умолчанию выбирается английский язык, так как он наиболее распространен в интернете. Однако вы можете установить любой другой язык в зависимости от вашей целевой аудитории.
Распространенные ошибки при внедрении атрибута

Использовать атрибут нужно очень внимательно, так как его неправильное применение может негативно повлиять на продвижение ресурса. Одной из частых ошибок является неправильный формат написания языковых кодов. Google hreflang требует использования стандартных кодов ISO 639-1 (двухбуквенные) или ISO 639-2 (трехбуквенные) для языка, а также необязательных двухбуквенных кодов ISO 3166-1 для страны. Например, правильный формат: en-US, es-MX, fr-FR. Использование нестандартных кодов приведет к тому, что поисковые системы не смогут правильно идентифицировать ваши языковые версии.
Еще одна распространенная ошибка — неправильная структура ссылок на альтернативные языковые версии. Ссылки должны быть абсолютными (начинаться с https:// или https://), а не относительными. Кроме того, убедитесь, что ссылки действительно ведут на существующие страницы на соответствующих языках. Регулярно проверяйте, чтобы все ваши языковые версии были доступны и корректно обрабатывались поисковыми системами.
Подведем итоги
Проверка hreflang — важное условие эффективного использования атрибута. Проверить наличие и корректность можно разными способами. Один из них — это просмотр исходного кода страницы. Для этого нужно кликнуть правой кнопкой мыши на странице и найти теги link или a с атрибутом hreflang.
Многие браузеры, такие как Google Chrome и Mozilla Firefox, также имеют встроенные инструменты для разработчиков, которые позволяют легко просматривать структуру HTML-кода страницы, включая атрибуты hreflang html.
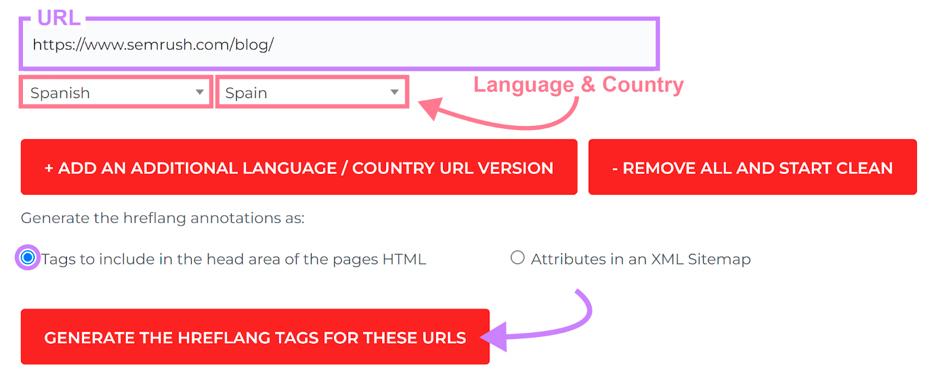
Кроме того, существуют различные SEO-инструменты, которые могут проверить наличие и корректность hreflang на вашем сайте. Например, необходимые отчеты предоставляют Google Search Console, Screaming Frog SEO Spider и т. д.
В целом мы рекомендуем всем владельцам многоязычных сайтов внедрить hreflang. С его помощью вы сможете намного эффективнее продвигать свой веб-ресурс и занимать более высокие позиции в органической выдаче. Главное — правильно добавить его на сайт. У людей без опыта могут возникнуть с этим сложности, так как нужно понимать технические аспекты, часто выходящие за рамки базовых знаний многих веб-мастеров. А неправильное применение чревато серьезными проблемами. Поэтому лучше доверить это специалистам, которые смогут внедрить атрибут таким образом, чтобы максимально улучшить видимость сайта.
Оставьте ваши контактные данные.
Будем рады обсудить ваш проект!






